一、实现效果:
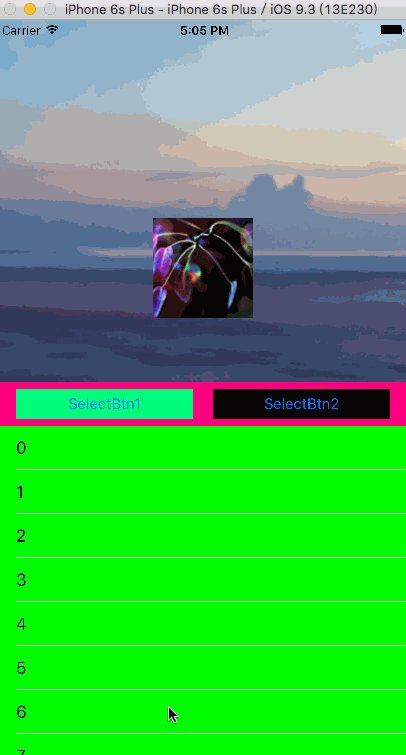
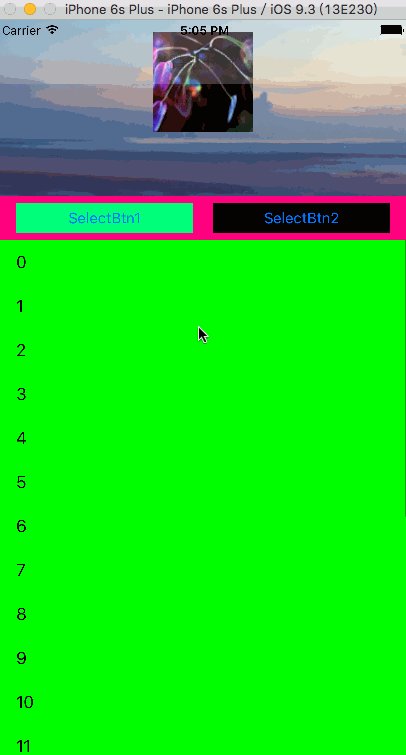
- 1.表单下拉放大顶部图片,弹簧效果
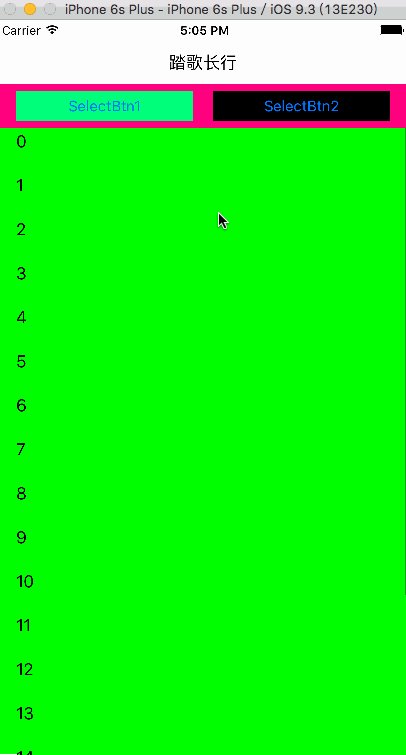
- 2.表单上拉逐渐显示导航栏
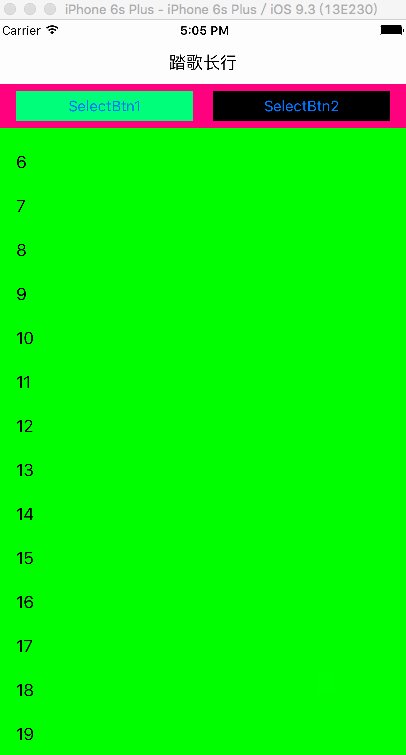
- 3.悬停视图停止在导航栏底部
二、效果图
三.建立工程实现
建立视图
- 1.新建工程
- 2.移除原控制器,拖入一个
NavigationController,并勾上Is Initial View Controller - 3.拖入一个
ViewController,绑定class为ViewController,并从NavigationController上拖线到ViewController选择Show - 4.向
ViewController中拖入一个TableView,约束四边距离View都为0 - 5.向
ViewController中拖入一个View(注意父视图为控制器的View),命名为HeaderView,约束距离上,左,右为0,高度为200 - 6.向
ViewController中拖入一个View(注意父视图为控制器的View),命名为,命名为SuspensionView, 约束上方距离HeadView为0, 左右距离父视图为0, 高度为44. - 7.向
SuspensionView中拖入2个按钮,命名为SelectBtn1和SelectBtn2,设置约束为2个按钮等宽等高并水平居中,按钮间距为20, 左边按钮距离父视图左边距为20,右边按钮距离父视图右边距为20 - 8.向
HeadView中拖入一个imageView,命名为backImage,约束为四边距离父视图为0, 并设置image为资源文件中的图片,设置图片的填充Mode为Aspect Fill, 勾上Clip Subviews - 9.再向
HeadView中拖入一个imageView,命名为userIcon,约束为距离父视图下边距为64,高度和宽度为100,竖直居中.并设置image - 10.最终
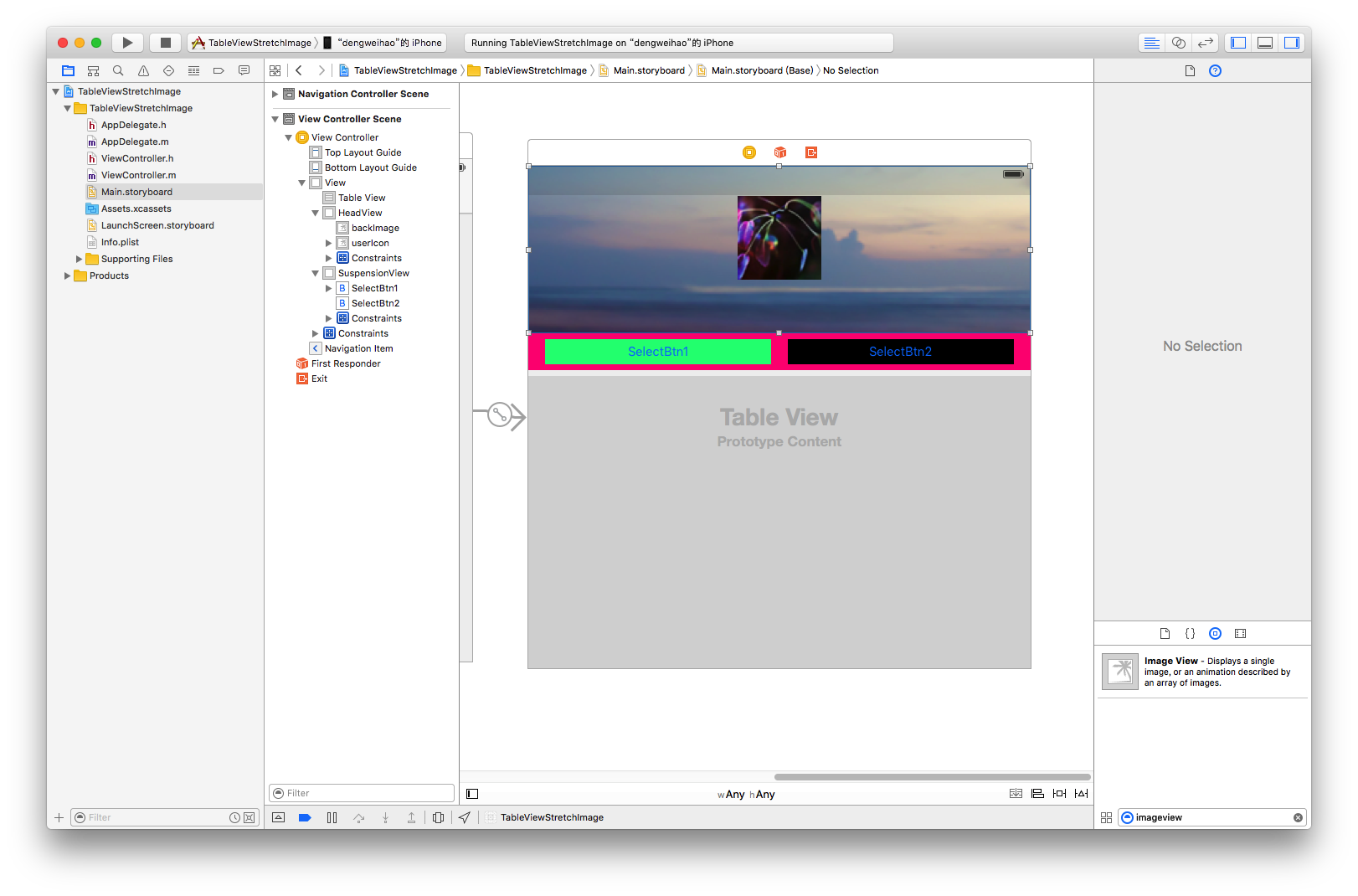
Main.storyboard层级如下图:
代码
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
ViewController.m
//
// ViewController.m
// TableViewStretchImage
//
// Created by dengweihao on 16/5/20.
// Copyright © 2016年 dengweihao. All rights reserved.
//
#import 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2438
2438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








