环境要求:
在linux系统中需要安装配置以下环境 jdk,Tengine,redis,mysql,solr,tomcat
1.Tengine环境及配置
a)前端工程目录:/data/itrip/itripfront

b)图片目录:
/data/itrip/uploadimg/comment 评论
/data/itrip/uploadimg/hotel 酒店
/data/itrip/uploadimg/hotelroom 酒店房间
 图片在素材中有提供!!
图片在素材中有提供!!
c)配置文件nginx.conf,直接覆盖掉原有的内容即可。
#user nobody;
user root; # 裁剪图片需要root权限
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
# load modules compiled as Dynamic Shared Object (DSO)
#
#dso {
# load ngx_http_fastcgi_module.so;
# load ngx_http_rewrite_module.so;
#}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream itripbiz{
server 127.0.0.1:8080;
server 127.0.0.1:8082;
}
server {
listen 80;
server_name itrip.project.bdqn.cn;
root /data/itrip/itripfront;
#charset koi8-r;
#access_log logs/host.access.log main;
location /biz {
proxy_set_header Host $host:$server_port;
proxy_pass http://127.0.0.1:8080;
}
location /search {
proxy_set_header Host $host:$server_port;
proxy_pass http://127.0.0.1:8083;
}
location /auth {
proxy_set_header Host $host:$server_port;
proxy_pass http://127.0.0.1:8084;
}
location /trade {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:8085;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
server {
listen 80;
server_name img.itrip.project.bdqn.cn;
root /data/itrip/uploadimg;
location / {
root /data/itrip/uploadimg; # 站点根目录
expires 1h; # 缓存时间
add_header Cache-Control max-age=3600; # 缓存时间
access_log /var/log/Tengine/host_access.log;
}
#如果 url 格式如:xxxx.gif_数字x数字.gif
location ~* ^(.+\.(jpg|jpeg|gif|png))_(\d+)x(\d+)\.(jpg|jpeg|gif|png)$ {
root /data/itrip/uploadimg; #这里必须设置,否则根目录,即 $document_root 会是 Nginx 默认的 Nginx Root/html,在 Lua 中会得不到期望的值
if (!-f $request_filename) { #如果文件不存在时才需要裁剪
add_header X-Powered-By 'Lua GraphicsMagick'; #此HTTP Header无实际意义,用于测试
add_header file-path $request_filename; #此 HTTP Header无实际意义,用于测试
lua_code_cache on; #在编写外部 Lua脚本时,设置为off Nginx不会缓存 Lua,方便调试
set $request_filepath /data/itrip/uploadimg$1; #设置原始图片路径,如:/document_root/1.gif
set $width $3; # 设置裁剪/缩放的宽度
set $height $4; # 设置裁剪/缩放的高度
set $ext $5; # 图片文件格式后缀
content_by_lua_file /usr/local/Tengine/lua/ImageResizer.lua; #加载外部 Lua 文件
}
}
#charset koi8-r;
#access_log logs/host.access.log main;
#location / {
# root html;
# index index.html index.htm;
#}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
d)至此在浏览器地址栏中输入http://itrip.project.bdqn.cn。查看是否能够访问到静态页面。
输入http://img.itrip.project.bdqn.cn/hotel/8-1556547356700-5678345.jpg
或 http://img.itrip.project.bdqn.cn/hotel/8-1556547356700-5678345.jpg_200x200.jpg 查看能否实现图片及裁剪图片
2.Redis
Redis按照视频安装配置即可
3.mysql
mysql按照视频安装即可,需要按照素材创建数据库及插入数据即可。
4.tomcat环境及配置
目前5个tomcat(多个tomcat的安装请参照之前发的资料)

itrip-biz:
/usr/local/tomcats/apache-tomcat-7.0.57-1/webapps 端口:8080
itrip-search:
/usr/local/tomcats/apache-tomcat-7.0.57-2/webapps 端口:8081
itrip-auth:
/usr/local/tomcats/apache-tomcat-7.0.57-3/webapps 端口:8082
itrip-trade:
/usr/local/tomcats/apache-tomcat-7.0.57-4/webapps 端口:8083
solr:
/usr/local/tomcats/apache-tomcat-7.0.57-5/webapps 端口:8084
说明:以上四个模块部署时的目录名称分别是biz ,search,auth及trade
可以启动每一个tomcat后测试能否访问。
5.solr环境及配置
a)首先拷贝solr_home(针对酒店的配置模块)至/data/itrip目录

b)tomcat的lib目录中需要加入以下jar包
 c)将solr拷贝至该tomcat的webapps目录下
c)将solr拷贝至该tomcat的webapps目录下

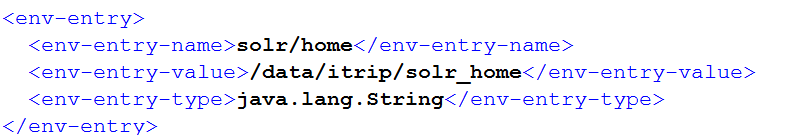
d)修改solr的WEB-INF下的web.xml文件,将solr_home的地址修改为/data/itrip/solr_home
 e)至此可以地址栏输入url: http://ip:端口/solr 查看能否导入数据到solr。
e)至此可以地址栏输入url: http://ip:端口/solr 查看能否导入数据到solr。






















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








