前言
1. 关于enctype=“multipart/form-data”:
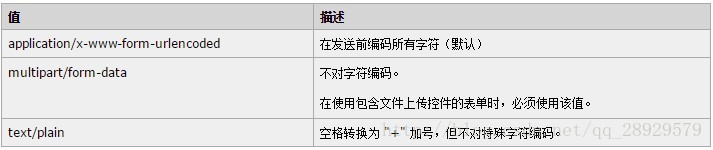
对于表单enctype属性,w3school解释如下:规定在发送到服务器之前应该如何对表单数据进行编码,默认的,表单数据会编码为 “application/x-www-form-urlencoded” 就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 “+” 加号,特殊符号转换为 ASCII HEX 值)。
另外,application/x-www-form-urlencoded(默认)的POST数据是放在请求体的Form Data中,其他都是放在Request Payload 中。至于在上传控件的表单一定用multipart/form-data,因为不知道用户上传的是什么,如果对其字符编码后服务器再解码是很费时且容易出错的。
2. 关于表单里普通文本域request.getParameter()获取不到值?
原因:由于Tomcat对于Content-Type multipart/form-data(文件上传)和application/x-www-form-urlencoded(普通POST请求)做了“特殊处理”。下面来看看相关的处理代码。
Tomcat的HttpServletRequest类的实现类为org.apache.catalina.connector.Request(实际上是org.apache.coyote.Request),而它对处理请求参数的方法为protected void parseParameters(),这个方法中对Content-Type multipart/form-data(文件上传)和application/x-www-form-urlencoded(POST请求)的处理代码如下:
protectedvoid parseParameters() {
//省略部分代码......
parameters.handleQueryParameters();// 这里是处理url中的参数
//省略部分代码......
if ("multipart/form-data".equals(contentType)) { // 这里是处理文件上传请求
parseParts();
success = true;
return;
}
if(!("application/x-www-form-urlencoded".equals(contentType))) {// 这里如果是非POST请求直接返回,不再进行处理
success = true;
return;
}
//下面的代码才是处理普通POST请求参数
//省略部分代码......
try {
if (readPostBody(formData, len)!= len) { // 读取请求体数据
return;
}
} catch (IOException e) {
// Client disconnect
if(context.getLogger().isDebugEnabled()) {
context.getLogger().debug(
sm.getString("coyoteRequest.parseParameters"),e);
}
return;
}
parameters.processParameters(formData, 0, len); // 处理POST请求参数,把它放到requestparameter map中(即request.getParameterMap获取到的Map,request.getParameter(name)也是从这个Map中获取的)
// 省略部分代码......
}
protected int readPostBody(byte body[], int len)
throws IOException {
int offset = 0;
do {
int inputLen = getStream().read(body, offset, len - offset);
if (inputLen <= 0) {
return offset;
}
offset += inputLen;
} while ((len - offset) > 0);
return len;
}
从上面代码可以看出,Content-Type不是application/x-www-form-urlencoded的POST请求是不会读取请求体数据和进行相应的参数处理的,即不会解析表单数据来放到request parameter map中。所以通过request.getParameter(name)是获取不到的。
参见博客:AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
但是,request.getParameter()获取不到参数值是在没有使用注解@MultipartConfig或者web.xml没有配置servlet的子元素multipart-config情况下,只要使用了注解或者配置了,就能request.getParameter()获取到表单中普通的文本域了。
代码分析
上传表单:
<form action="test_10" enctype="multipart/form-data" method="post" >
会员名称<input type="text" name="mname" size="30"/></br>
<input type="file" name="fileName" size="30"/></br>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</form>
- 用io流来获取(无@MultipartConfig,用了注解后request.getInputStream()就无法获取输入流了,但可以获取各个Part的输入流,原因不明,先留个坑)
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name=request.getParameter("mname");
System.out.println("会员名"+name);
InputStream in=request.getInputStream();
OutputStream out=response.getOutputStream();
byte[] b=new byte[1024];
int len;
while((len=in.read(b))!=-1){
out.write(b,0,len);
}
in.close();
out.close();
}
结果:
------WebKitFormBoundary61NGudaHeAB24p96
Content-Disposition: form-data; name="mname"
1234
------WebKitFormBoundary61NGudaHeAB24p96
Content-Disposition: form-data; name="fileName"; filename="abc.txt"
Content-Type: text/plain
this is a txt
------WebKitFormBoundary61NGudaHeAB24p96--
拿到数据后就是解析、截取的问题了,解析工作可以参考这篇博客:用 Servlet 进行上载的原理和实现
后来太麻烦了就有了第三方工具包,比如这篇博客common-upload的使用
再后来Servlet3.0出来增加了Part接口,上传文件就容易多了
2. 通过javax.servlet.http.part类来读取
Servlet3.0提供了对文件上传的支持,通过@MultipartConfig标注和HttpServletRequest的两个新方法getPart()和getParts(),开发者能够很容易实现文件的上传操作。
@MultipartConfig标注主要是为了辅助Servlet3.0中HttpServletRequest提供的对上传文件的支持。该标注写在Servlet类的声明之前,一表示该Servlet希望处理的请求时multipart/form-data类型的,二是使用该注解,HttpServletRequest对象才可以得到表单数据的各个部分。另外,该标注还提供了若干属性用于简化对上传文件的处理。
@MultipartConfig标注属性
fileSizeThershold int型 是(可选) 描述:当前数据量大于该值时,内容将被写入文件。
location String型 是(可选) 描述:存放生成文件的地址
maxFileSize long型 是(可选) 描述:允许上传的文件最大值,默认为-1,表示没有限制
maxRequestSize long型 是(可选) 描述:针对 multipart/form-data 请求的最大数量,默认为-1,表示没有限制
@MultipartConfig
....
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name=request.getParameter("mname");
System.out.println("会员名"+name);
String path="E:\\demo";
Part filePart = request.getPart("fileName");
if(filePart.getSize()>1024*1024){//上传文件不能超过1MB大小
filePart.delete();
}else{
path+="\\number\\"+name;
File f=new File(path);
if(!f.exists()){ //目录不存在则创建目录
f.mkdirs();
}
}
//
String h=filePart.getHeader("content-disposition");
System.out.println(h);
//servlet 3.1版本才能用 filePart.getSubmittedFileName();
//拼接出文件名
String fname=h.substring(h.lastIndexOf("=")+2,h.length()-1);
filePart.write(path+"\\"+fname);
}
以下是Part类常用方法:
public Part getPart(String name):返回用name指定名称的Part对象
public Collection<Part > getParts():返回所有Part对象的集合
public InputStream getInputStream() throws IOException:返回Part对象的输入流对象
public String getContentType():返回Part对象的内容类型
public long getSize():返回Part对象的大小
public String getName():返回Part对象的名称
public String getHeader(String name):返回Part对象指定的MIME头的值
public Collection< String> getHeaders(String name):返回name指定的头 值的集合
public Collection< String> getHeaderName():返回Part对象头名称的集合
public void delete() throws IOException:删除临时文件
public void write(String fileName) throws IOException:将Part对象写到指定的文件中
3. CXF 接口上传示例
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.activation.DataHandler;
import javax.ws.rs.Consumes;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import org.apache.cxf.jaxrs.ext.multipart.Attachment;
import org.apache.cxf.jaxrs.ext.multipart.Multipart;
public class testService {
@POST
@Path("/upload")
@Consumes("multipart/form-data")
public String uploadFileByForm(@Multipart(value = "mname", type = "text/plain") String name,
@Multipart(value = "fileName", type = "image/*") Attachment image) {
System.out.println("name:" + name);
DataHandler dh = image.getDataHandler();
System.out.println(dh.getName());
try {
InputStream ins = dh.getInputStream();
writeToFile(ins, "F:\\upload\\" + dh.getName());
} catch (Exception e) {
e.printStackTrace();
}
return "ok";
}
private void writeToFile(InputStream ins, String path) {
System.out.println(path);
try {
File saveFile = new File(path);
if (!saveFile.getParentFile().exists()) {
saveFile.getParentFile().mkdirs();
}
OutputStream out = new FileOutputStream(saveFile);
int read = 0;
byte[] bytes = new byte[1024];
while ((read = ins.read(bytes)) != -1) {
out.write(bytes, 0, read);
}
out.flush();
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
注意:type = “image/*” 代表可上传任意类型的图片。
测试页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
<form action="http://localhost:8080/netyct/ws/esf/upload" enctype="multipart/form-data" method="post" >
会员名称<input type="text" name="mname" size="30"/></br>
<input type="file" name="fileName" size="30"/></br>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</form>
</body>
</html>
参考:https://blog.csdn.net/shang3583091/article/details/50955328























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








