最近在学习使用JqueryEasyUi,此篇博客介绍了EasyUI Window 窗口
简介
EasyUI Window 窗口
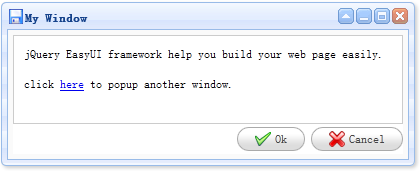
它是一个浮动的、可拖拽的面板,可以当做应用程序窗口使用。默认情况下,窗口可移动、可调整尺寸、可关闭。它的内容既可以通过静态 html 定义,也可以通过 ajax 动态加载。
依赖
- draggable
- resizable
- panel
用法
创建窗口(window)
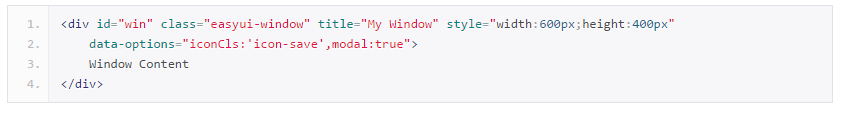
1、从标记创建窗口(window)。

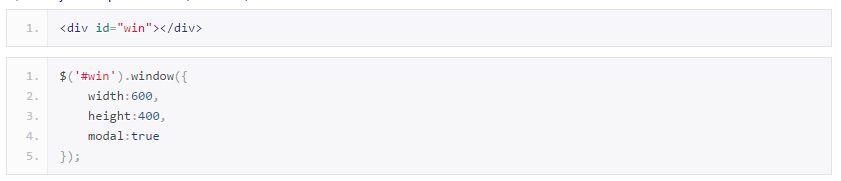
2、使用 javascript 创建窗口(window)。

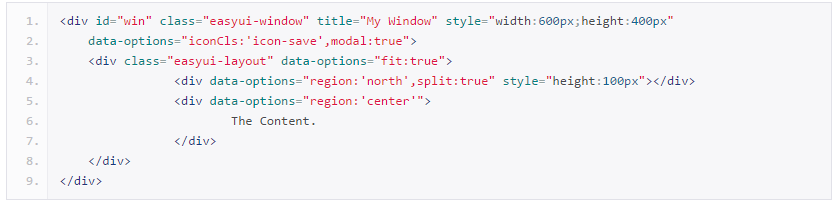
3、通过复合布局创建窗口(window)。
像往常一样,你可以定义窗口布局。下面的实例演示了如何分割窗口区域为两个部分:北区和中心区。
窗口(window)动作
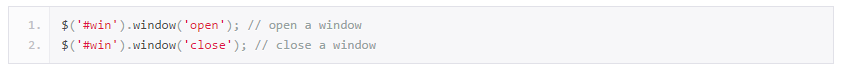
打开和关闭窗口(window)。

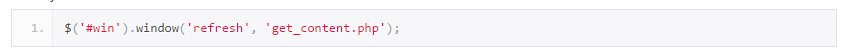
通过 ajax 加载窗口内容。
属性
该属性扩展自面板(panel),下面是为窗口(window)重写和添加的属性。
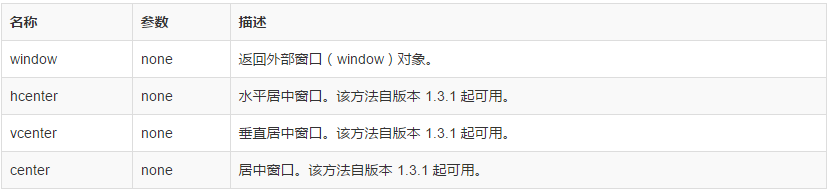
方法
该方法扩展自面板(panel),下面是为窗口(window)添加的方法。
THANK WATCK


























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








