今天学习了js语言中的定义变量的语法var,还知道了alert的用法(想起来了小时候被恶搞点开一个页面发现不停的弹出对话框,原来是这样做的,好神奇)
还学习了对象,和调用对象的构造函数的方法,自己编写了个短代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<script language="javascript">
var str1="1,使用回车换行符\n";
var str2="2,使用回车符\r";
var str3="3,使用:\t 制表符\n";
var str4="4,使用\"双引号\"";
var str=str1+str2+str3+str4;
var date=new Date();
var day=date.getDay();
var month=date.getMonth();
var year=date.getYear();
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
var time=year+month+day+hour+minute+second;
alert("现在的时间是:"+time);
alert(str);
</script>
</body>
</html>但这样运行出来显示的是:现在的时间是:195
但第二个是对的,因为是照书写的。。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<script language="javascript">
var str1="1,使用回车换行符\n";
var str2="2,使用回车符\r";
var str3="3,使用:\t 制表符\n";
var str4="4,使用\"双引号\"";
var str=str1+str2+str3+str4;
var date=new Date();
var day=date.getDay();
var month=date.getMonth();
var year=date.getYear();
var hour=date.getHours();
var minute=date.getMinutes();
var second=date.getSeconds();
alert("现在的时间是:"+year+"年"+(month+1)+"月"+day+"日"+hour+"时"+minute+"分"+second+"秒");
alert(str);
</script>
</body>
</html>
我按照书上的重新敲了一遍,可是谁能告诉我说好的本地时间这是什么鬼,我穿越了么。。
上网查了另一种显示日期的方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<script language="javascript">
var str1="1,使用回车换行符\n";
var str2="2,使用回车符\r";
var str3="3,使用:\t 制表符\n";
var str4="4,使用\"双引号\"";
var str=str1+str2+str3+str4;
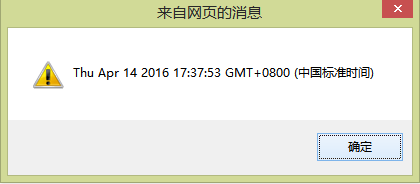
alert("现在的时间是:"+Date());
alert(str);
</script>
</body>
</html>
上网百度了一下,果然百度是万能的。。因为是<head> 这里的问题,meta后面是网页显示的字符编码,因为与浏览器的不同,所以会显示乱码,将这里改成相同的就不会出现问题了
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
下面是正确的运行结果

但是还有个小问题,就是title显示的内容还是乱码
后来查百度,把网页显示的字符编码改成这样就对了
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
每个浏览器和每个浏览器的网页字符编码是不同的,编写哪个浏览器的html文件,就要用哪个浏览器的网页字符编码,所以每次编写html前,要将meta标签里的内容改成与该浏览一致的。






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








