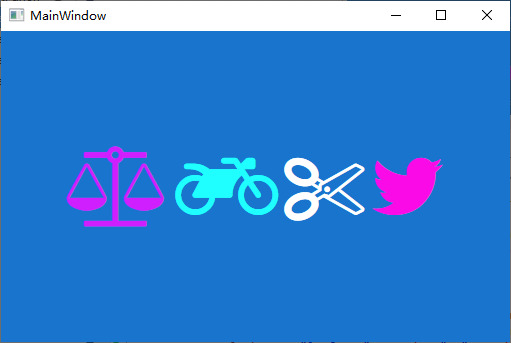
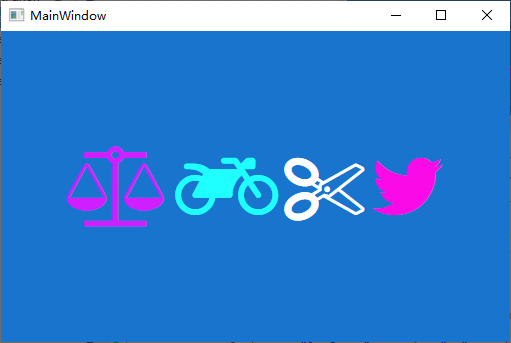
一、运行效果图

二、图标字体文件下载
http://fontawesome.dashgame.com/(这个网址可以下载图标字体文件)
http://www.fontawesome.com.cn/(这个网址可以下载图标字体文件和查图标编码)

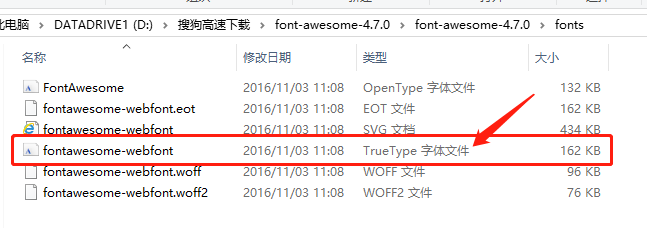
(2)解压文件,复制文件备用。

(3)查图标编号

二、开始WPF项目
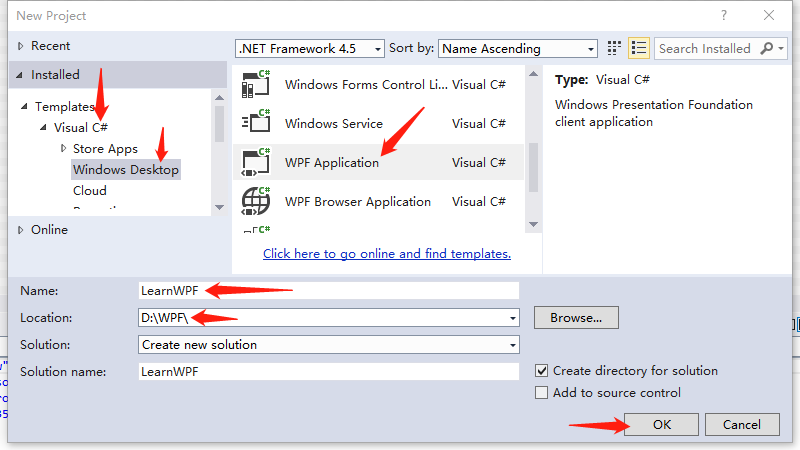
(1)新建Windows Desktop下的WPF Application项目.

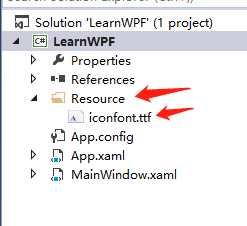
(2)新建Resources文件夹,复制fontawesome-webfont.ttf文件进去.

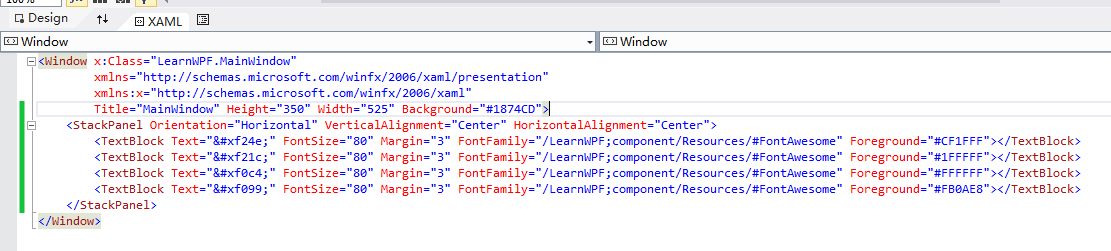
(3)编辑MainWindow.xaml文件

|
|
|
(4)运行结果

(5)改进
<Window x:Class="LearnWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Background="#1874CD">
<Window.Resources>
<Style x:Key="FontAwesome" TargetType="TextBlock">
<Setter Property="FontSize" Value="80"/>
<Setter Property="Margin" Value="3"/>
<Setter Property="FontFamily" Value="/LearnWPF;component/Resources/#FontAwesome"></Setter>
</Style>
</Window.Resources>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#CF1FFF"></TextBlock>
<TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#1FFFFF"></TextBlock>
<TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FFFFFF"></TextBlock>
<TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FB0AE8"></TextBlock>
</StackPanel>
</Window>转载地址:https://www.cnblogs.com/wenwho/p/10574848.html






















 3199
3199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








