使用gzip
npm i compression-webpack-plugin@5.0.1 install --registry=https://registry.npm.taobao.org(2)我的项目是vue-cli3创建,在vue.config.js中添加如下
//定义插件
const port = process.env.port || process.env.npm_config_port || 80 // 端口
const webpack = require('webpack')
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = ['js', 'css']configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
},
plugins: [
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
// 下面是下载的插件的配置
new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}),
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 5,
minChunkSize: 100
})
]
},(3) package.json 手动添加插件
"devDependencies": {
"compression-webpack-plugin": "5.0.1" //手动添加插件
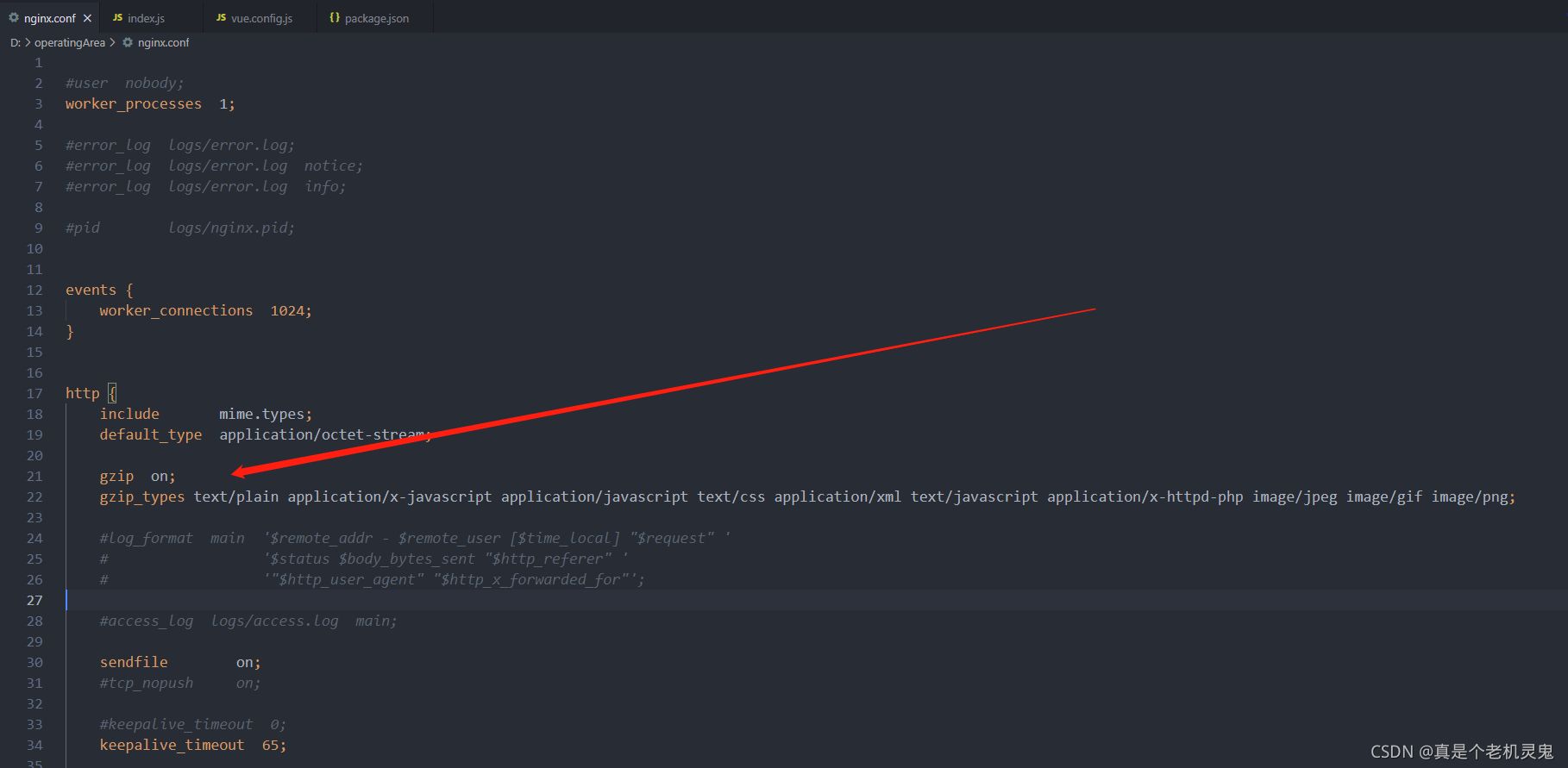
},(4)在服务器的nginx配置文件(即nginx.conf)中添加:
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
位置如下图




















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








