本文适用于刚学习java编写web应用的同学,没有使用struts和srpingmvc等任何mvc框架,使用原生servlet上传文件时遇到问题Unable to process parts as no multi-part configuration has been provided,意思大致是没有文件上传的配置。在网上看到的大部分都是使用一些mvc框架的解决方案,然后经过自己研究一番,解决了问题。
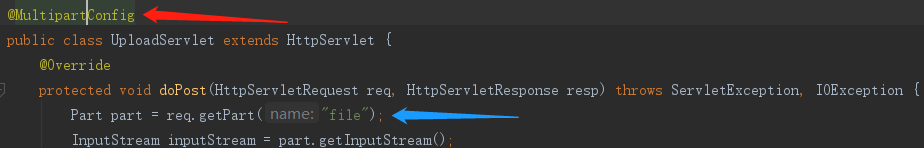
其实简单,只需要在你接受上传文件请求的servlet上添加注释@MultipartConfig注释就可以了,里面是一些上传文件限制的一些配置。
ps:引起错误的就是蓝色箭头的这句。

写得不好,仅供参考!!!





















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








