- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/139061840
HuaWei:https://bbs.huaweicloud.com/blogs/427696
组件库地址:
【介绍】:本文介绍Flutter Widgets Easier组件库中隐私守卫及其用法。
1. 概述
1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
1.2 模块安装
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. 隐私守卫
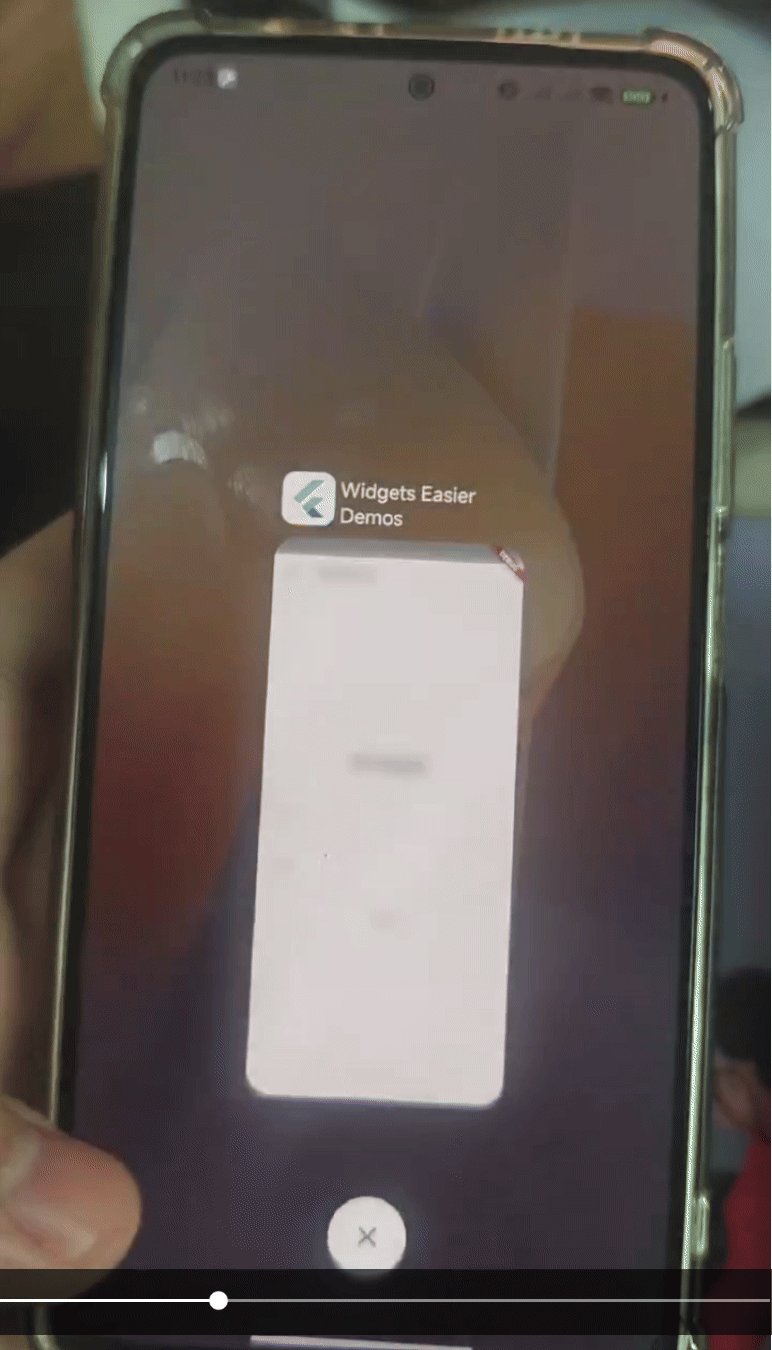
隐私保护组件PrivacyGuard用于保护一些页面信息不被截屏和泄露。在一些场景下,我们需要对页面做一些保护处理。比如用户输入密码时,我系需要禁止截屏录屏,而用户离开页面时,也可能需要对页面实现一个模糊化的效果。这是比价常用的功能,但是对话禁止录屏等操作Flutter没有直接的接口,每次都些通信实现这样一个简单组件比较麻烦。因此widgets Easier 针对于Android和iOS进行了封装,直接以单子部件的形式提供使用。PrivacyGuard部件的签名如下:
const PrivacyGuard({
super.key,
required this.child, // 被保护的子组件
this.blurRadius = 10.0, // 模糊半径
this.blurColor = const Color.fromARGB(136, 225, 225, 225), // 模糊颜色
this.onEnterPrivacyMode, // 离开页面时的回调
this.onExitPrivacyMode, // 回到页面时的回调
this.preventScreenshot = false, // 是否禁止截屏
});
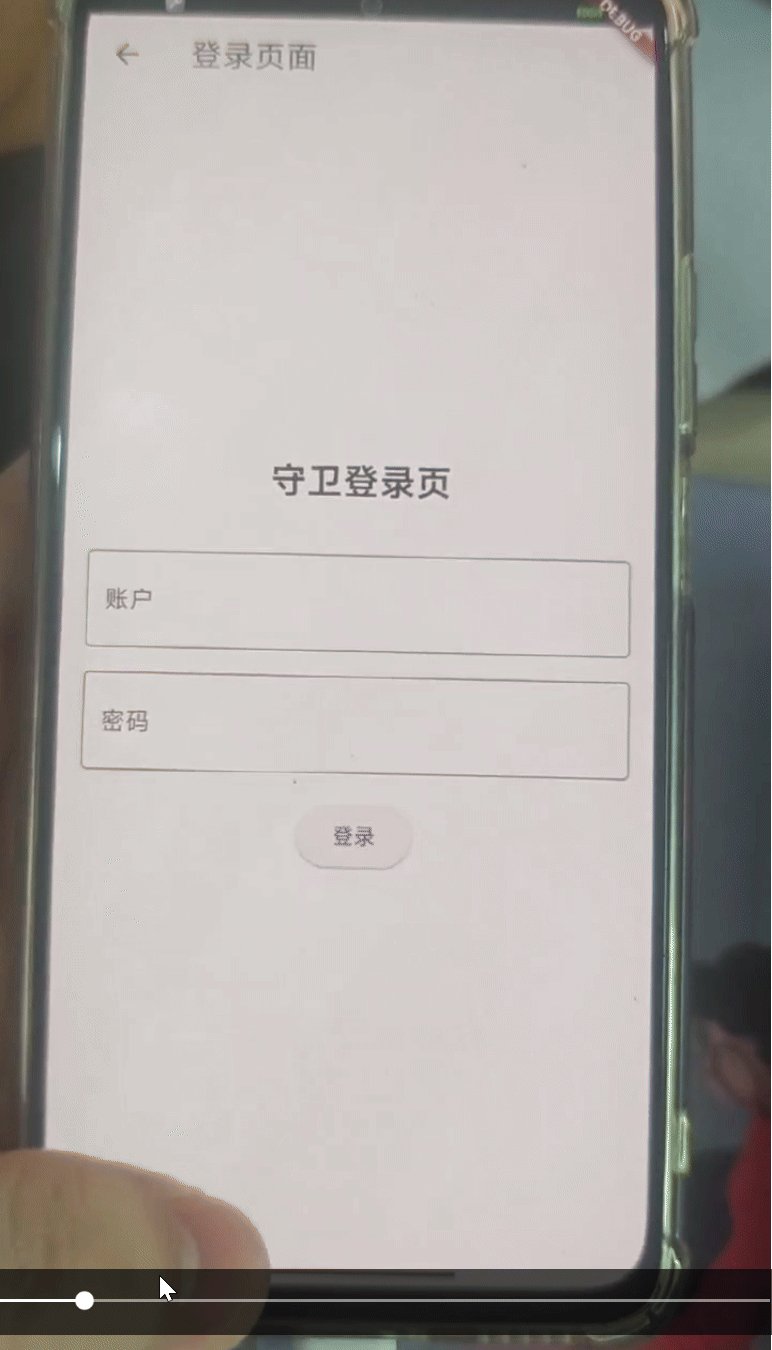
下面的代码展示了一个被PrivacyGuard所守卫的登录页面:
import 'package:flutter/material.dart';
import 'package:widgets_easier/widgets_easier.dart';
class GuardedPage extends StatelessWidget {
const GuardedPage({super.key});
Widget build(BuildContext context) {
return PrivacyGuard(
preventScreenshot: true,
onEnterPrivacyMode: () => print('onEnterPrivacyMode'),
onExitPrivacyMode: () => print('onExitPrivacyMode'),
child: SafeArea(
child: Scaffold(
appBar: AppBar(
title: const Text('登录页面'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'守卫登录页',
style: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 32.0),
const TextField(
decoration: InputDecoration(
labelText: '账户',
border: OutlineInputBorder(),
),
),
const SizedBox(height: 16.0),
const TextField(
decoration: InputDecoration(
labelText: '密码',
border: OutlineInputBorder(),
),
obscureText: true,
),
const SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
// 登录逻辑
},
child: const Text('登录'),
),
],
),
),
),
),
),
);
}
}
页面的大致效果如下:


3. 问题报告和代码贡献
问题报告
您可以在该项目的 GitHub 页面上提供反馈或报告问题。如果您觉得这个库缺少某个功能,请创建一个功能请求。在提交前,请先检查是否已又类似问题。
代码贡献
请将此仓库Fock到您的账户中,修改后rebase再PR到dev分支。建议提交信息格式为:
type(scope): info about commit.


























 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










