<abbr> :被标记的缩略词
The<abbr title="World Health Organization">WHO</abbr> was founded in 1948.
<address> 通常被包含在<footer>元素的中,呈现字体为斜体。
<footer> 定义文档或一部分文档的页脚。
<header> 定义文档或一部分文档的页眉。
<nav> 定义导航链接部分。
<section> 文档的某个区域
<area> 始终嵌套在<map>标签内,定义图像映射内部的区域(可点击区域的图像)
注释: <img> 标签中的 usemap 属性与 <map> 元素中的 name 相关联,以创建图像与映射之间的关系。
shape:可点击区域的形状. coords:方形的话(x-start,y-start,x-end,y-end);圆形(x-start,y-start,半径)。 href="" :点击区域要跳转的页面
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map><article> 定义独立的内容, 内容本身必须是有意义的且必须是独立于文档的其余部分
<aside> 内容应该与附近的内容相关, 一本用于文章的侧栏,
<embed> 定义了一个容器,用来嵌入外部应用程序,或互动程序 。可插入flash动画片
<embed src="helloworld.swf" tppabs="http://w3schools.com/tags/helloworld.swf">
<object> 一个嵌入的对象。标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash<audio> 定义声音,例如音乐或其他音频流
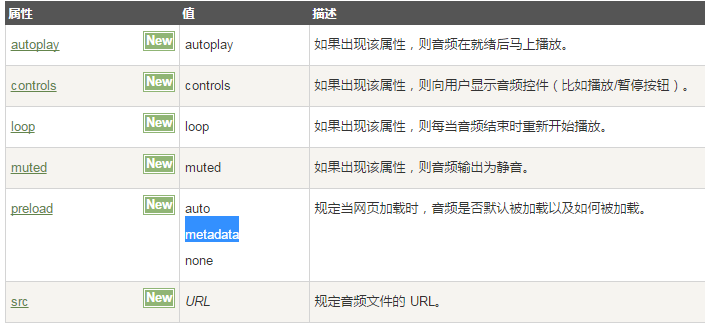
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<video> 定义视频,比如电影片段或其他视频流
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
<b> 定义粗体的文本
<big> 让字体比常规文本大一号
<del> 定义文档中已删除的文本
<s>标识不正确,不准确,或没用的文本
<ins> 定义已经被插入文档中的文本。
<em> 强调文本,是文本倾斜
<u> 给文本添加下划线
<mark> 定义带有记号的文本
<base/> 定义页面上所有连接的默认url
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<base href="http://www.runoob.com//images/" target="_blank">
</head>
<body>
<p><img src="logo.png" > - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "http://www.runoob.com/images/logo.png"</p>
<p><a href="http://www.runoob.com/">runoob.com</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。</p>
</body>
<p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p>
<caption> 定义表格的标题,必须包含在<table>标签之后,一个表格只有一个标题。
<cite>定义作品的(书籍,油画)等的标题。
<code> 定义计算机代码文本。不建议使用
<col>、<colgroup> 这两个标签的span 属性表示跨的列数。
<table border="1">
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<fieldset> 对表单中的相关元素进行分组
<legend>标签为<fieldset>的标题
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
<frameset> 定义一个框架集,<frame>定义各自独立的文档(h5不支持)
<frameset rows="50%,50%">
<frame src="frame_a.htm">
<frameset cols="25%,75%">
<frame src="frame_b.htm">
<frame src="frame_c.htm">
</frameset>
</frameset><meta>
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" content="true"> <!-- 微软的老式浏览器 --> <meta name="MobileOptimized" content="320"> <!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true"> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app"> <!-- windows phone 点击无高光 -->
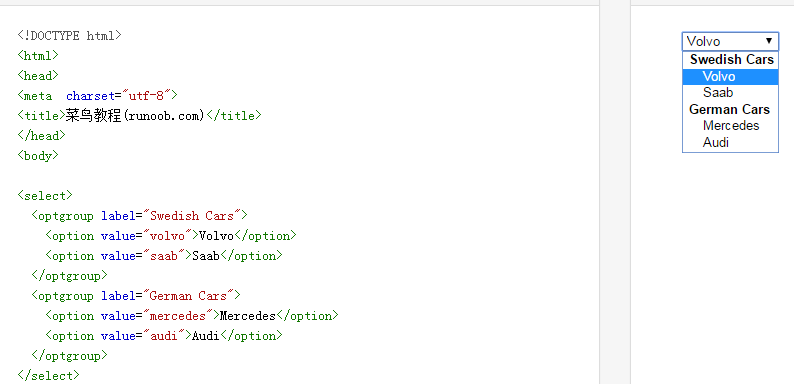
<optgroup> 将相关选项组合在一起
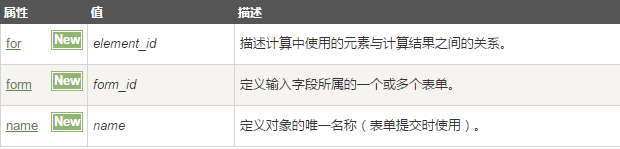
<output> 作为计算结果输出显示(比如执行脚本的输出)。Internet Explorer 不支持 output 标签
<form οninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>
<progress> 定义运行中任务的进度(value:表示当前值,max表示要完成得值) IE 9 或者更早版本的 IE 浏览器不支持
<progress value="22" max="100"></progress>
<q>一个短的引用,会在引用的文字两端加上引号
<rp>,<rt> 给汉字加上拼音, IE 8 或更早版本的 IE 浏览器不支持
<ruby>
漢 <rp>(</rp><rt>Kan</rt><rp>)</rp>
字 <rp>(</rp><rt>ji</rt><rp>)</rp>
</ruby><sub>下标 <sup>上标
<time> 属性 datatime="日期"
<p>我在 <time datetime="2016-02-14">情人节</time> 有个约会。</p>


























 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








