一直想写手游那种 疯狂点击 多Toast一起出现的快感。原生Toast其实有点卡,尤其是多次Toast的时候,而且不能一起出现。现在使用windows动态添加view的方法写了一个Toast
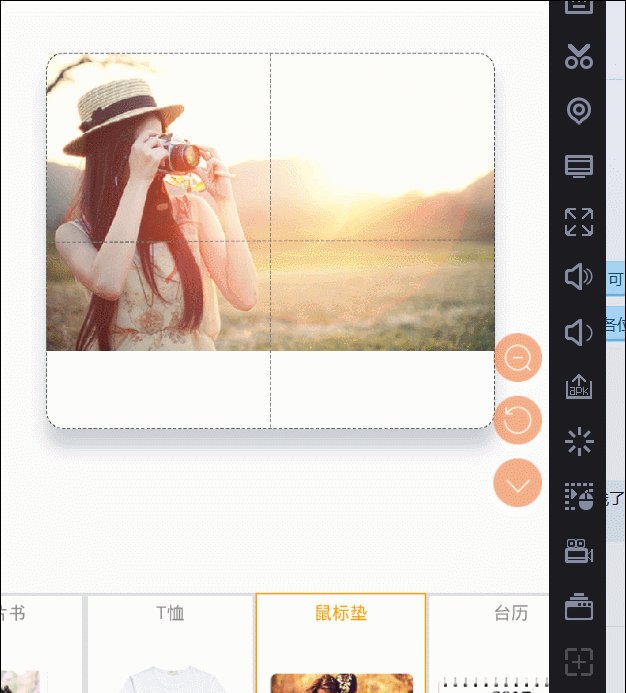
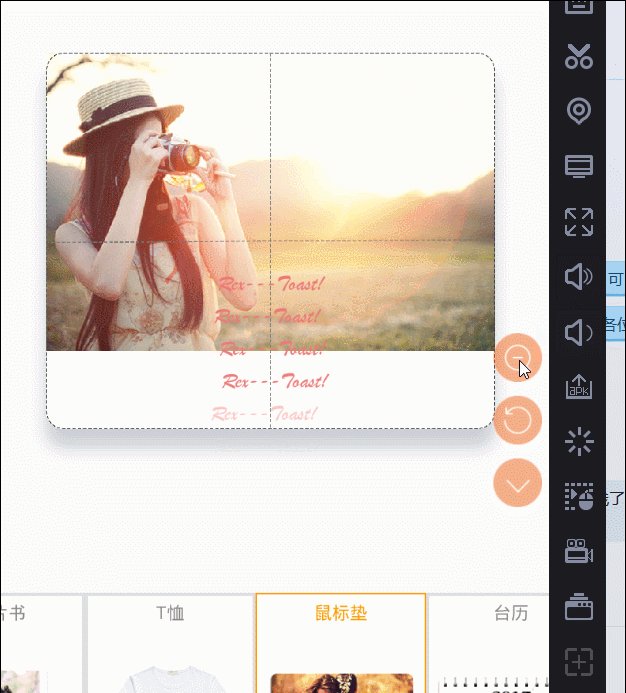
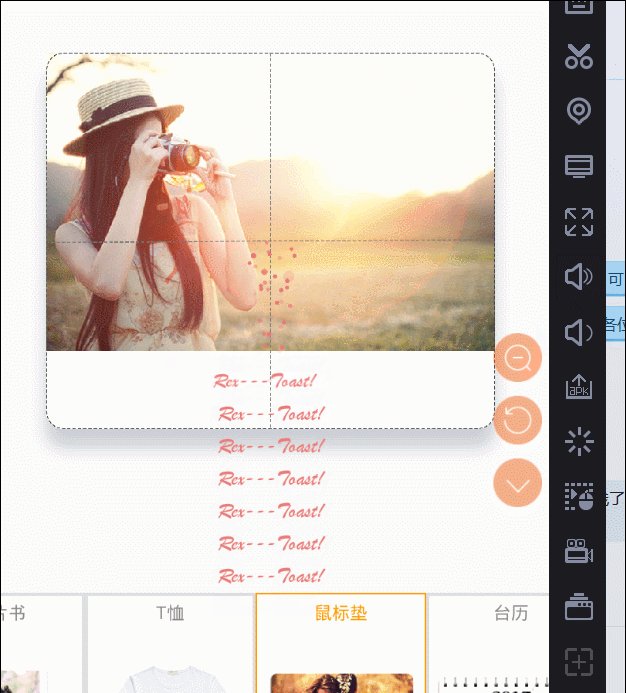
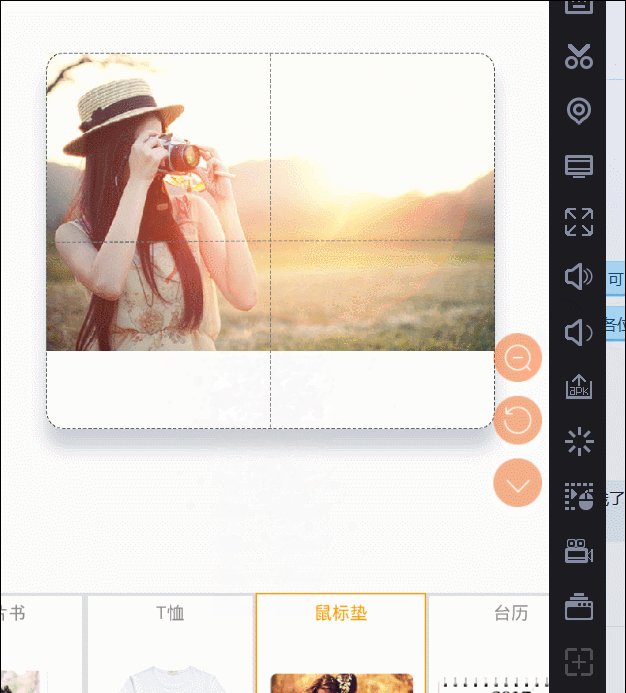
效果
- -
使用方法 showMsgAdd(String msg, final Activity context)
如果资源文件没有 比如字体 可以暂时屏蔽
粉碎效果是用的https://github.com/lenve/ExplosionFieldTest/tree/master/ViewExplosion
核心代码 无非就是动态布局
/**
* Created by Rex on 2016/9/9.
* 类似手游中的无限点击上浮的Toast
*/
public class RexToast {
private static List<TextView> items = new ArrayList<>();
private static LinearLayout ll;
private static ExplosionField explosionField;
public static void init(Activity context) {
explosionField = ExplosionField.attach2Window(context);
;
// View view = LayoutInflater.from(context).inflate();
// 当然,如果你想自定义一下这个动画效果,那就必须在代码中自己写了:新建一个LayoutTransition对象,调用setLayoutTransition()方法来为layout设置动画。
ll = new LinearLayout(context);
ll.setBackgroundColor(Color.TRANSPARENT);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
ll.setLayoutParams(layoutParams);
ll.setPadding(0, 500, 0, 0);
ll.setGravity(Gravity.CENTER_HORIZONTAL);
ll.setOrientation(LinearLayout.VERTICAL);
LayoutTransition layoutTransition = new LayoutTransition();
//or, if previously enabled in xml, use getLayoutTransition()
//enable animation
ll.setLayoutTransition(layoutTransition);
//disable animation
// setLayoutTransition(null);
context.getWindow().addContentView(ll, new
ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
}
public static void showMsgAdd(String msg, final Activity context) {
if (ll == null) {
init(context);
}
final TextView item = new TextView(context);
item.setGravity(Gravity.CENTER);
item.setTextColor(Color.parseColor("#EB7A77"));
item.setText(msg);
item.setPadding(5, 5, 5, 5);
item.setTextSize(18);
Typeface mTypeface = Typeface.createFromAsset(context.getAssets(), "fonts/bygf3500.ttf");
item.setTypeface(mTypeface);
// ll.setLayoutTransition();
// android:animateLayoutChanges="true"
ll.addView(item);
final TranslateAnimation animation = new TranslateAnimation(item.getWidth(),
item.getWidth() + 10, item.getHeight(), item.getHeight());
// 利用 CycleInterpolator 参数 为float 的数 表示 抖动的次数,而抖动的快慢是由 duration 和 CycleInterpolator 的参数的大小 联合确定的
animation.setInterpolator(new CycleInterpolator(2f));
animation.setDuration(1000);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
ll.postDelayed(new Runnable() {
@Override
public void run() {
explosionField.explode(item);
if (ll.getChildCount() > 0) {
ll.removeView(item);
// ll.postDelayed(this,1800);
}
}
}, 1800);
Log.i("rex", "onAnimationEnd");
}
@Override
public void onAnimationRepeat(Animation animation) {
Log.i("rex", "onAnimationRepeat");
}
});
item.startAnimation(animation);
}
}






















 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








