<link rel="stylesheet" href="<%=path%>css/pagination.css" type="text/css">
<script type="text/javascript" src="<%=path%>js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="<%=path%>js/jquery.pagination.js"></script>
表格,用的是c标签,获取控制器传过来的值
<table width="1052" border=0 align=center cellpadding=2 cellspacing=1
bordercolor="#799AE1" class=tableBorder>
<tbody>
<tr>
<th align=center colspan=16 style="height: 23px">商品显示</th>
</tr>
<tr align="center" bgcolor="#799AE1" style="height:28px">
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品编号</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品大类</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品名称</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>商品规格</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>加权进价</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>当前售价</td>
<td width="10%" align="center" class=txlHeaderBackgroundAlternate>操作</td>
</tr>
<c:forEach items="${goodsS}" var="goods">
<tr bgcolor="#DEE5FA">
<td align="center" id="goodsId" class="txlrow"><c:out
value="${goods.goodsId}"></c:out></td>
<td align=center id="goodsType" class=txlrow><c:out
value="${goods.goodsType}"></c:out></td>
<td align=center id="goodsName" class=txlrow><c:out
value="${goods.goodsName}"></c:out></td>
<td align=center id="goodsContent" class=txlrow><c:out
value="${goods.goodsContent}"></c:out></td>
<td align=center id="goodsPrice" class=txlrow><c:out
value="${goods.goodsPrice}"></c:out></td>
<td align=center id="goodsSell" class=txlrow><c:out
value="${goods.goodsSell}"></c:out></td>
<td align=center class=txlrow> <input type="button" value="编辑"></td>
</tr>
</c:forEach>
</tbody>
</table>
<div id="Pagination"></div>
js
var limit=<%=request.getAttribute("limit")%>;
var count=<%=request.getAttribute("count")%>//共多少条数据
var index=<%=request.getAttribute("index")%>;
$(function(){
$("#Pagination").pagination(count, {
items_per_page:limit,
current_page: Math.ceil(index/limit),
num_display_entries:4,
next_text:"下一页",
prev_text:"上一页",
num_edge_entries:2,
callback:handlePaginationClick
});
});
function handlePaginationClick(new_page_index, pagination_container) {
var path="<%=ppath%>/goodsManager/searchGoodsBylimit/" + new_page_index*limit;
$("#goodsForm").attr("action",path );
$("#goodsForm").submit();
return false;
}
控制器
@RequestMapping(value = "/searchGoodsBylimit/{index}")
public String searchGoodsBylimitPst(Model model,
@ModelAttribute Goods goods, @PathVariable String index,
HttpServletRequest request) {
if (index == null || index.equals("")) {
index = "0";
List<Goods> goodsS = goodsService.selectGoods(goods,
Integer.parseInt(index), PageParam.limit);
if (goodsS != null) {
model.addAttribute("goodsS", goodsS);
} else {
model.addAttribute("resultMsg", "没有该商品");
}
int count = goodsService.selectAllCount(goods);
model.addAttribute("index", index);
model.addAttribute("count", count);
model.addAttribute("limit", PageParam.limit);
System.out.println("第" + index + "数据开始显示" + goodsS.size() + "条记录");
return "goodsManager/showGoods";
}
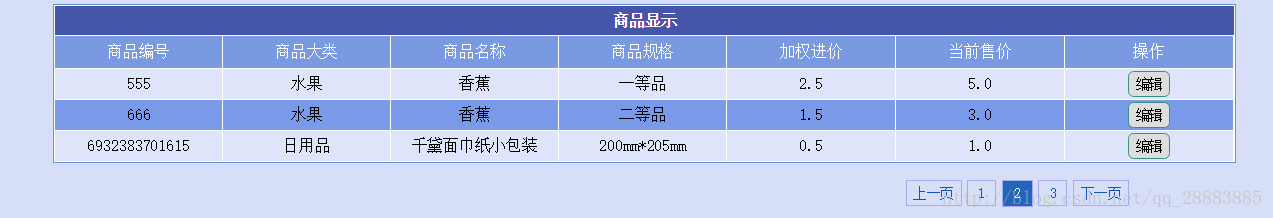
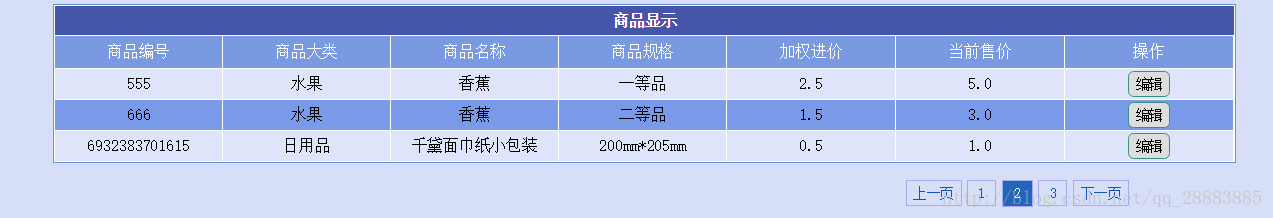
效果图
























 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










