https://docs.flutter.io/ 是 flutter 的 api 文档页
但是这个文档页有的时候不那么好访问, 也许你有自己的页面,或者你就是想简单的搭建一个 pages 到 gitee/github 上方便你以后的访问
本篇就来教你怎么简单的达成这个目的
gitee 部署完成后是这样的 https://kikt.gitee.io/flutter-doc/
准备工作
- 一个终端工具
- dart sdk
- 一个 web 服务器(pages)
作为一个 flutter/dart 开发者,sdk 肯定是必备工具了
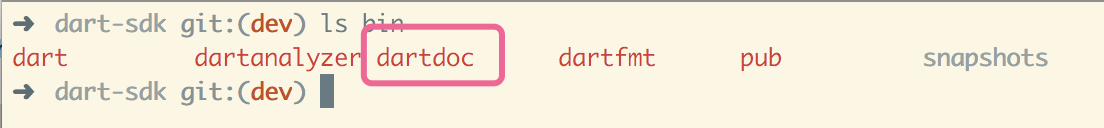
如果你运行过 flutter doctor 命令,则 flutter 自带的 sdk 就会存在在的系统内 ${FLUTTER_HOME}/bin/cache/dart-sdk 这里替换为自己的 flutter sdk 的文件夹

这里可以看见 dartdoc 这个就是创建文档的工具了
先进入 sdk 下的 packages/flutter 文件夹
然后运行$FLUTTER_HOME/bin/cache/dart-sdk/bin/dartdoc .命令 $FLUTTER_HOME 为你的 flutter sdk 所在目录








 本文档介绍了如何创建 Dart Flutter 的 API 文档,并详细阐述了如何进行本地部署和部署到 Gitee Pages,包括调整搜索限制以提高使用体验。
本文档介绍了如何创建 Dart Flutter 的 API 文档,并详细阐述了如何进行本地部署和部署到 Gitee Pages,包括调整搜索限制以提高使用体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








