一.项目介绍
系统角色:管理员、驾校教练、学员
管理员:
个人中心:修改密码以及个人信息修改
学员管理:维护学员信息,维护学员成绩信息
驾校教练管理:驾校教练信息的维护
驾校车辆管理:驾校车辆信息的维护
驾校考试管理:
驾驶知识信息的维护
考试题目以及试卷的维护
预约信息以及取消预约的维护
考试安排以及取消考试的维护
错题本的维护
驾校考试记录的查询
笔试考试列表的查看
系统管理:
维护系统简介、轮播图设置、驾校公告
驾校教练:
前台:查询及预约驾校车辆、查询及预约考试,查询驾驶知识,参加笔试考试,查询驾校公告,以及个人中心设置
后台:
个人中心设置
驾校车辆管理:驾校车辆信息的维护
学员成绩管理:查询学员成绩
驾校考试管理:
考试题目以及试卷的维护
驾校考试记录的查询
查询试卷信息
预约信息以及取消预约的维护
考试安排以及取消考试的维护
错题本的维护
学员:
前台:查询及预约驾校车辆、查询及预约考试,查询驾驶知识,参加笔试考试,查询驾校公告,以及个人中心设置
后台:个人中心设置,查看及取消预约车辆信息、查看及取消考试预约信息、查询考试成绩
二.环境需要
1.运行环境:java jdk1.8
2.ide环境:IDEA、Eclipse、Myeclipse都可以,推荐用IDEA
3.tomcat 环境:tomcat 7、8、9、10 版本或以上版本都可以
4.硬件环境:windows7/8/10/11 1G内存以上;或者Mac OS。
5.数据库:mysql8.0 都可
三.技术栈
1. 后端:SpringBoot + Springboot + MyBaties-plus
2.前端:element-ui + Vue 等
四.使用说明
1. 使用Navicat或者其他工具,在mysql中执行项目的sql文件
2.使用IDEA/Eclipse/Myeclipse 导入项目
3.将项目中src/main/resources/application.yml文件中的数据库配置改为自己的配置
4.运行项目,
前端项目访问地址:
http://localhost:8080/springboot7e8wi/front/dist/index.html#/index/home
自行注册学员、教练 登录就好
后端项目访问地址:
http://localhost:8080/springboot7e8wi/admin/dist/index.html#/login
管理员账号密码: abo abo
五.视频演示
基于Java+SpringBoot+Mybaties-plus+Vue+elememt 驾校管理系统 视频演示
六.运行截图

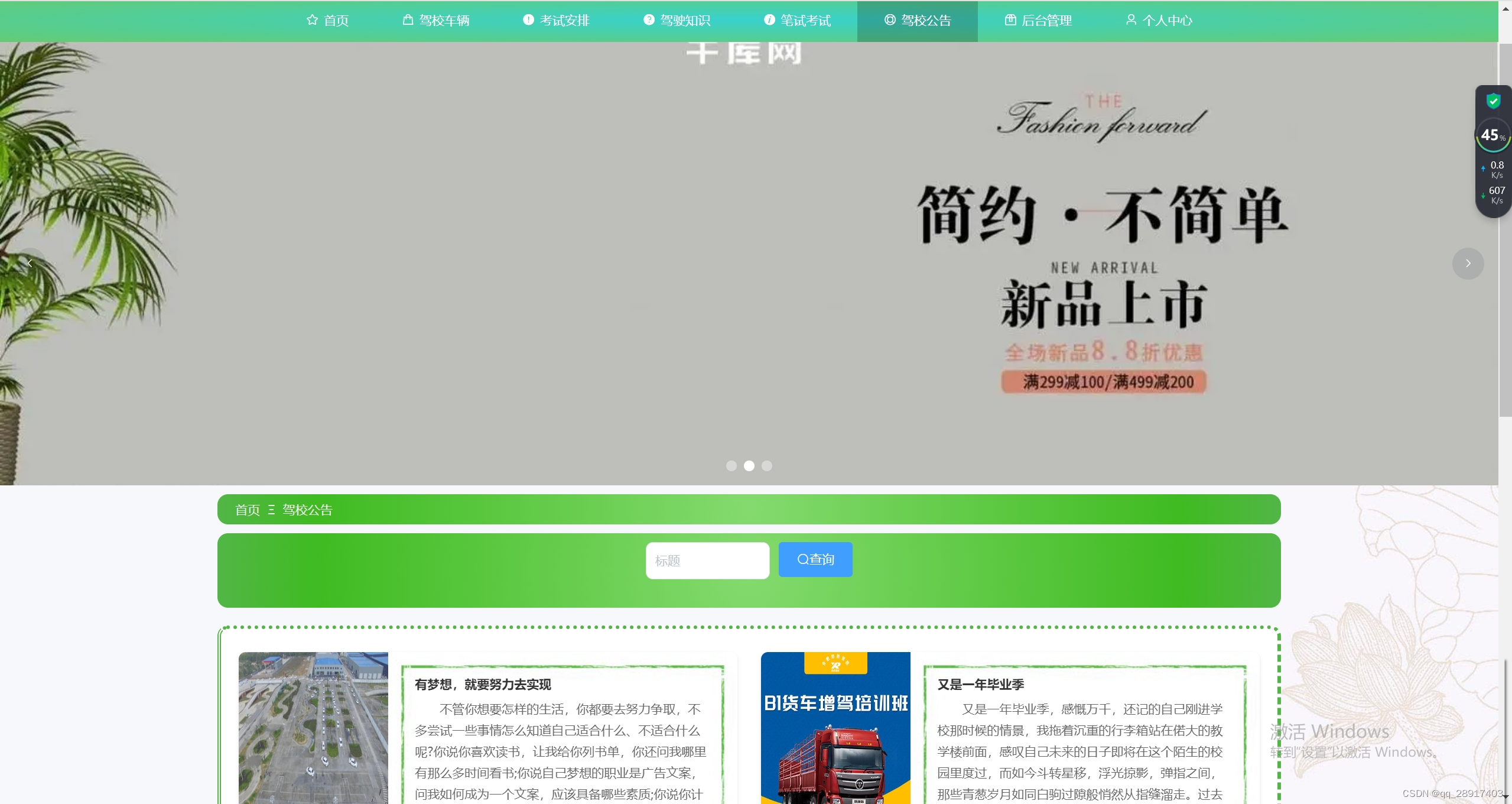
前台首页截图

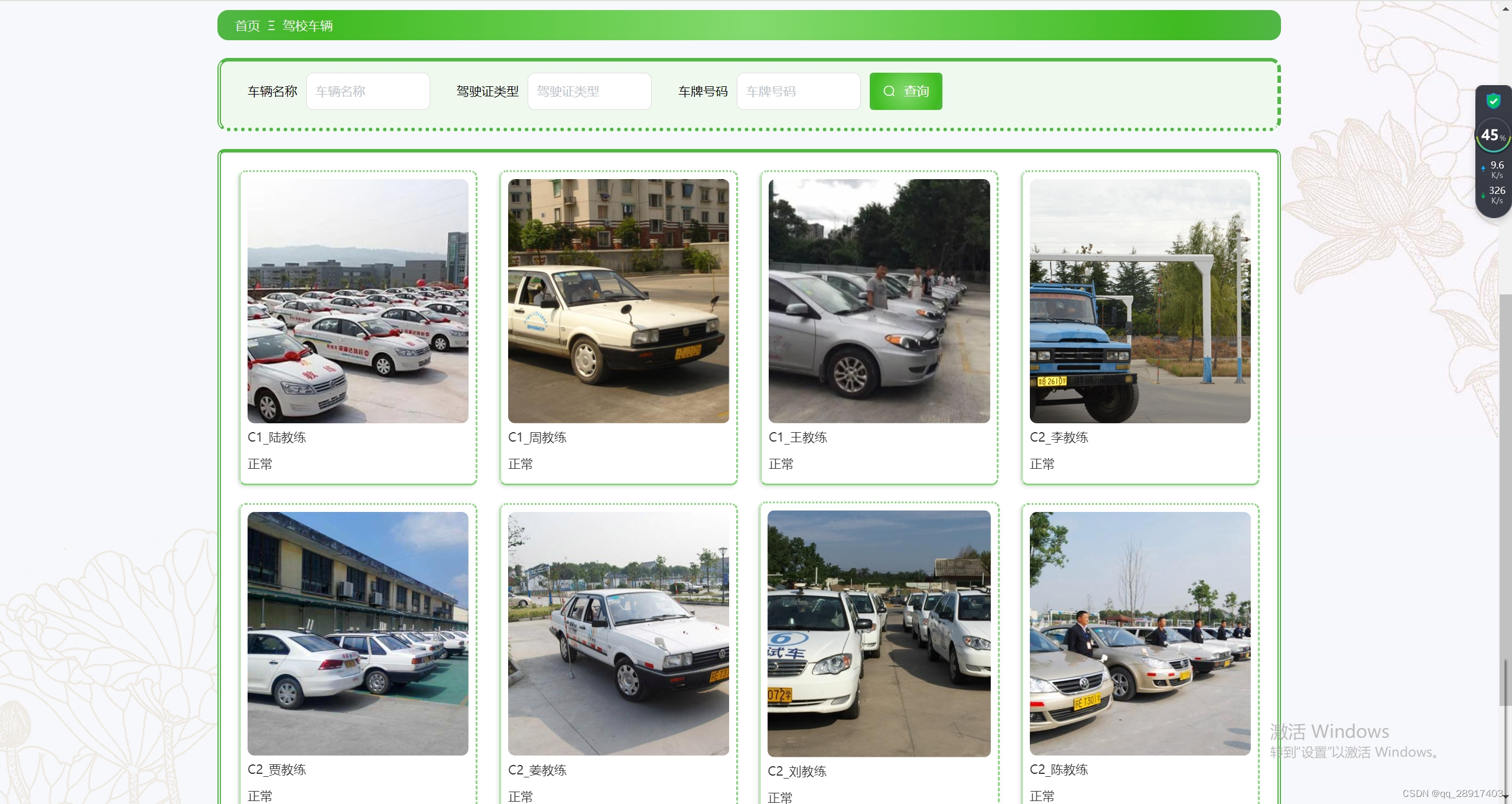
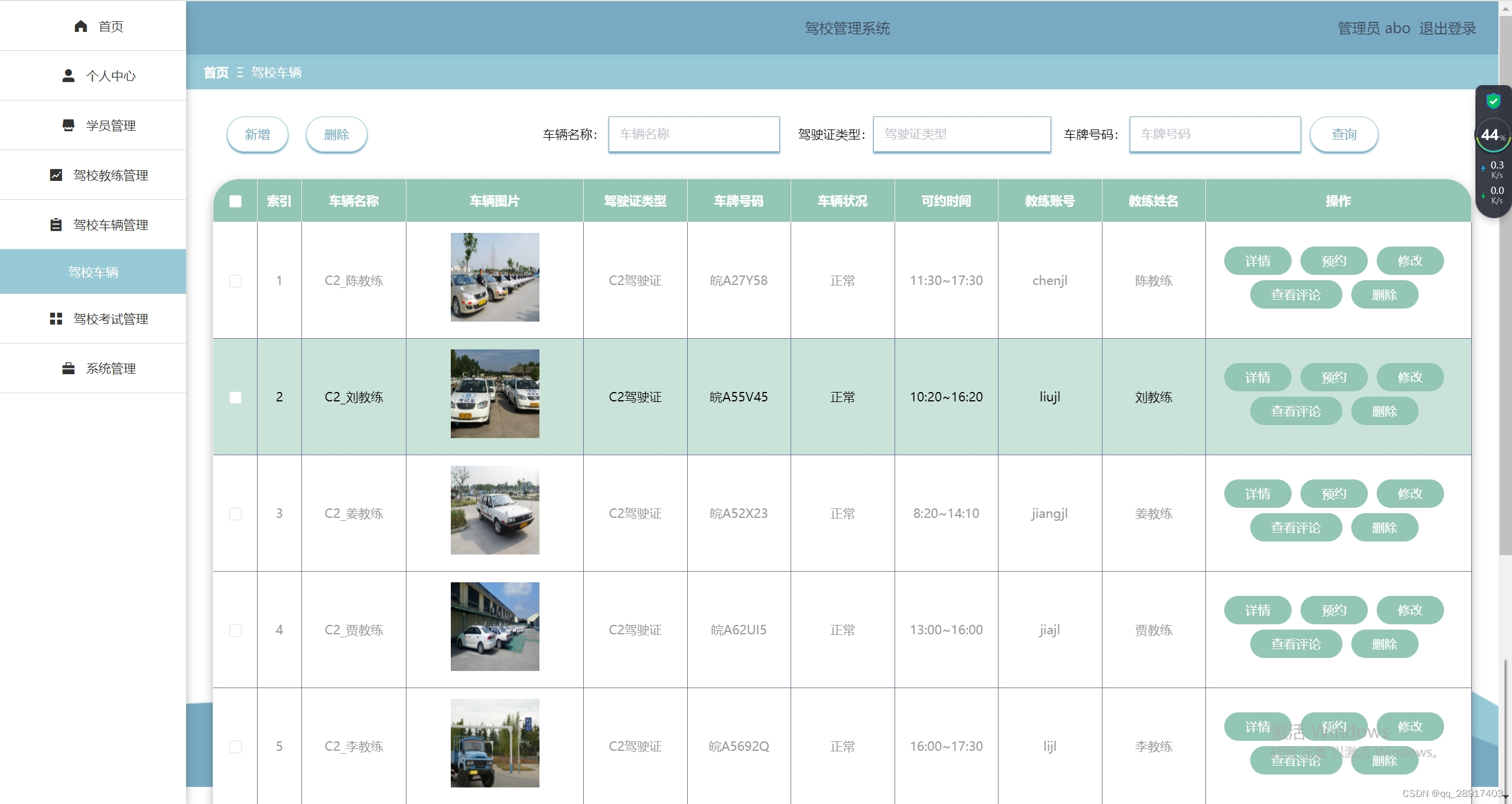
驾校车辆截图

驾校考试截图

驾校公告截图

个人中心截图

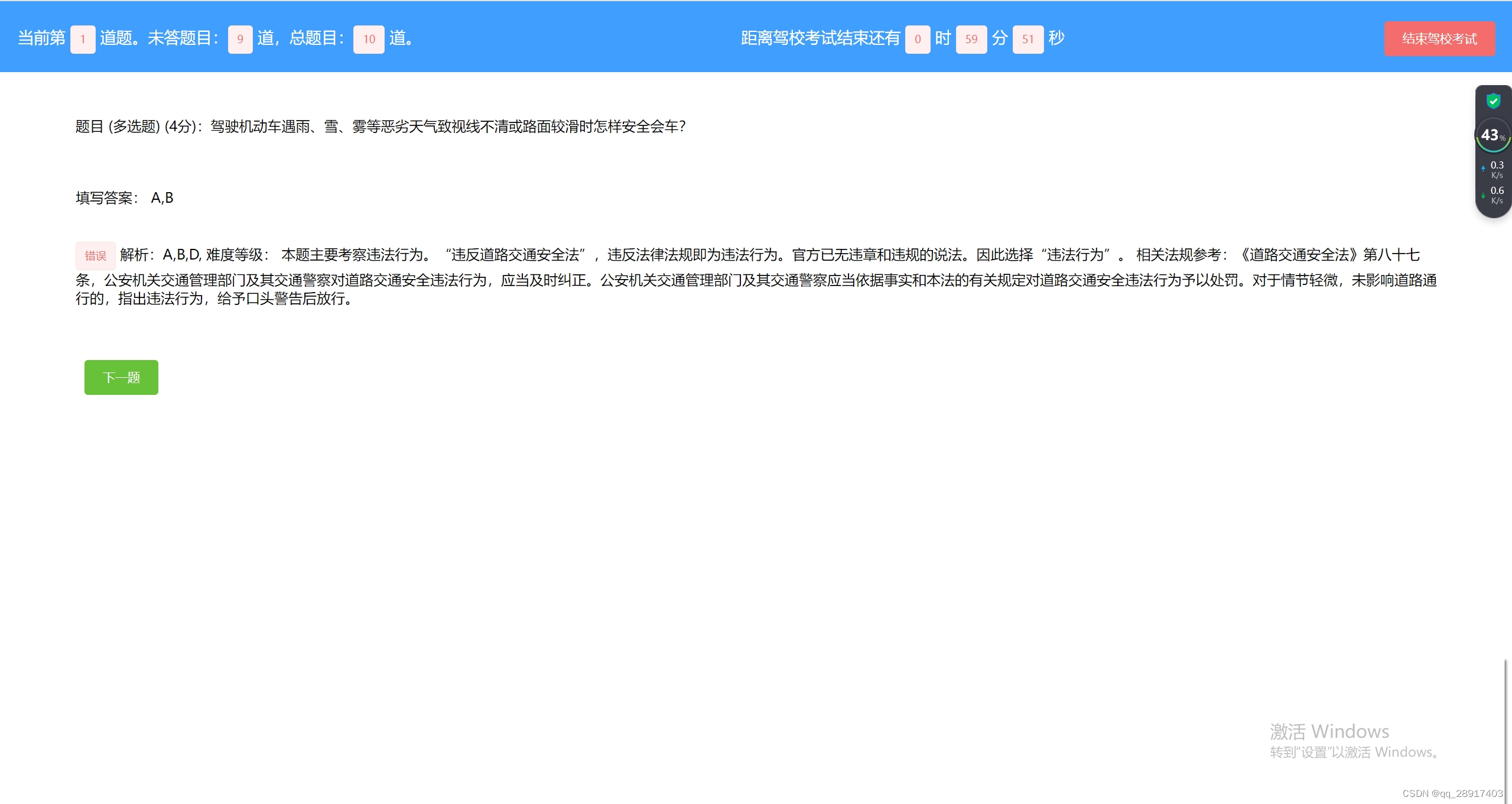
进入考试页面截图

管理员登录系统后台页面截图
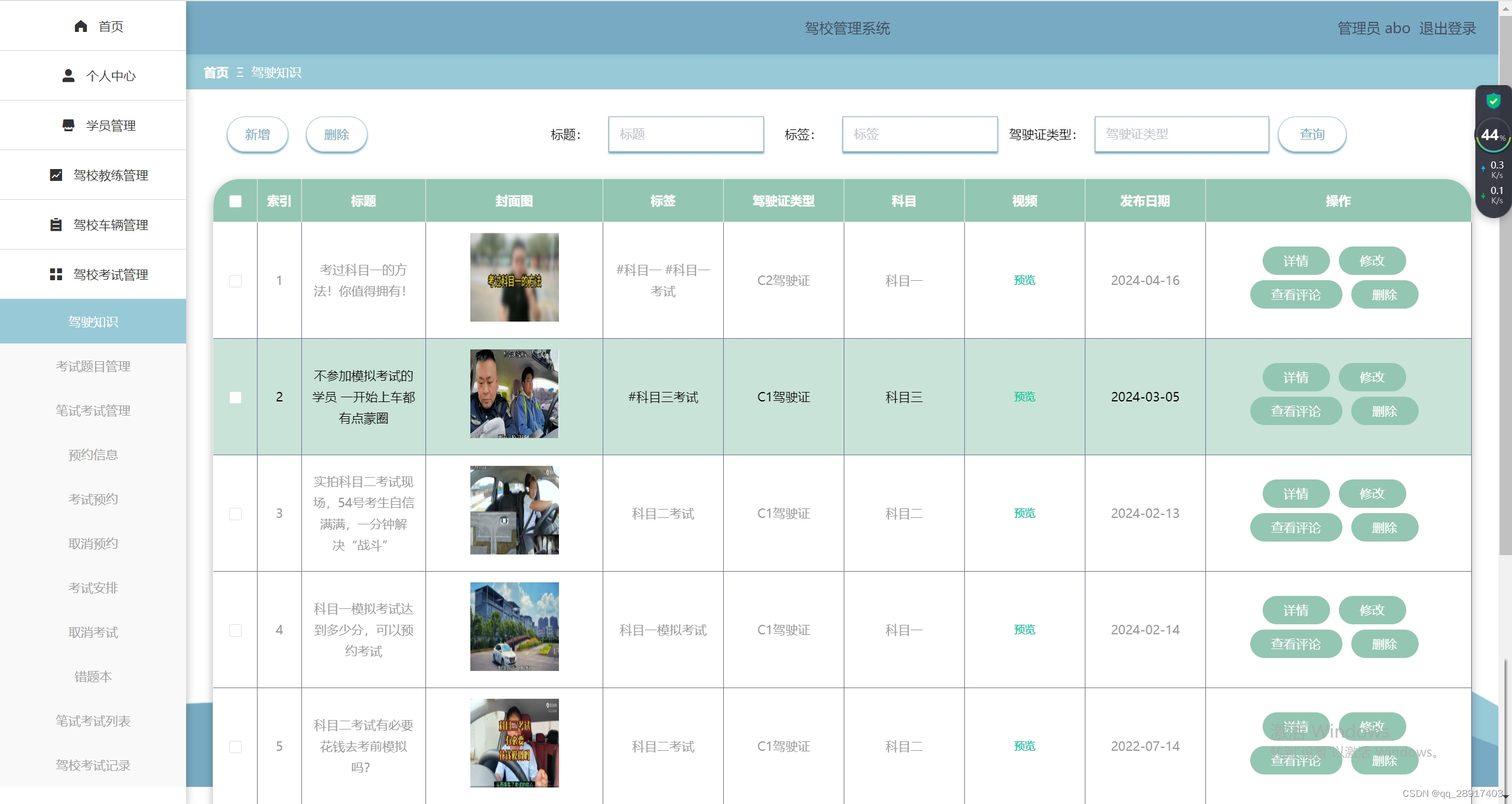
 管理员后台 驾驶知识截图
管理员后台 驾驶知识截图

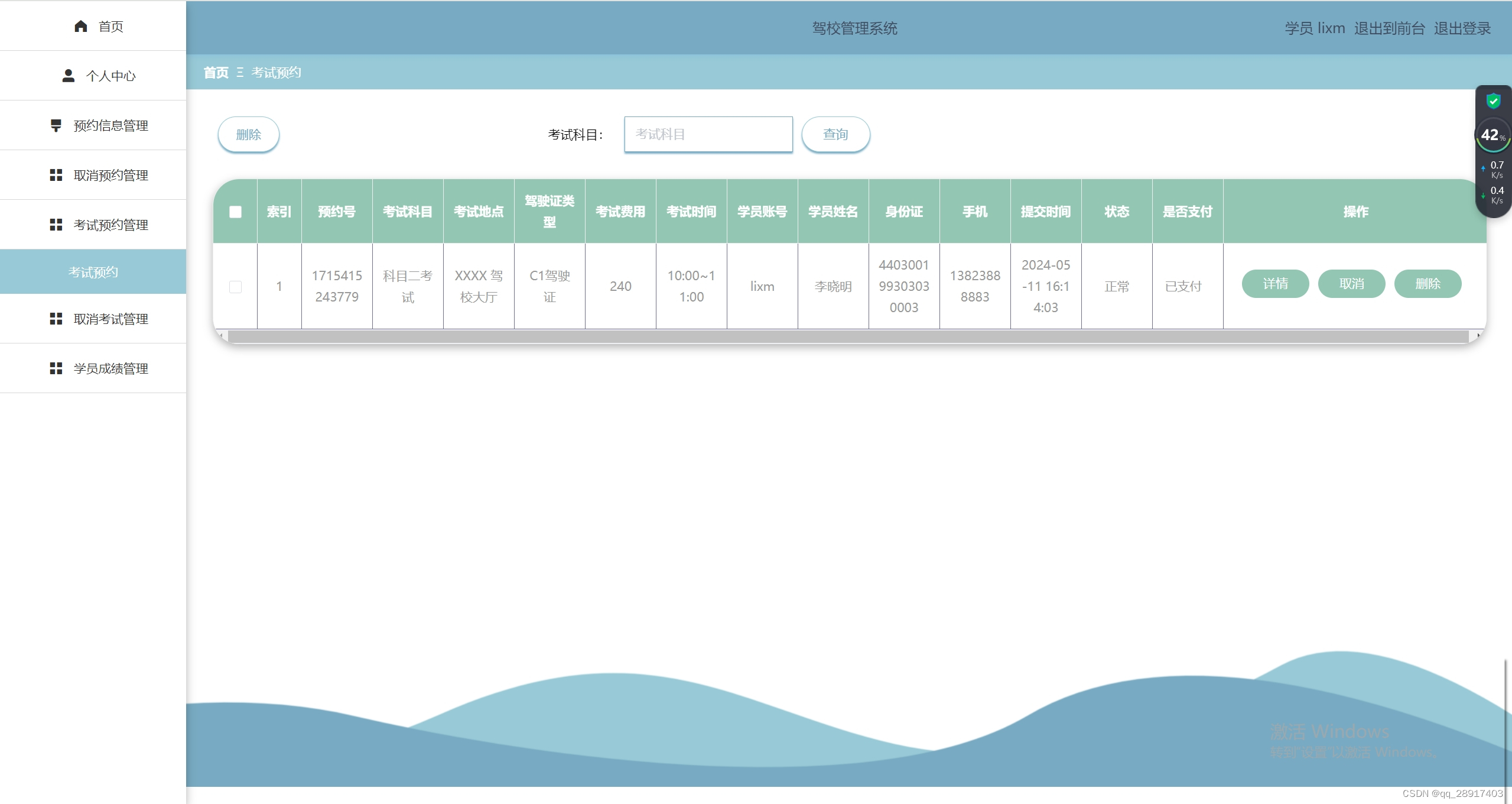
学员进入后台考试预约页面截图
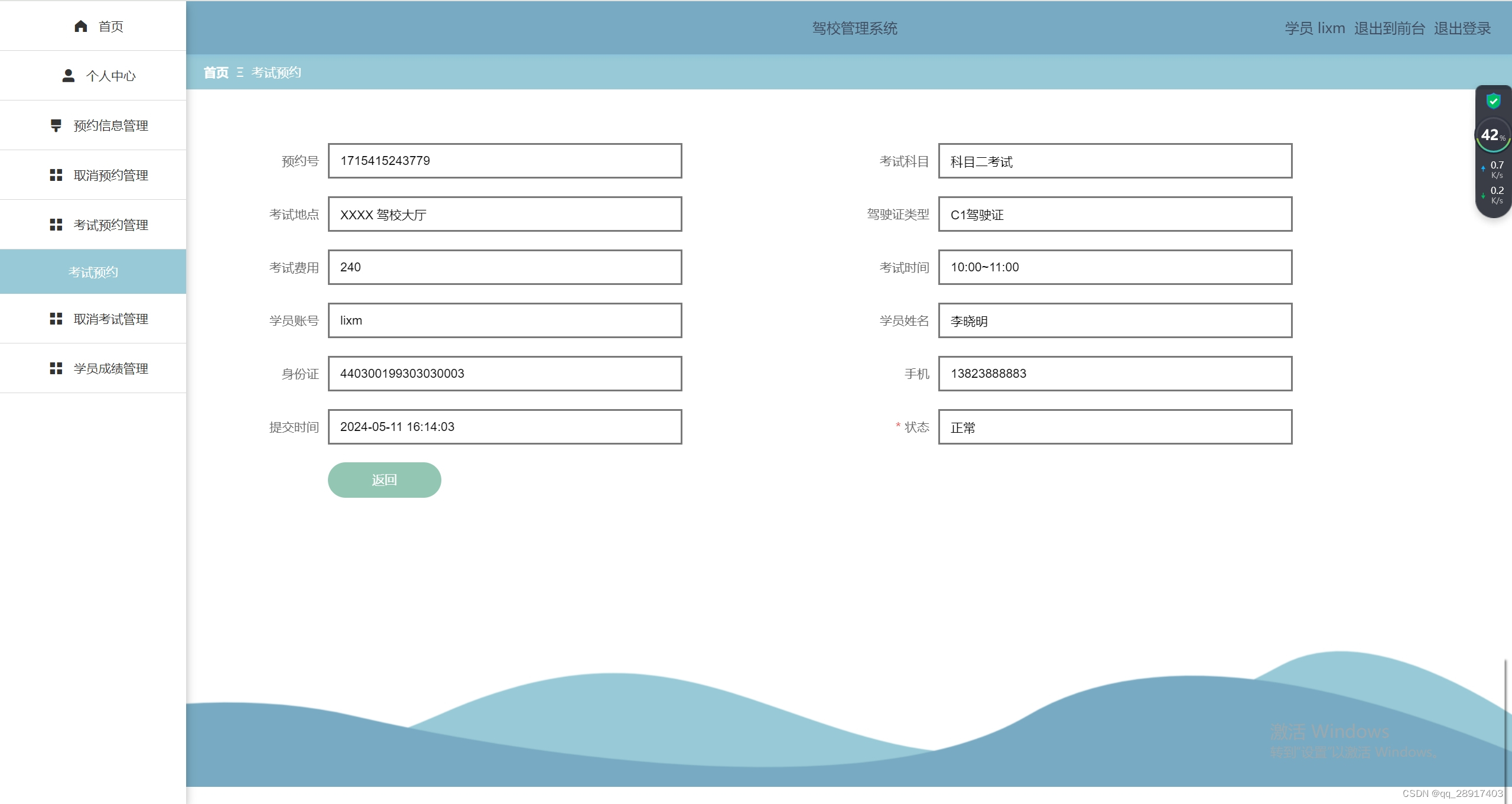
学员进入后台考试预约详情页面截图

驾校教练进入后台试题页面截图


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










