前言:工作时,遇到了很多关于换行的一些问题,才发现自己对css的样式有些理解的并不透彻。现在根据我目前做的项目来具体问题具体分析下。(PS:感谢细微不至的测试妹子帮我挖掘的无穷无尽的bug==!)
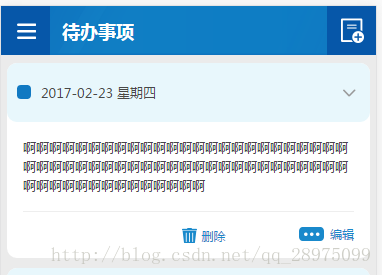
上图是我没加任何换行限制,浏览器默认状态下的表现,会发现当字数超过容器范围时候会自动换行处理,但是这是中文的时候,如果是有字符串会不会也是自动换行呢?
继续看下面图片
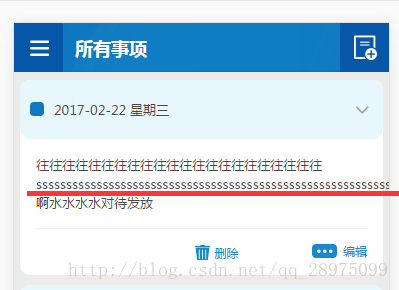
没错,当容器里面的字符串超过容器范围的时候,浏览器并不会默认为你换行,而是字符串有多长就突破限制表现多长,不中断一个字符串。
下面我们开始加上css限制看看 注意word-wrap与word-break的异同
word-wrap 允许长单词换行到下一行
word-break在恰当的断字点进行换行
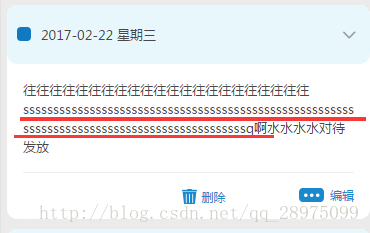
看出区别了没有,当我加上word-wrap: break-word样式的时候,字符串太长的话就换行了,不再强制撑出容器,但是不会自动跑到前面空白的地方,也就是只在字符串内换行
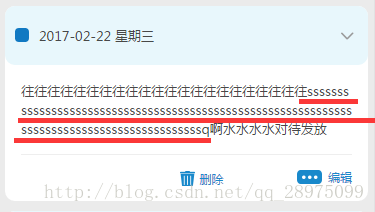
而我加上word-break: break-all样式的时候,字符串不仅会换行,还会自动填补前面空白的区域
以上。




























 4736
4736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








