本节主要实现的是根据数据库ID实现网页跳转
一:将视图函数数据上传至网页。
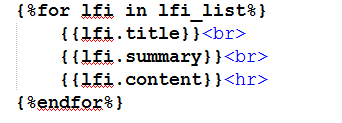
1.通过函数 render_to_response("index.html",{"lfi_list":lfi_list})上传到网页
2.通过{{tag}}和{%for if %}等标签动态引用
二:通过ID实现网页跳转
网页上传数据库表ID唯一性实现取数据库内容并上传到网页
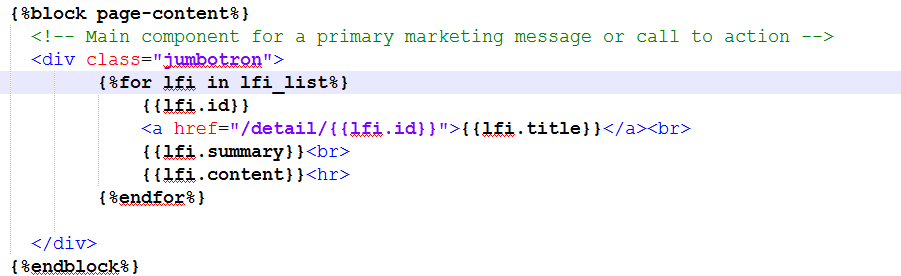
1.基网页设置
{%block page-content%}和{%endblock%}是和后面的扩展网页相对应的。
<a href="/detail/{{lfi.id}}">{{lfi.title}}</a>根据网页链接{{lfi.title}}唯一性且是数据库表ID实现取数据库内容来实现跳转网页,这里非常奇妙。
2.url匹配
url(r'^detail/(\d+)$',views.detail)
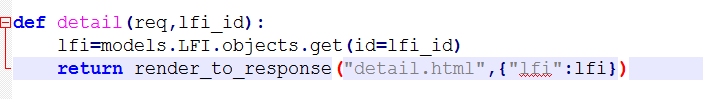
3.views.detail函数
居然能接受url传来的参数,且恰好是后面的ID,对此我也不是很明白。
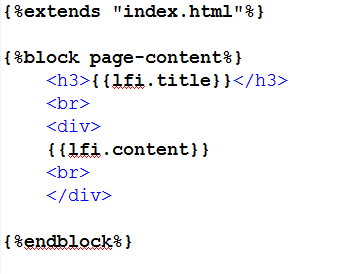
3.拓展网页
注意和基网页匹配


























 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








