关于Easyui知识
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
jQuery easyui提供了一个完整的组件的集合,包括强大的DataGrid,树网格,面板。用户可以使用他们一起,或者只是用一些组件,组合和构建他想要的跨浏览器的网页应用。
如何使用EasyUI
1、首先下载EasyUI组件 导入你的解决方案里
http://www.jeasyui.net/download/
2、然后在HTML声明组件,一定要按照顺序导入
<1>.引用Jquery的Js文件
<script src="jquery-easyui-1.4.4/jquery-1.4.4.min.js" type="text/javascript"></script><2>.引用Easy UI的Js文件
<script src="jquery-easyui-1.4.4/jquery.easyui.min.js" type="text/javascript"></script><3>.导入Easy UI的主题Css文件
<link href="jquery-easyui-1.4.4/themes/default/easyui.css" rel="stylesheet" type="text/css" /><4>.导入Easy UI的图标Css文件
<link href="jquery-easyui-1.4.4/themes/icon.css" rel="stylesheet" type="text/css" /><5>.引用Easy UI的国际化文件 以下为让它显示中文
<script src="jquery-easyui-1.3.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script><6>.页面上加上UTF-8编码 防止jquery.easyui.min.js 内容乱码
<`meta http-equiv="content-type" content="text/html;charset=UTF-8" />`3、编写 JavaScript 代码来创建组件。
<input id="cc" style="width:200px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
**
**重点内容**以上就是对EasyUI使用的准备操作
接下来就是如何真正的运用到你的项目中去使用
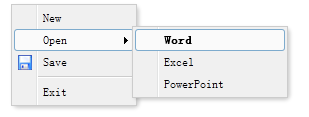
在网站中经常看到的就是菜单按钮 我们接下来就利用EasyUI对菜单按钮加一个简单样式
菜单(Menu)定义在一些div中
<link href="jquery-easyui-1.4.4/themes/default/easyui.css" rel="stylesheet" />
<link href="jquery-easyui-1.4.4/demo/demo.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="../demo.css">
<script src="jquery-easyui-1.4.4/jquery.min.js"></script>
<script src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>完成后的样式就是这样的
以上就是个简单的小例子 运用更多的EasyUI会让你的网站会更加美观简洁
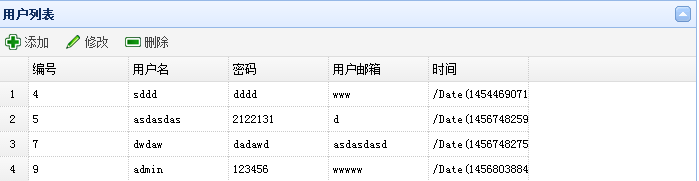
刚开学习EasyUI用到最多的就是数据表格格 我们来简单的来介绍下
数据表格, 就是对你数据库的数据进行展示和处理
接下来我们用EasyUI实现出来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
> //引入你需要的EasyUI样式css
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
> 通过 <table> 标记创建数据网格(datagrid)。嵌套的 <th> 标签定义表格中的列。 显示你想要的数据
<table class="easyui-datagrid"
id="tbpersons"
data-options="toolbar:'#gtb',rownumbers:true,title:'用户列表',method:'post',url:'GetUser.ashx',collapsible:true,singleSelect:true,method:'get'"
style="width:700px; ">
<thead>
<tr>
<th data-options="width:100,field:'id'">编号</th>
<th data-options="width:100,field:'UserName'">用户名</th>
<th data-options="width:100,field:'Password'">密码</th>
<th data-options="width:100,field:'UserMail'">用户邮箱</th>
<th data-options="width:100,field:'RegTime'">时间</th>
</tr>
</thead>
</table>
<div id="gtb">
<a class="easyui-linkbutton" onclick="addUser();" title="添加" data-options="plain:true,iconCls:'icon-add'">添加</a>
<a class="easyui-linkbutton" onclick="editUser();" title="修改" data-options="plain:true,iconCls:'icon-edit'">修改</a>
<a class="easyui-linkbutton" onclick="removeUser();" title="删除" data-options="plain:true,iconCls:'icon-remove'">删除</a>
</div>实现之后的样式
以上就是一个基本的数据表格操作
EasyUI最注意的就是你要引入好你所需要的样式CSS才能正常运用到你的项目中 使用中必须定义”easyui-你需要的属性” 才能用到.
关于EasyUI里面有好多dome你可以使用学习
http://www.jeasyui.net/























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








