SpringMVC
参考资料:
尚硅谷MVC教程
1.SpringMVC的简介
什么是MVC
M:Model,模型层,指工程中的JavaBean,作用是处理数据
JavaBean分为两类:
- 一类称为实体类Bean:专门存储业务数据的,如 Student、User 等
- 一类称为业务处理 Bean:指 Service 或 Dao 对象,专门用于处理业务逻辑和数据访问。
V:View,视图层,指工程中的html或jsp等页面,作用是与用户进行交互,展示数据
C:Controller,控制层,指工程中的servlet,作用是接收请求和响应浏览器
MVC的工作流程: 用户通过视图层发送请求到服务器,在服务器中请求被Controller接收,Controller调用相应的Model层处理请求,处理完毕将结果返回到Controller,Controller再根据请求处理的结果找到相应的View视图,渲染数据后最终响应给浏览器
SpringMVC的特点
- Spring 家族原生产品,与 IOC 容器等基础设施无缝对接
- 基于原生的Servlet,通过了功能强大的前端控制器DispatcherServlet,对请求和响应进行统一处理
- 表述层各细分领域需要解决的问题全方位覆盖,提供全面解决方案
- 代码清新简洁,大幅度提升开发效率
- 内部组件化程度高,可插拔式组件即插即用,想要什么功能配置相应组件即可
- 性能卓著,尤其适合现代大型、超大型互联网项目要
2.HelloWorld(体验一下MVC)
2.1开发环境
IDE:idea2021.3
构建工具:maven-3.6.3
服务器:tomcat8
Spring版本:5.3.9
2.2创建Maven工程
1.添加web模块,打包方式改为war
2.引入依赖
<dependencies>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志 -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
3.配置web.xml
配置SpringMVC的前端控制器,对浏览器发送的请求统一进行处理
默认配置方式
默认配置方式
此配置作用下,SpringMVC的配置文件默认位于WEB-INF下,默认名称为-
servlet.xml,例如,以下配置所对应SpringMVC的配置文件位于WEB-INF下,文件名为springMVCservlet.xml
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<!--
设置springMVC的核心控制器所能处理的请求的请求路径
/所匹配的请求可以是/login或.html或.js或.css方式的请求路径
但是/不能匹配.jsp请求路径的请求
-->
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
扩展配置方式
可通过init-param标签设置SpringMVC配置文件的位置和名称,通过load-on-startup标签设置SpringMVC前端控制器DispatcherServlet的初始化时间
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置SpringMVC配置文件的位置和名称-->
<init-param>
<!-- contextConfigLocation为固定值 -->
<param-name>contextConfigLocation</param-name>
<!-- 使用classpath:表示从类路径查找配置文件,例如maven工程中的src/main/resources -->
<param-value>classpath:springMVC.xml</param-value>
</init-param>
<!--
作为框架的核心组件,在启动过程中有大量的初始化操作要做
而这些操作放在第一次请求时才执行会严重影响访问速度
因此需要通过此标签将启动控制DispatcherServlet的初始化时间提前到服务器启动时
-->
<!--将前端控制器DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
4.创建请求控制器
由于前端控制器对浏览器发送的请求进行了统一的处理,但是具体的请求有不同的处理过程,因此需要创建处理具体请求的类,即请求控制器
请求控制器中每一个处理请求的方法成为控制器方法
因为SpringMVC的控制器由一个POJO(普通的Java类)担任,因此需要通过@Controller注解将其标识为一个控制层组件,交给Spring的IoC容器管理,此时SpringMVC才能够识别控制器的存在
import org.springframework.stereotype.Controller;
@Controller//表示控制层的控制器
public class HelloController {
}
5.创建springMVC的配置文件
<!-- 自动扫描包 -->
<context:component-scan base-package="com.atguigu.mvc.controller"/>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver"
class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
<!--
处理静态资源,例如html、js、css、jpg
若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
<!-- 开启mvc注解驱动 -->
<mvc:annotation-driven>
<mvc:message-converters>
<!-- 处理响应中文内容乱码 -->
<bean
class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="defaultCharset" value="UTF-8" />
<property name="supportedMediaTypes">
<list>
<value>text/html</value>
<value>application/json</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
2.3测试HelloWorld
访问首页
// @RequestMapping注解:处理请求和控制器方法之间的映射关系
// @RequestMapping注解的value属性可以通过请求地址匹配请求,/表示的当前工程的上下文路径
// localhost:8080/springMVC/
@RequestMapping("/")
public String index() {
//设置视图名称
return "index";
}
访问任意页面
在主页index.html中设置超链接
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/hello}">HelloWorld</a><br/>
</body>
</html>
在请求控制器中创建处理请求的方法
@RequestMapping("/hello")
public String HelloWorld() {
return "target";
}
总结
浏览器发送请求,若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理。前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器,将请求地址和控制器中@RequestMapping注解的value属性值进行匹配,若匹配成功,该注解所标识的控制器方法就是处理请求的方法。处理请求的方法需要返回一个字符串类型的视图名称,该视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径,通过Thymeleaf对视图进行渲染,最终转发到视图所对应页面
3.@RequestMapping注解
3.1@RequestMapping注解的功能
注意:RequestMapping所能匹配到的请求是唯一的,在我们的控制器中,相同的请求地址只能有一个RequestMapping可以处理,也就是说不能重复!
从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。
SpringMVC 接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。
3.2@RequestMapping注解的位置
@RequestMapping标识一个类:设置映射请求的请求路径的初始信息
@RequestMapping标识一个方法:设置映射请求请求路径的具体信息
这样的好处是,解决了RequestMapping的唯一性,比如说我们有user和order两个控制器,并且都有list,此时我们制定user中的list的路径为/user/list,后者为order/list就实现了list的重复出现。
@Controller
@RequestMapping("/test")
public class RequestMappingController {
//此时匹配的请求映射所映射的请求的请求路径为:/test/testRequestMapping
@RequestMapping("/testRequestMapping")
public String testRequestMapping(){
return "success";
}
}
3.3@RequestMapping注解的value属性
源码片段:
我们可以看到参数是一个字符串数组
@AliasFor("value")
String[] path() default {};
@RequestMapping注解的value属性通过请求的请求地址匹配请求映射
@RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址所对应的请求
@RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
下面是小案例,此时网页中的两个超链接都可以跳转到success.html页面
<a th:href="@{/testRequestMapping}">测试注解的value属性-->/testRequestMapping</a><br/>
<a th:href="@{/test}">测试注解的value属性-->/test</a><br/>
@RequestMapping(
value = {"/testRequestMapping", "/test"}
)
public String success(){
return "success";
}
3.4@RequestMapping注解的method属性
如果不设置method就表示任何请求方式都可以匹配
@RequestMapping注解的value属性通过请求的请求地址匹配请求映射
@RequestMapping注解的value属性是一个字符串类型的数组,表示该请求映射能够匹配多个请求地址所对应的请求
@RequestMapping注解的value属性必须设置,至少通过请求地址匹配请求映射
我们修改一下刚刚的代码,我们希望在上文的基础上,我们所匹配的方法必须是get或者post的请求方式
@RequestMapping(
value = {"/testRequestMapping", "/test"},
method = {RequestMethod.GET,RequestMethod.POST}//说明请求方式必须是get或者post
)
1、对于处理指定请求方式的控制器方法,SpringMVC中提供了@RequestMapping的派生注解
处理get请求的映射–>@GetMapping
处理post请求的映射–>@PostMapping
处理put请求的映射–>@PutMapping
处理delete请求的映射–>@DeleteMapping
@PostMapping ("/testGetMapping")//此时只需要设置value,且匹配的请求方式必须是post
public String testGetMapping(){
return "success";
}
2、浏览器支持的请求方式
目前浏览器只支持get和post,若在form表单提交时,为method设置了其他请求方式的字符串(put或delete),则按照默认的请求方式get处理
若要发送put和delete请求,则需要通过spring提供的过滤器HiddenHttpMethodFilter,在RESTful部分会讲到
3.5@RequestMapping注解的params属性(了解)
@RequestMapping注解的params属性通过请求的请求参数匹配请求映射
@RequestMapping注解的params属性是一个字符串类型的数组,可以通过四种表达式设置请求参数和请求映射的匹配关系
“param”:要求请求映射所匹配的请求必须携带param请求参数
“!param”:要求请求映射所匹配的请求必须不能携带param请求参数
“param=value”:要求请求映射所匹配的请求必须携带param请求参数且param=value
“param!=value”:要求请求映射所匹配的请求必须携带param请求参数但是param!=value
@RequestMapping(
value = "/testParamsAndHeaders",
params = {"username","password=123456"}//表示发送的请求中必须含有username这个参数,并且password必须为123456
)
对应的前端传参数
<a th:href="@{/testParamsAndHeaders(username='admin',password='123456')}">测试RequsetMapping注解的params属性</a><br/>
若当前请求满足@RequestMapping注解的value和method属性,但是不满足params属性,此时页面回报错400:Parameter conditions “username, password!=123456” not met for actual request parameters: username={admin}, password={123456}
3.6@RequestMapping注解的headers属性(了解)
@RequestMapping注解的headers属性通过请求的请求头信息匹配请求映射
@RequestMapping注解的headers属性是一个字符串类型的数组,可以通过四种表达式设置请求头信息和请求映射的匹配关系
“header”:要求请求映射所匹配的请求必须携带header请求头信息
“!header”:要求请求映射所匹配的请求必须不能携带header请求头信息
“header=value”:要求请求映射所匹配的请求必须携带header请求头信息且header=value
“header!=value”:要求请求映射所匹配的请求必须携带header请求头信息且header!=value
若当前请求满足@RequestMapping注解的value和method属性,但是不满足headers属性,此时页面显示404错误,即资源未找到
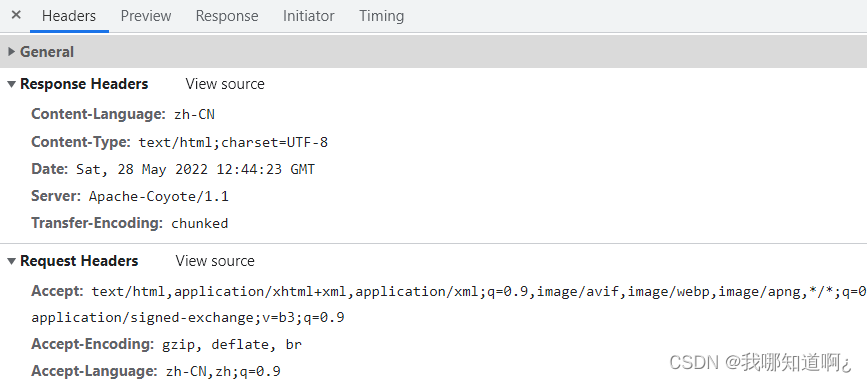
如何在浏览器中查看请求头?
点击F12,点击network

点击Headers,其中的Resquest Headers就是请求头,点击view source就可以查看请求头中的键值对。

3.7SpringMVC支持ant风格的路径
value属性匹配的路径中可以使用ant风格
?:表示任意的单个字符
*:表示任意的0个或多个字符
**:表示任意的一层或多层目录
注意:在使用**时,只能使用/**/xxx的方式
//@RequestMapping("/a?a/testAnt")
//@RequestMapping("/a*a/testAnt")
@RequestMapping("/**/testAnt")
public String testAnt(){
return "success";
}
3.8SpringMVC支持路径中的占位符(重点)
原始方式:/deleteUser?id=1
rest方式:/deleteUser/1(将要传的参数拼接在请求路径后面)
SpringMVC路径中的占位符常用于RESTful风格中,当请求路径中将某些数据通过路径的方式传输到服务器中,就可以在相应的@RequestMapping注解的value属性中通过占位符{xxx}表示传输的数据,在通过@PathVariable注解,将占位符所表示的数据赋值给控制器方法的形参
前端传参数代码
<a th:href="@{/testRest/1/admin}">测试路径中的占位符-->/testRest</a><br>
后端代码
@RequestMapping("/testRest/{id}/{username}")//翻译占位符
public String testRest(@PathVariable("id") String id, @PathVariable("username") String username){//把占位符中的值传给形参
System.out.println("id:"+id+",username:"+username);
return "success";
}
//最终输出的内容为-->id:1,username:admin
4、SpringMVC获取请求参数
4.1通过原生的servlet获取参数
将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了发送当前请求的请求报文的对象
@RequestMapping("/testServletAPI")
//形参位置的request表示当前请求
public String testServletAPI(HttpServletRequest request){
String username=request.getParameter("username");
String password=request.getParameter("password");
System.out.println("username:"+username+",password:"+password);
return "success";
}
4.2通过控制器方法的形参获取请求参数
在控制器方法的形参位置,设置和请求参数同名的形参,当浏览器发送请求,匹配到请求映射时,在DispatcherServlet中就会将请求参数赋值给相应的形参
注:
若请求所传输的请求参数中有多个同名的请求参数,此时可以在控制器方法的形参中设置字符串数组或者字符串类型的形参接收此请求参数
若使用字符串数组类型的形参,此参数的数组中包含了每一个数据
若使用字符串类型的形参,此参数的值为每个数据中间使用逗号拼接的结果
<form th:action="@{/testParam}" method="get">
<input type="text" name="username"><br/>
<input type="password" name="password"><br/>
<input type="checkbox" name="hobby" value="b">b
<input type="checkbox" name="hobby" value="c">c<br/>
<input type="submit" value="测试使用控制器分形参获取请求参数">
</form>
用于接受表单数据的代码
@RequestMapping("/testParam")
public String testParam(String username,String password,String hobby[]){//hobby用字符串也可以,会用逗号拼接数据
System.out.println("username:"+username+",password:"+password+",hobby:"+ Arrays.toString(hobby));
return "success";
}
注意上述前端代码中的name属性与java代码中的形参名字相同,所以可以正常获取,接下来我们讨论请求参数名与形参名字不一致的映射关系,我们需要使用RequestParam注解
@RequestParam是将请求参数和控制器方法的形参创建映射关系
@RequestParam注解一共有三个属性:
value:指定为形参赋值的请求参数的参数名
required:设置是否必须传输此请求参数,默认值为true
若设置为true时,则当前请求必须传输value所指定的请求参数,若没有传输该请求参数,且没有设置defaultValue属性,则页面报错400:Required String parameter ‘xxx’ is not present;若设置为false,则当前请求不是必须传输value所指定的请求参数,若没有传输,则注解所标识的形参的值为null
defaultValue:不管required属性值为true或false,当value所指定的请求参数没有传输或传输的值为""时,则使用默认值为形参赋值
源码片段

实际应用:
@RequestMapping("/testParam")
public String testParam(@RequestParam(value = "user_name",required = false,defaultValue = "我是username的默认值") String username,
String password,
String hobby[]){//hobby用字符串也可以,会用逗号拼接数据
System.out.println("username:"+username+",password:"+password+",hobby:"+ Arrays.toString(hobby));
return "success";
}
4.3@RequestHeader
@RequestHeader是将请求头信息和控制器方法的形参创建映射关系
@RequestHeader注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
java代码
@RequestMapping("/testHeader")
public String testHeader(@RequestHeader("Host")String host){//获取请求头中Host对应的键值对的值
System.out.println(host);
return "success";
}
4.4@CookieValue
@CookieValue是将cookie数据和控制器方法的形参创建映射关系
@CookieValue注解一共有三个属性:value、required、defaultValue,用法同@RequestParam
4.5通过实体类型的形参获取请求参数
可以在控制器方法的形参位置设置一个实体类类型的形参,此时若浏览器传输的请求参数的参数名和实体类中的属性名一致,那么请求参数就会为此属性赋值
前端代码
<form th:action="@{/testpojo}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="男">男<input type="radio"
name="sex" value="女">女<br>
年龄:<input type="text" name="age"><br>
邮箱:<input type="text" name="email"><br>
<input type="submit">
</form>
我们使用提前准备好的User实体类去接收参数
@RequestMapping("/testpojo")
public String testpojo(User user){
System.out.println(user);
return "success";
}
4.6解决获取请求参数的乱码问题
解决获取请求参数的乱码问题,可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter,但是必须在web.xml中进行注册
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
5.域对象共享数据(Requset,Session,Application)
5.1使用ServletAPI向request域对象共享数据
向request作用域中保存一个数据
//使用ServletAPI向request域对象共享数据
@RequestMapping("/testRequestByServletAPI")
public String testRequestByServletAPI(HttpServletRequest request){
request.setAttribute("testRequestScope","hello,servletAPI");
return "success";
}
在success.html中读取这个数据
<p th:text="${testRequestScope}"></p>
5.2使用ModelAndView向request域对象共享数据
ModelAndView有Model和View的功能
Model主要用于向请求域共享数据
View主要用于设置视图,实现页面跳转
@RequestMapping("/testModelAndView")
public ModelAndView testModelAndView(){
ModelAndView mav=new ModelAndView();
//处理模型数据,即向request请求域共享数据
mav.addObject("testRequestScope","hello,modelAndView");
//设置视图名称
mav.setViewName("success");//这里相当于我们之前返回的字符串,最终会定位到success.html
return mav;
}
5.3使用Model向request域对象共享数据
@RequestMapping("testModel")
public String testModel(Model model){
model.addAttribute("testRequestScope","hello,model");
return "success";
}
5.4使用map向request域对象共享数据
@RequestMapping("/testMap")
public String testMap(Map<String,Object> map){
map.put("testRequestScope","hello,map");
return "success";
}
5.5使用ModelMap向request域对象共享数据
@RequestMapping("/testModelMap")
public String testModelMap(ModelMap map){
map.addAttribute("testRequestScope","hello,modelMap");
return "success";
}
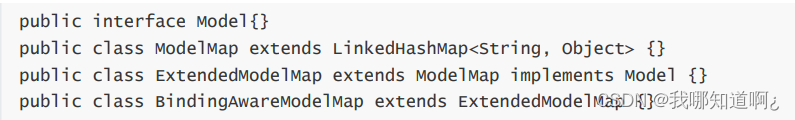
5.6Model、ModelMap、Map的关系
Model、ModelMap、Map类型的参数其实本质上都BindingAwareModelMap 类型的
我们尝试在控制台去输出三者的对象,发现长的几乎一样


5.7源码观察
通过对源码的Debug观察,我们发现,不管我们通过上述的那种方法去向request作用域中保存数据,最后DispatchServlet都会将他封装到ModelAndView中,下面是源码:
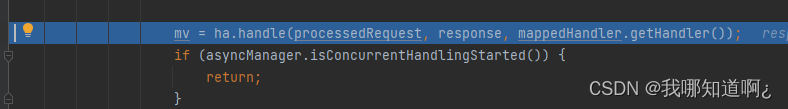
无论我们执行哪一中方法,都会跳转到源码的这行代码中,封装到mv中,mv是ModelAndView的对象
mv = ha.handle(processedRequest, response, mappedHandler.getHandler());
5.8向session域共享数据
建议使用ServletAPI
@RequestMapping("/testSession")
public String testSession(HttpSession session){
session.setAttribute("testSessionScope","hello,session");
return "success";
}
前端获取我们保存的数据:
<p th:text="${session.testSessionScope}"></p>
5.9向application域共享数据
@RequestMapping("/testApplication")
public String testApplication(HttpSession session){
//获取servlet上下文对象,即application
ServletContext servletContext = session.getServletContext();
servletContext.setAttribute("testApplicationScope","hello,application");
return "success";
}
前端获取我们保存的数据
<p th:text="${application.testApplicationScope}"></p>
6.SpringMVC视图
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类很多,默认有转发视图和重定向视图
当工程引入jstl的依赖,转发视图会自动转换为JstlView
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView
6.1ThymeleafView
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图后缀所得到的最终路径,会通过转发的方式实现跳转
@RequestMapping("/testThymealeafView")
public String testThymealeafView(){
return "success";
}
}
6.2转发视图
SpringMVC中默认的转发视图是InternalResourceView
SpringMVC中创建转发视图的情况:
当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:“去掉,剩余部分作为最终路径通过转发的方式实现跳转
例如"forward:/”,“forward:/employee”
@RequestMapping("/testForward")
public String testForward(){
return "forward:/testThymealeafView";
}
在这个例子中,我们使用了前缀forword,在响应请求时,会先创建一个转发视图,转发给我们在6.1中的例子,随后创建一个ThymeleafView,一共会创建两个view视图,注意,使用forward不能直接访问一个页面!
6.3重定向视图
SpringMVC中默认的重定向视图是RedirectView
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:“去掉,剩余部分作为最终路径通过重定向的方式实现跳转
例如"redirect:/”,“redirect:/employee”
@RequestMapping("/testRedirect")
public String testRedirect(){
return "redirect:/testThymealeafView";
}
与6.2类似,也创建了两次视图,第一次创建了重定向视图,第二次创建了ThymeleafView
6.4视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用viewcontroller标签进行表示
下面的代码作用是,当我们输入对应请求时,会自动被我们配置的视图解析器跳转到index.heml
<!--
path:设置处理的请求地址
view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
注:
当SpringMVC中设置任何一个view-controller时,其他控制器中的请求映射将全部失效,此时需要在SpringMVC的核心配置文件中设置开启mvc注解驱动的标签:
<mvc:annotation-driven />
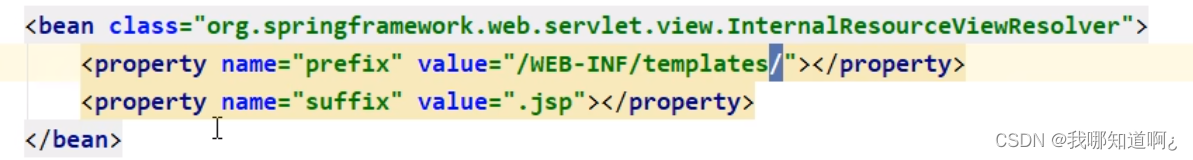
6.5InternalResourceViewResolver(了解)
这个也是一个视图解析器,类似于我们之前在springMVC中配置的Thymeleaf,这个视图解析器是用来解析jsp页面的,可以实现jsp页面的跳转,了解即可,写法如下,用法与之前的视图解析器完全一样,只是解析后跳转的页面变成了jsp页面。

7.RESTful
REST:Representational State Transfer,表现层资源状态转移。
核心:请求的URL不变,根据请求方式,对服务器的资源进行不同的操作
7.1RESTful的实现
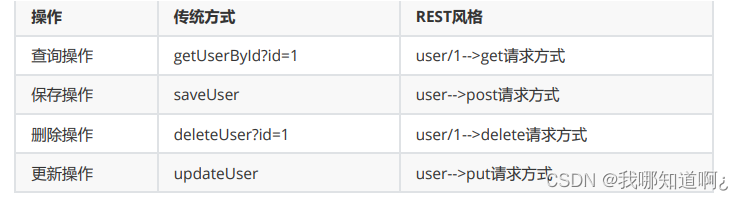
具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。
它们分别对应四种基本操作:GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE用来删除资源。
REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。

7.2模拟POST和GET请求
user GET:查询所有用户信息
user/1 GET:根据用户id来查询用户信息
user POST:添加用户信息
@RequestMapping(value ="/user",method = RequestMethod.GET)
public String getAllUser(){
System.out.println("查询所有用户信息");
return "success";
}
@RequestMapping(value = "user/{id}",method = RequestMethod.GET)
public String getUserById(){
System.out.println("根据id来查询用户信息");
return "success";
}
@RequestMapping(value = "/user",method = RequestMethod.POST)
public String insertUser(String username,String password){
System.out.println("添加用户信息:"+username+","+password);
return "success";
}
7.3HiddenHttpMethodFilter处理PUT和DELETE
SpringMVC 提供了 HiddenHttpMethodFilter 帮助我们将 POST 请求转换为 DELETE 或 PUT 请求
HiddenHttpMethodFilter 处理put和delete请求的条件:
a>当前请求的请求方式必须为post
b>当前请求必须传输请求参数_method
满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数
_method的值,因此请求参数_method的值才是最终的请求方式
在web.xml中注册HiddenHttpMethodFilter
<!--配置HiddenHttpMethodFilter过滤器-->
<filter>
<filter-name>HiddenHttpMethodFilter</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
实现PUT方式
前端代码:
<form th:action="@{/user}" method="post">
<input type="hidden" name="_method" value="put"><!--隐藏域,name必须为_method-->
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<input type="submit" name="修改"><br>
</form>
CharacterEncodingFilter和HiddenHttpMethodFilter的配置顺序前者在前,后者在后,因为在编码前不能获取任何一个参数
7.4RESTful案例
准备工作
和传统 CRUD 一样,实现对员工信息的增删改查。搭建环境准备实体类准备dao模拟数据
功能清单

访问首页
配置view-controller
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<!--在使用view-controller后要开启mvc注解驱动-->
<mvc:annotation-driven/>
实现列表查看所有员工信息(GET)
@GetMapping("/employee")
public String getAllEmployee(Model model){
Collection<Employee> employeeList=employeeDao.getAll();
model.addAttribute("employeeList",employeeList);
return "employee_list";
}
employ_list的前端代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>employee_list</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" style="text-align: center">
<tr>
<th colspan="5">Emoloyee Info</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options</th>
</tr>
<tr th:each="employee : ${employeeList}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a href="">delete</a>
<a href="">update</a>
</td>
</tr>
</table>
</body>
</html>
删除功能
①设置删除功能的路径
修改上面代码的delete路径,但注意,此时发送的是get请求,要通过rest处理,我们需要把请求转变为delete
<a @click="deleteEmployee" th:href="@{'/employee/'+${employee.id}}">delete</a>
②通过vue实现超链接控制表单的提交
<form id="deleteForm" method="post">
<input type="hidden" name="_method" th:value="delete">
</form>
<!--使用vue来绑定删除的超链接-->
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods:{
deleteEmployee:function (event){
//根据id来获取表单
var deleteForm=document.getElementById("deleteForm");
//触发点击事件的超链接的href属性赋值给表单的action
deleteForm.action=event.target.href;
//提交表单
deleteForm.submit();
//取消超链接的默认提交功能
event.preventDefault();
}
}
});
</script>
③开启静态资源访问
<!--开放对静态资源的访问,请求先由spring的前端控制器(无法找到静态资源)来解析,如果找不到相应的资源就调用默认的servlet解析,最终报的错是servlet的错-->
<mvc:default-servlet-handler/>
添加功能
配置view-controller
<mvc:view-controller path="/toAdd" view-name="employ_add"></mvc:view-controller>
创建employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>add employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add">
</form>
</body>
</html>
修改功能
发送请求的超链接
<a th:href="@{'/employee/'+${employee.id}}">update</a>
控制器方法,跳转至修改界面
@RequestMapping(value = "/employee/{id}",method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id,Model model){
Employee employee=employeeDao.get(id);
model.addAttribute("employee",employee);
return "employ_update";
}
修改界面,最终发出put请求,完成修改
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>update employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}"><br>
email:<input type="text" name="email" th:value="${employee.lastName}"><br>
gender:<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br>
<input type="submit" value="update">
</form>
</body>
</html>
实现修改功能
@RequestMapping(value = "/employee",method = RequestMethod.PUT)
public String updateEmployee(Employee employee){
employeeDao.save(employee);
return "redirect:/employee";
}
8.1HttpMessageConverter
HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java对象转换为响应报文
HttpMessageConverter提供了两个注解和两个类型:@RequestBody,@ResponseBody,RequestEntity,ResponseEntity
8.1@RequestBody注解获取请求体信息
@RequestBody可以获取请求体,需要在控制器方法设置一个形参,使用@RequestBody进行标识,当
前请求的请求体就会为当前注解所标识的形参赋值
前端代码
<!--注意,只有post有请求体,get请求会将数据直接加在地址后,所以get请求不安全-->
<form th:action="@{/testRequestBody}" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="测试@RequestBody">
</form>
用于获取并输出请求体的java代码
@RequestMapping(value = "/testRequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println(requestBody);
return "success";
}
8.2RequestEntity实体类封装请求报文
RequestEntity封装请求报文的一种类型,需要在控制器方法的形参中设置该类型的形参,当前请求的请求报文就会赋值给该形参,可以通过getHeaders()获取请求头信息,通过getBody()获取请求体信息
前端代码
<form th:action="@{/testRequestEntity}" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="测试RequestEntity">
</form>
用于封装请求报文并输出请求头和请求体的java代码
@RequestMapping(value = "/testRequestEntity")
public String testRequestEntity(RequestEntity<String> requestEntity){
//当前的requestEntity表示整个请求报文的信息
System.out.println("请求头:"+requestEntity.getHeaders());
System.out.println("请求头"+requestEntity.getBody());
return "success";
}
8.3@ResponseBody注释响应浏览器数据
先回顾一下通过原生的servletAPI来响应数据
前端超链接
<a th:href="@{/testResponse}">通过servletAPI的response对象来响应浏览器数据</a>
用于响应浏览器浏览器数据的java代码
@RequestMapping(value = "/testResponse")
public String testResponse(HttpServletResponse response) throws IOException {
//将pring中的内容作为响应体给浏览器,即我们在浏览器中看到的内容
response.getWriter().print("hello,response");
return null;
}
通过ResponseBody来响应浏览器数据
@RequestMapping(value = "testResponseBody")
@ResponseBody//加上这个注释后,方法中return的值就是响应给浏览器的响应体数据
public String testResponseBody(){
return "success";
}
8.4SpringMVC处理json
当我们要给浏览器响应一个实体对象时吗,要把实体对象转换成json,不然浏览器是无法解析的
a>导入jackson的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
b>在SpringMVC的核心配置文件中开启mvc的注解驱动,此时在HandlerAdaptor中会自动装配一个消息转换器:MappingJackson2HttpMessageConverter,可以将响应到浏览器的Java对象转换为Json格式的字符串
<mvc:annotation-driven />
c>在处理器方法上使用@ResponseBody注解进行标识
d>将Java对象直接作为控制器方法的返回值返回,就会自动转换为Json格式的字符串
@RequestMapping("testResponseBuilder")
@ResponseBody
public builder testResponseBuilder(){
return new builder(1001,"admin","password",23,"男");
}
浏览器的页面

补充:
json对象:放在大括号中以键值对的方式存储数据
json数组:放在方括号中,存储的是一个一个的数据
8.5SpringMVC处理ajax
ajax:页面不跳转时与服务器进行交互
a>请求超链接:
<div id="app">
<a th:href="@{/testAjax}" @click="testAjax">testAjax</a><br>
</div>
b>通过vue和axios处理点击事件:
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
testAjax:function (event) {
axios({
method:"post",
url:event.target.href,
params:{ username:"admin", password:"123456" }
}).then(function (response) {//response为当前响应的数据
alert(response.data);
});
event.preventDefault();
}
}
});
</script>
c>控制器方法:
@RequestMapping("/testAjax")
@ResponseBody
public String testAjax(String username, String password){
System.out.println("username:"+username+",password:"+password);
return "hello,ajax";
}
8.6@RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
8.7ResponseEntity
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文
9.文件的上传与下载
9.1使用ResponseEntity实体类实现下载文件
无论是文件的下载还是上传,其实就是对文件数据流的复制
@Controller
public class FileUpAndDownController {
@RequestMapping("/testDown")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
String realPath = servletContext.getRealPath("/static/img/1.jpg");
System.out.println(realPath);
// 创建输入流
InputStream is = new FileInputStream(realPath);
// 创建字节数组
byte[] bytes = new byte[is.available()];//available()获取输入流文件中的所有字节数
//将流读到字节数组中
is.read(bytes);
// 创建HttpHeaders对象设置响应头信息(不管是请求头还是响应头,都是键值对)
MultiValueMap<String, String> headers = new HttpHeaders();
// 设置要下载方式以及下载文件的名字(除了filename,其他的都是固定的,表示以附件的方式下载文件)
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码(OK代表200)
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}
9.2文件上传
文件上传要求form表单的请求方式必须为post,并且添加属性enctype=“multipart/form-data”
SpringMVC中将上传的文件封装到MultipartFile对象中,通过此对象可以获取文件相关信息
a>添加依赖:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
b>在SpringMVC的配置文件中添加配置:
<!--必须通过文件解析器的解析才能将上传的文件转换为MultipartFile对象,springMVC是根据id注入对象的,不是根据类型获取的,且id必须为multipartResolver-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> </bean>
c>multipartResolver
@RequestMapping(value = "/testUp")
public String testUp(MultipartFile photo){
//获取表单元素的name属性值
System.out.println(photo.getName());
//获取上传文件的文件名
System.out.println(photo.getOriginalFilename());
return "success";
}
d>控制器方法:
@RequestMapping(value = "/testUp")
public String testUp(MultipartFile photo, HttpSession session) throws IOException {
//获取上传的文件的文件名
String fileName=photo.getOriginalFilename();
//获取上传的文件的后缀名
String surrixName=fileName.substring(fileName.lastIndexOf("."));
//将UUID作为文件名,防止上传的文件名重复
String uuid= UUID.randomUUID().toString();
//将uuid和后缀名拼接之后的结果作为最终的文件名
fileName=uuid+surrixName;
//获取服务器中photo文件夹的文件目录的路径
ServletContext servletContext=session.getServletContext();
//上传的位置,服务器路径下的photo文件夹
String photoPath=servletContext.getRealPath("photo");
//判断photoPath是否为空
File file=new File(photoPath);
if (!file.exists()){
//若不存在,则创建目录
file.mkdir();
}
//文件上传的最终路径
String finalPath=photoPath+File.separator+fileName;
photo.transferTo(new File(finalPath));
return "success";
}
10.拦截器
10.1拦截器的配置
SpringMVC中的拦截器用于拦截控制器方法的执行
SpringMVC中的拦截器需要实现HandlerInterceptor
SpringMVC的拦截器必须在SpringMVC的配置文件中进行配置:
<bean class="com.atguigu.interceptor.FirstInterceptor"></bean>
<ref bean="firstInterceptor"></ref>
<!-- 以上两种配置方式都是对DispatcherServlet所处理的所有的请求进行拦截 -->
<mvc:interceptor>
<!--/**代表拦截所有请求,/*只能拦截单层目录,有多层目录的无法拦截-->
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/testRequestEntity"/>
<ref bean="firstInterceptor"></ref>
</mvc:interceptor>
<!--以上配置方式可以通过ref或bean标签设置拦截器,通过mvc:mapping设置需要拦截的请求,通过 mvc:exclude-mapping设置需要排除的请求,即不需要拦截的请求 -->
10.2拦截器的三个抽象方法
下面的这个firstInterceptor就是一个拦截器的类
@Component
public class firstInterceptor implements HandlerInterceptor {
@Override
//在控制器方法执行之前执行,返回值就是拦截控制器方法后是否进行放行
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("First-->pre");
return true;
}
@Override
//在控制器方法执行之后执行
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("pre-->post");
}
@Override
//在视图渲染之后执行
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("post-->after");
}
}
10.3多个拦截器的执行顺序
a>若每个拦截器的preHandle()都返回true
此时多个拦截器的执行顺序和拦截器在SpringMVC的配置文件的配置顺序有关:
preHandle()会按照配置的顺序执行,而postHandle()和afterComplation()会按照配置的反序执行
b>若某个拦截器的preHandle()返回了false
preHandle()返回false和它之前的拦截器的preHandle()都会执行,postHandle()都不执行,返回false的拦截器之前的拦截器的afterComplation()会执行
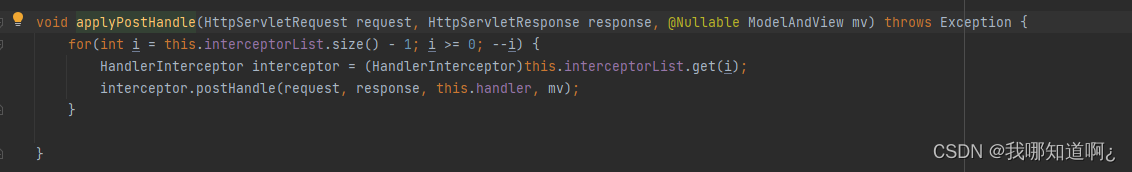
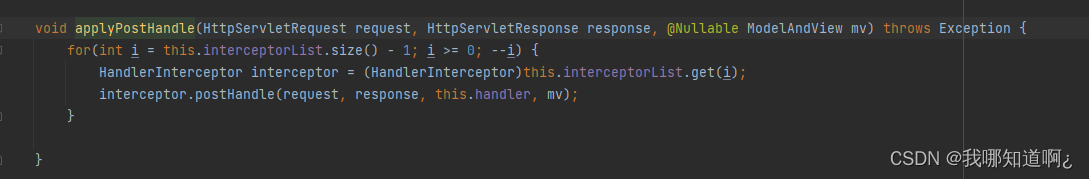
10.4原码片段(三个拦截器方法)
我们给测试程序打上断点,进入到debug
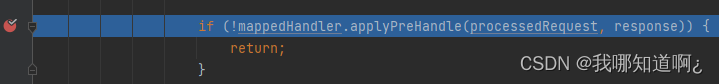
1.最先执行的preHandle
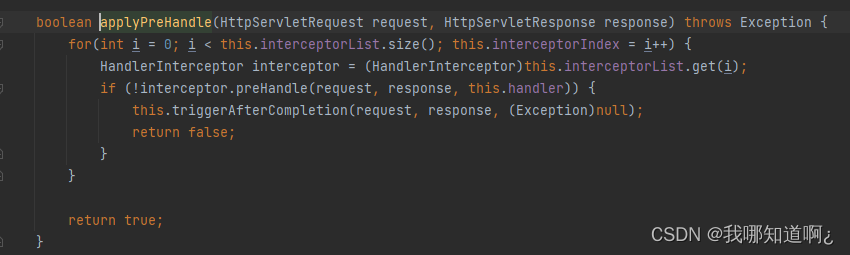
mappeddHandler中包含了控制方法以及拦截器集合,方法会对拦截器进行循环,便利每一个拦截器,所以preHandle(只要不返回false)是顺序执行,只要返回false,就开始执行遍历执行afterComplation,并且方法就return了,剩下的拦截器的所有方法均不执行


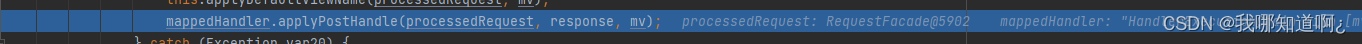
2.执行控制器方法,返回modelandview

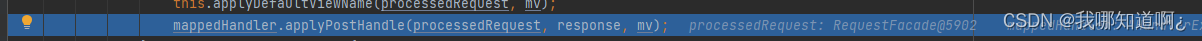
3.执行postHandler
逆序执行的原因:先获取拦截器链的长度i,然后逆序遍历,每执行一个i–


4.最后执行的afterComplation

逆序输出的原因同postHandler

11.springMVC的异常处理
SpringMVC提供了一个处理控制器方法执行过程中所出现的异常的接口:HandlerExceptionResolver
HandlerExceptionResolver接口的实现类有:DefaultHandlerExceptionResolver和SimpleMappingExceptionResolver
11.1基于配置的异常处理
SpringMVC提供了自定义的异常处理器SimpleMappingExceptionResolver,使用方式:
<!--配置异常处理-->
<bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver">
<property name="exceptionMappings">
<props>
<!--key中写出现的异常的全类名,下面的代码表示出现数学异常就跳转到error.html页面,也是由视图解析器解析的-->
<prop key="java.lang.ArithmeticException">error</prop>
</props>
</property>
<!--将异常的信息以键值对存储在请求域中,以当前设置的value为键,以异常未值-->
<property name="exceptionAttribute" value="ex"></property>
</bean>
11.2基于注解的异常处理
下面的这段java代码实现了和11.1中代码一样的功能
@ControllerAdvice//这个注解包含了Controller
public class ExceptionController {
//@ExceptionHandler用于设置所标识方法处理的异常
@ExceptionHandler(value = {ArithmeticException.class,NullPointerException.class})
//ex表示当前请求处理中出现的异常对象,将异常对象保存到请求域中
public String testExceotion(Exception ex, Model model){
model.addAttribute("ex",ex);
return "error";
}
}
12.注解配置SpringMVC
使用配置类和注解代替web.xml和SpringMVC配置文件的功能
12.1创建初始化类,代替web.xml
在Servlet3.0环境中,容器会在类路径(src)中查找实现javax.servlet.ServletContainerInitializer接口的类,如果找到的话就用它来配置Servlet容器(tomcat服务器)。
Spring提供了这个接口的实现,名为SpringServletContainerInitializer,这个类反过来又会查找实现WebApplicationInitializer的类并将配置的任务交给它们来完成。Spring3.2引入了一个便利的WebApplicationInitializer基础实现,名为
AbstractAnnotationConfigDispatcherServletInitializer
当我们的类扩展了AbstractAnnotationConfigDispatcherServletInitializer并将其部署到Servlet3.0容器的时候,容器会自动发现它,并用它来配置Servlet上下文。
//web工程的初始化类,用来代替web.xml
public class WebInit extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
//指定当前的根配置(spring的配置类)
protected Class<?>[] getRootConfigClasses() {
return new Class[]{SpringConfig.class};
}
@Override
//指定springMVC的配置类
protected Class<?>[] getServletConfigClasses() {
return new Class[]{WebConfig.class};
}
@Override
//指定DispatcherServlet的映射规则,即url-pattern
protected String[] getServletMappings() {
return new String[]{"/"};
}
@Override
//注册过滤器的方法
protected Filter[] getServletFilters() {
//字符编码过滤器
CharacterEncodingFilter characterEncodingFilter = new CharacterEncodingFilter();
characterEncodingFilter.setEncoding("UTF-8");
characterEncodingFilter.setForceEncoding(true);
//HiddenHttpMethodFilter过滤器,用于处理请求
HiddenHttpMethodFilter hiddenHttpMethodFilter = new HiddenHttpMethodFilter();
return new Filter[]{characterEncodingFilter,hiddenHttpMethodFilter};
}
}
12.2创建SpringConfig配置类,代替spring的配置文件
@Configuration
public class SpringConfig {
//ssm整合之后,spring的配置信息写在此类中
}
12.3创建WebConfig配置类,代替SpringMVC的配置文件
- 代替springMVC的配置文件
- 1、扫描组件
- 2、视图解析器
- 3、view-controller
- 4、default-servlet-handler(静态资源处理)
- 5、mvc注解驱动
- 6、文件上传解析器
- 7、异常处理
- 8、拦截器
//将当前类标识为一个配置类
@Configuration
//1、扫描组件
@ComponentScan("controller")
//5、开启MVC注解驱动
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer{
//配置生成模板解析器
@Bean//这个注解的方法,返回值就是ioc容器中的一个bean
public ITemplateResolver templateResolver() {
WebApplicationContext webApplicationContext = ContextLoader.getCurrentWebApplicationContext(); // ServletContextTemplateResolver需要一个ServletContext作为构造参数,可通过 WebApplicationContext 的方法获得
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(webApplicationContext.getServletContext());
//视图前缀
templateResolver.setPrefix("/WEB-INF/templates/");
//视图后缀
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setTemplateMode(TemplateMode.HTML);
return templateResolver;//
}
//生成模板引擎并为模板引擎注入模板解析器(依赖于模板解析器)
@Bean public SpringTemplateEngine templateEngine(ITemplateResolver templateResolver) {//这里参数的赋值相当于自动装配,需要一个模板解析器
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
//2、生成视图解析器并未解析器注入模板引擎(依赖于模板引擎)
@Bean public ViewResolver viewResolver(SpringTemplateEngine templateEngine) {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setCharacterEncoding("UTF-8");
viewResolver.setTemplateEngine(templateEngine);
return viewResolver;
}
//4、配置default-servlet-handler(静态资源处理)
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
//8、配置拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
TestInterceptor testInterceptor = new TestInterceptor();
//这个表示拦截所有请求
registry.addInterceptor(testInterceptor).addPathPatterns("/**");
}
//3、view-controller
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/hello").setViewName("hello");
}
//6、文件上传解析器
@Bean
public MultipartResolver multipartResolver(){
CommonsMultipartResolver commonsMultipartResolver = new CommonsMultipartResolver();
return commonsMultipartResolver;
}
//7、异常处理
@Override
public void configureHandlerExceptionResolvers(List<HandlerExceptionResolver> resolvers) {
SimpleMappingExceptionResolver exceptionResolver = new SimpleMappingExceptionResolver();
//异常映射
Properties prop = new Properties();
prop.setProperty("java.lang.ArithmeticException","error");
exceptionResolver.setExceptionMappings(prop);
//在请求域中共享的异常信息的键
exceptionResolver.setExceptionAttribute("exception");
resolvers.add(exceptionResolver);
}
}
13.SpringMVC执行流程
13.1SpringMVC常用组件
DispatcherServlet:前端控制器,不需要工程师开发,由框架提供
作用:统一处理请求和响应,整个流程控制的中心,由它调用其它组件处理用户的请求
HandlerMapping:处理器映射器,不需要工程师开发,由框架提供
作用:根据请求的url、method等信息查找Handler(Controller),即控制器方法
Handler(Controller):处理器,需要工程师开发
作用:在DispatcherServlet的控制下Handler对具体的用户请求进行处理
HandlerAdapter:处理器适配器,不需要工程师开发,由框架提供
作用:通过HandlerAdapter对处理器(控制器方法)进行执行
ViewResolver:视图解析器,不需要工程师开发,由框架提供
作用:进行视图解析,得到相应的视图,例如:ThymeleafView、InternalResourceView(转发)、RedirectView(重定向)
View:视图,不需要工程师开发
作用:将模型数据通过页面展示给用户
13.2SpringMVC的执行流程
- 用户向服务器发送请求,请求被SpringMVC 前端控制器 DispatcherServlet捕获。
- DispatcherServlet对请求URL进行解析,得到请求资源标识符(URI),判断请求URI对应的映射:
a) 不存在
i. 再判断是否配置了mvc:default-servlet-handler
ii. 如果没配置,则控制台报映射查找不到,客户端展示404错误
iii. 如果有配置,则访问目标资源(一般为静态资源,如:JS,CSS,HTML),找不到客户端也会展示404错误
b) 存在则执行下面的流程 - 根据该URI,调用HandlerMapping获得该Handler配置的所有相关的对象(包括Handler对象以及
Handler对象对应的拦截器),最后以HandlerExecutionChain执行链对象的形式返回。 - DispatcherServlet 根据获得的Handler,选择一个合适的HandlerAdapter。
- 如果成功获得HandlerAdapter,此时将开始执行拦截器的preHandler(…)方法【正向】
- 提取Request中的模型数据,填充Handler入参,开始执行Handler(Controller)方法,处理请求。在填充Handler的入参过程中,根据你的配置,Spring将帮你做一些额外的工作:
a) HttpMessageConveter: 将请求消息(如Json、xml等数据)转换成一个对象,将对象转换为指定
的响应信息
b) 数据转换:对请求消息进行数据转换。如String转换成Integer、Double等
c) 数据格式化:对请求消息进行数据格式化。 如将字符串转换成格式化数字或格式化日期等
d) 数据验证: 验证数据的有效性(长度、格式等),验证结果存储到BindingResult或Error中 - Handler执行完成后,向DispatcherServlet 返回一个ModelAndView对象。
- 此时将开始执行拦截器的postHandle(…)方法【逆向】
- 根据返回的ModelAndView(此时会判断是否存在异常:如果存在异常,则执行HandlerExceptionResolver进行异常处理)选择一个适合的ViewResolver进行视图解析,根据Model和View,来渲染视图。
- 渲染视图完毕执行拦截器的afterCompletion(…)方法【逆向】。
- 将渲染结果返回给客户端。





















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








