HandyControl是一套WPF控件库,它几乎重写了所有原生样式,同时包含70余款自定义控件(正逐步增加)。
此处为HandyControl源码传送门,希望能对它能有所了解
问题
由于HandyControl作为WPF的一款UI库,暂时没有考虑过增加,数据图形控件,对于需要数据统计图形展示的用户,可能引入LiveCharts做数据展示处理,运行之后,出现之前好好的控件,显示效果中,图形位置偏移走样问题。
现象
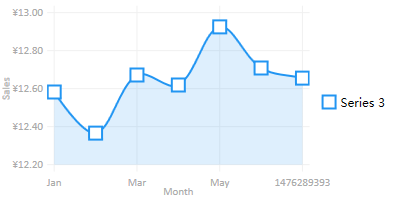
引HandyControl前,感觉生活很美好

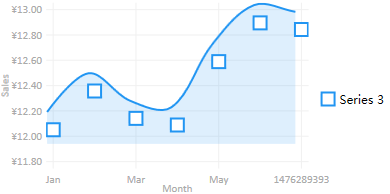
引入HandyControl后,世界都懵逼了

原因
由于HandyControl本身重写了几乎所有的原生样式,当然也包括了Path的默认样式,此处为传送门
<Style TargetType="Path">
<Setter Property="Stretch" Value="Uniform"/>
</Style>
方案
清除HandyControl影响,设置Path的Style为空,引入位置,一般在App.xaml中或者使用LiveCharts控件的父级资源中
<Style TargetType="Path" BasedOn="{x:Null}"/>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








