
问题场景
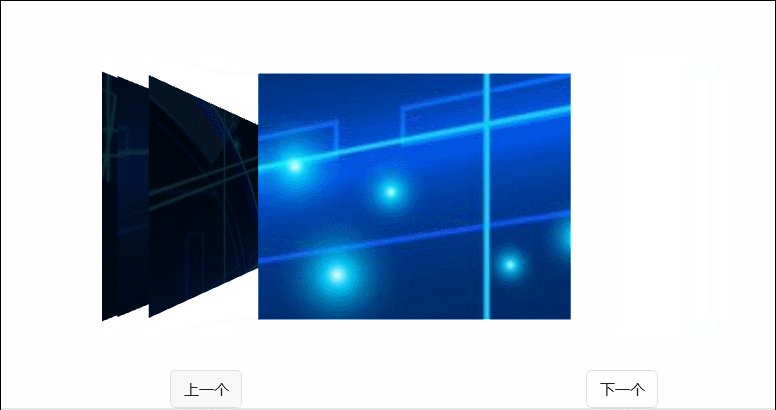
使用HandyControl中[CoverFlow封面流图]https://handyorg.gitee.io/handycontrol/extend_controls/coverFlow/,自动轮播能够点击翻转,手动控制翻转需要如何去处理,请听笔者一步步讲,原始效果如下:

xaml页面:
<Grid>
<hc:CoverFlow x:Name="CoverFlowMain" Margin="32" Width="500" Height="300"/>
</Grid>
xxx.cs代码:
public MainWindow()
{
InitializeComponent();
Init();
}
private void Init()
{
CoverFlowMain.AddRange(new[]
{
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/1.png"),
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/2.png"),
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/3.png"),
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/4.png"),
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/5.png"),
new Uri("pack://application:,,,/YonLink.Tool.Authorize;Component/Resources/Imgs/6.png")
});
}
解决方案
通过查看Coverflow源码发现,控件本身,并有提供可以直接使用的函数或者方法去手动控制翻转,如果需要手动控制的话,需要直接使用控件的附加属性,进行人为给依赖属性PageIndexProperty设置值,以下为对应的Coverflow源码:
//
// 摘要:
// 页码
public int PageIndex
{
get
{
return (int)GetValue(PageIndexProperty);
}
internal set
{
SetValue(PageIndexProperty, value);
}
}
xaml中添加,两个按钮,一个用于控制上一页,一个控制下一页:
<Grid>
<hc:CoverFlow x:Name="CoverFlowMain" Margin="32" Width="500" Height="300"/>
<UniformGrid VerticalAlignment="Bottom" Rows="1">
<Button x:Name="btn_pre" Content="上一个" Click="btn_pre_Click"></Button>
<Button x:Name="btn_next" Content="下一个" Click="btn_next_Click"></Button>
</UniformGrid>
</Grid>
xxx.cs事件内容如下:
private void btn_pre_Click(object sender, RoutedEventArgs e)
{
// 上一页
int num = CoverFlowMain.PageIndex - 1;
//设置对应的依赖属性`PageIndexProperty`,用于通知页面变更
CoverFlowMain.SetValue(CoverFlow.PageIndexProperty, num);
}
private void btn_next_Click(object sender, RoutedEventArgs e)
{
// 下一页
int num = CoverFlowMain.PageIndex + 1;
//设置对应的依赖属性`PageIndexProperty`,用于通知页面变更
CoverFlowMain.SetValue(CoverFlow.PageIndexProperty, num);
}
最终效果如下:

























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








