今天在开发项目时候,需要使用TabPageIndicator,于是使用了网上流行的开源库ViewPageIndicator
开发环境如下
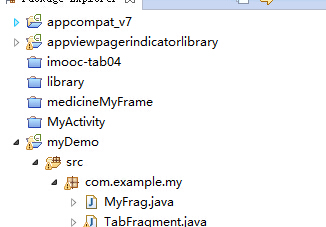
图1 myDemo是我具体的项目,而appviewpageindicatorlibrary是开源依赖库,其本身为library,而且又引用了appcompat_v7为库。
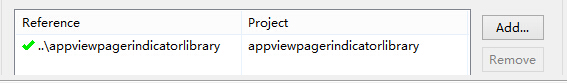
图2 上面这是我项目的引用库
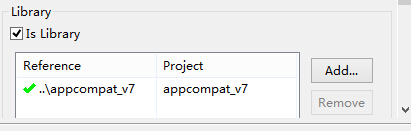
图3 上面这个是开源库ViewPageIndicator的引用
图4 上面这是v7包的引用
---------------------分割线---------------------------
正式开始引入TabPageIndicator,但是预览时出现错误
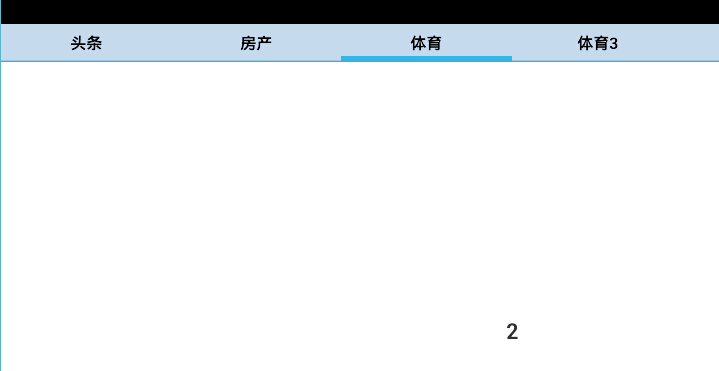
可以看到,左边这个TabPageIndicator没有正常显示,指示器没有出现而且下划线也没有,(可以对比下下面的2个图片,第2个图片的指示器和下划线都正常显示)
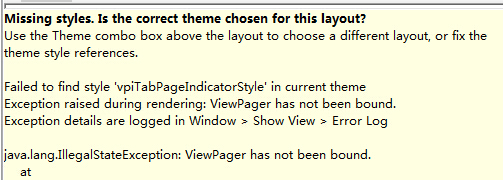
查看原因发现是布局文件出现了erro如下图所示
核心语句是这里Failed to find style 'vpiTabPageIndicatorStyle' in current theme
于是上网搜索下,发现是当前主题里面没有使用开源库的主题
所以,接下来我们要去项目res -values- styles里面添加自己的主题,添加的代码如下
<style name="AppBaseTheme" parent="android:Theme.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="MyTheme" parent="AppBaseTheme">
<item name="vpiTabPageIndicatorStyle">@style/MyWidget.TabPageIndicator</item>
<item name="android:windowNoTitle">true</item>
<item name="android:animationDuration">5000</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<style name="MyWidget.TabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/vpi__tab_indicator</item>
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textAppearance">@style/MyTextAppearance.TabPageIndicator</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style>
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/black</item>
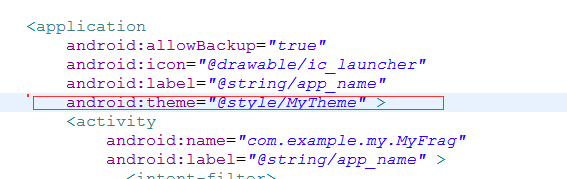
</style>然后再Manifest的配置文件中,在application,使用我们定义的的MyTheme主题,这个主题里就包含了有TabPageIndicator的主题,如下红线所示
即可正常显示
总结:
1、要正常使用TabPageIndicator的样式,需要在application中使用自己定义的主题,否则会显示失败。
参考资料
2、http://stackoverflow.com/questions/20861659/failed-to-find-style-vpicirclepageindicatorstyle
3、http://blog.csdn.net/u013394527/article/details/41131025






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








