说起编译工具,其实在刚开始做前端的时候,我还是稍微的对比了一下当今主流的几个编译软件的。webstorm、vscode、sublime、atom。最后我还是选择使用了webstorm,考虑到大家在刚学习前端的时候都会在编译器上面考虑很久,就像几个月之前的我一样,考虑来考虑去,时间过去了,技术却没有提高。鉴于我有这样的经历,我将从webstorm、sublime、atom三个主流的软件说起,分别介绍其安装方法、优劣势、以及我在写前端的时候一些小技巧与大家分享(其中的部分技巧是在别人的项目/文章中总结得来)。由于本文档是结合项目做的一些总结,如果存在疑虑,请在留言区域留下您宝贵的意见和建议。
一、 sublime
首先来说一下sublime,首先为什么要选择这个东西呢?是我大学室友重点推荐的,另外我的启蒙书籍强烈的推荐。外加上我自己也觉得操控这个软件会让人感觉自己很高端,当然最最重要的是没换电脑之前电脑的配置不太够,强行运行其他软件会让我那台老爷机喘不过气来��。
不扯了,直接开始安装吧。
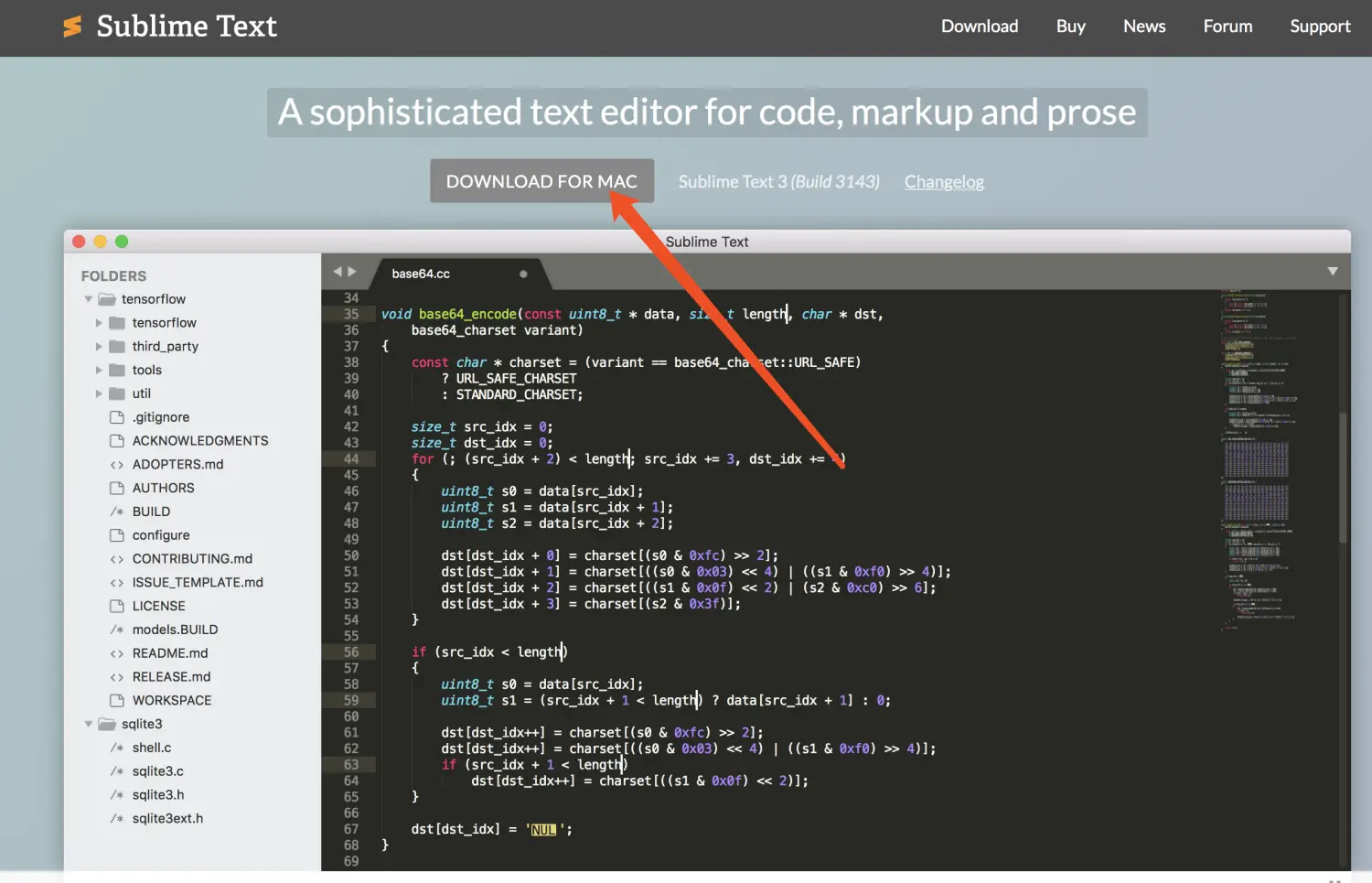
1.下载安装: 点击sublime官网
2. 安装Package Control:如图所示,点击ctrl+~,然后复制下面一串代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())

3. command(ctrl)+shift+p选择 install Package Control,最后根据需要挑选自己想要的插件,讲道理这里的插件还是挺全的。

3. 输入
4. 注意如果你的电脑配置比较低,我还是建议你使用这个插件或者使用vscode,这两个对电脑的配置要求不高。并且里面的插件比较丰富,基本都能满足每一个前端开发人员的需求。
二、 atom
关于atom呢,这个得追溯到我当初学markdown得时候。当初在学markdown的时候,当时的老大给我推荐的就是这款编译器,这个编译器在外观,包括编译的感觉上面完全符合我这种颜值狗的首选。但是当时只是把这个编译器当作一个markdown的工具而已。直到去年很多前端的语言推荐这款产品,我才真正探究这款编译器。说实话,要不是我现在使用webstrom习惯了,这个编译器将会是我编译前端的首选。
1、 安装

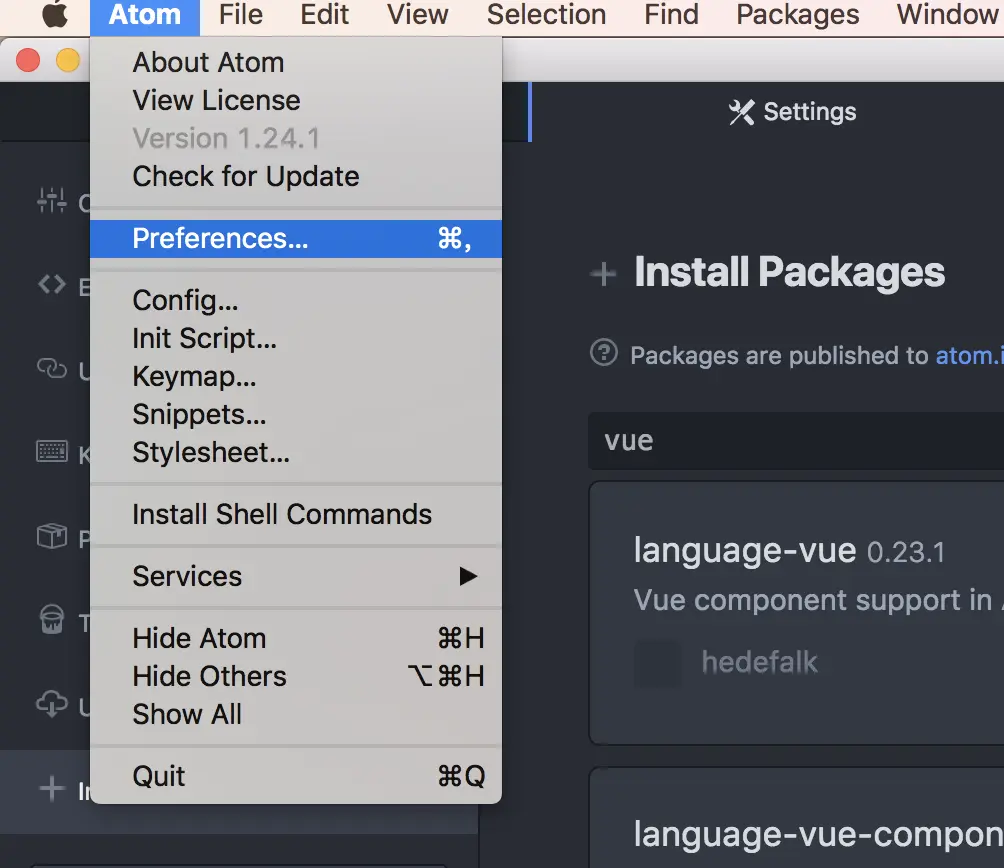
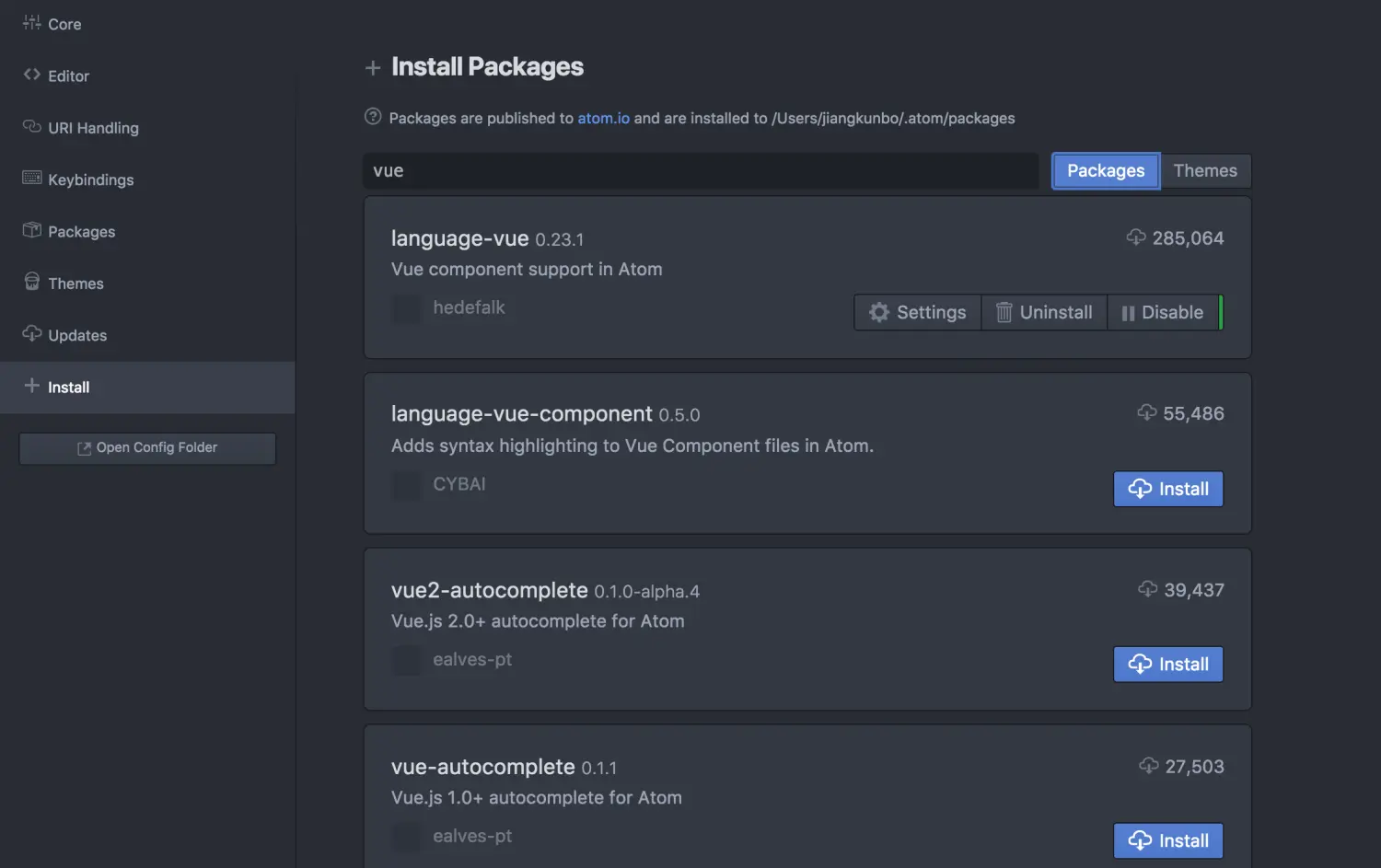
2、安装插件:打开File(windows)->Settings->Install,然后在里面搜索vue,然后就会出现插件然后直接install就行了,另外我还自己安装了许多样式效果,能在开发之余带来一点乐趣



3、atom这款插件。功能强大,样式很好看、如果我不是提前就接触过idea类的产品的话。这个将会是我的首选。但是前面也说了,我现在正在同时开发Android和前端。为了减少编译器的耦合性,就还是选择了webstrom,但是我个人还是特别推荐这款编译器的。毕竟是github出品的。
三、 webstrom
最后谈一谈webstrom,为什么我要使用webstrom呢?看标题也知道,我以前是做Android的。而Android开发有一款工具叫Android studio。而webstrom正是和Android studio一个系列的。甚至我以前开发的一些习惯都可以直接搬到这个上面来。这也是我抛弃可以装逼的webstrom和颜值超高的atom的原因。外加上我现在同时在开发Android,前端项目。自己又没有能力达到一心两用,所以尽量减少编写代码的一些差异性,有利于自己快速的容易各个领域。
1、安装 打开官网

然后打开文件之后按照自己的电脑配置一路next就可以安装了。
2、注册
在激活的时候选择 license server;
输入此地址激活:http://idea.imsxm.com
3、选择es6语法:


四、 关于在开发前端的技巧
其实编译器只是你写代码的一个辅助工具罢了,不必为了选择而去选择,如果你对一个语言足够熟悉的话,甚至用vim、nodepad++等工具都能进行编译的。学习一门语言,基础是底蕴,技巧是捷径,今天我就从js的一些技巧讲起,结合自己的所见、所想,向大家总结我的一些写作心得。
+ ##### if …else简写
- 普通写法
if (window.navigator.userAgent.indexOf('AlipayDefined') >=0) {
type = '阿里支付'
} else {
type = '其他支付'
}
- 简写:
type = window.navigator.userAgent.indexOf('AlipayDefined') >= 0 ? "阿里支付" : "其他支付"
+ ##### 条件过多:多个if…else…else if
- 普通写法
if (type === 1) {
// 阿里支付
} else if (type === 2) {
// 微信支付
} else if (type === 3) {
// 百度支付
}else {
//其他支付
}
- 简写:
switch (type) {
case 1:
// 阿里支付
break;
case 2:
// 微信支付
break;
case 3:
// 百度支付
break;
default:
// 其他支付
break;
}
+ #####缩短求值简写: 有时候在使用某些变量的时候,总是要考虑到该变量是否是空,是否未定义等等:
- 普通写法
let data = this.tabledata
if (data !== null && data !== undefined && data !== "") {
// dosomething
}
- 简写:
const data = this.tabledata || 'new';
+ #####判断if里面为真:但是这里会有点坑
- 普通写法
if (data !== true) {
// dosomething
}
- 简写:
// 但是如果data的值是1的时候依然会运行里面的,这是我在开发的时候遇到的bug
if (data) {
// dosomething
}
if (!data) {
// dosomething
}
+ #####变量的赋值:
- 普通写法
var x =0;
var y=1;
- 简写:
var x=0,y=1;
+ #####循环:
- 普通写法
for (var i = 0; i < datas.length; i++)
- 简写:
for (var index of datas)
+ ##### 缩短求值
- 普通写法
let host;
if (process.env.DB_HOST) {
host = process.env.DB_HOST;
} else {
host = '0.0.0.0';
}
- 简写
const dbHost = process.env.DB_HOST || '0.0.0.0';
+ ##### 方法改成箭头函数
- 普通写法
setTimeout(function () {
console.log("timeout===>>>")
},1000)
list.forEach(function (item) {
console.log(item);
})
// vue
test: function () {
}
function calcCircumference(diameter) {
return Math.PI * diameter
}
- 简写
setTimeout(() => {
console.log("time out=>>")
}, 1000)
list.forEach( item => {
console.log(item)
})
// vue
test () {
}
calcCircumference = diameter => (
Math.PI * diameter;
}
+ ##### find方法
- 普通写法
const peoples = [
{ type:"student", name: "xiaohong"},
{ type:"teacher", name: "laojiang"},
{ type: "assitant", name: "xiaozhang"}
]
function findStu(name) {
for(let i=0;i<peoples.length;i++) {
if (peoples[i].type === "student" && peoples[i].name === name) {
return peoples[i];
}
}
}
- 简写
let people = peoples.find(people=>people.type === "student" && people.name === name)
+ ##### 清空数组
- 普通写法:使用此种做法,只是将一个变量引用到另外一个数组,其他引用不受影响。先前的数据引用依旧在内存中,可能会造成内存泄漏
var list = [1, 2, 3, 4];
function clear() {
list = [];
}
- 技巧:删除数组内的所有所有东西
var list = [1, 2, 3, 4];
function clear() {
list.length = 0;
}
+ ##### 使用更简单的类似indexOf的包含判断方式
- 通用做法
var someText = 'JavaScript rules';
if (someText.indexOf('JavaScript') !== -1) {
}
// 或者
if (someText.indexOf('JavaScript') >= 0) {
}
- 技巧
// es6
'something'.includes('thing'); // true
// 或与操作,在网上看到的,但是暂时用的是es6 主要用上面两种
var someText = 'text';
!!~someText.indexOf('tex'); // someText 包含 "tex" - true
!~someText.indexOf('tex'); // someText 不包含 "tex" - false
~someText.indexOf('asd'); // someText 不包含 "asd" - false
~someText.indexOf('ext'); // someText 包含 "ext" - true
String.prototype.includes()
五、webstrom快捷键
谈到快捷键,这真是一个好东西,因为这个东西要是用的好能让你的开发事半功倍,由于我自己又一些Android studio开发的经验,外加上前面的很多语法技巧在webstrom里面都会有提示(这也是我选择这个编译器的一个初衷),然后我就在最后简单的介绍我常用到的一些快捷键:
⌘——Command ⌃ ——Control ⌥——alt ⇧——Shift ⇪——Caps Lock fn——功能键就是fn
Command+alt+T 用 (if..else, try..catch, for, etc.)包住
Command+/ 注释/取消注释的行注释
Command+alt+/ 注释/取消注释与块注释
alt+↑ 向上选取代码块
alt+↓ 向下选取代码块
Command+alt+L 格式化代码
tab,shift+tab 调整缩进
Control+alt+I 快速调整缩进
Command+C 复制
Command+X 剪切
Command+V 粘贴
Command+shift+V 从剪贴板里选择粘贴
Command+D 复制代码副本
Command+delete 删除当前行
Control+Shift+J 清除缩进变成单行
shift+回车 快速换行
Command+回车 换行光标还在原先位置
Command+shift+U 大小写转换
Command+shift+[,Command+shift+] 文件选项卡快速切换
Command+加号,Command+减号 收缩代码块
Command+shift+加号,Command+shift+减号 收缩整个文档的代码块
Command+W 关闭当前文件选项卡
alt+单击 光标在多处定位
Control+shift+J 把下面行的缩进收上来
shift + F6 高级修改,可快速修改光标所在的标签、变量、函数等
alt+/ 代码补全
Command+O 跳转到某个类
Command+shift+O 跳转到某个文件
Control+←,Control+→ 转到上/下一个编辑器选项卡
F12 打开之前打开的工具窗口(TODO、终端等)
Command+L 跳转行
Command+alt+←,Command+alt+→ 向前向后导航到代码块交接处(一般是空行处)
Command+shift+delete 导航到上一个编辑位置的位置
Command+B 跳转到变量声明处
Control+J 获取变量相关信息(类型、注释等,注释是拿上一行的注释)
Command+Y 小浮窗显示变量声明时的行
Command+[,Command+] 光标现在的位置和之前的位置切换
Command+F12 文件结构弹出式菜单
alt+H 类的层次结构
F2,shift+F2 切换到上\下一个突出错误的位置
Command+↑ 跳转到导航栏
alt+shift+C 打开最近修改列表
Command+F 搜索
Command+R 替换
Command+G 查找下一个
Command+shift+G 查找下一个
Command+shift+F 按路径搜索
Command+shift+R 按路径替换
Command+F7 向声明的地方搜索并选中
Command+shift+F7 打开搜索框进行搜索
Command+alt+F7 打开小浮窗显示搜索列表
F5 复制文件到某个目录
F6 移动文件到某个目录
Command+delete 安全删除
shift+F6 重命名
Command+切换项目 Command+shift+ 反向切换项目
Command+shift+A 整个工程的查找操作
##### 最后我再来啰嗦一句,快捷键并不能提高你的编程技能,只能提升你的编程速度。最终公司考量你的是对基础知识的领会程度和对只是的运用自如的能力。如果你在这一方面下大文章的话,无疑是舍本逐末罢了。就像以前我们开发Android一样,以前对eclipse的快捷键记的很熟练,然而现在Android用eclipse的已经是寥寥无几了。所以编译器是会过期的,但是知识是不会的,领会了知识,快捷键运用只是景上添花罢了。 哇,低头看了一下表,现在又凌晨了 不写了 不写了 老规矩,去洗澡了��






















 1558
1558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








