Vue组件间通讯
-
父子间通讯
-
非父子间通讯
父子间通讯
-
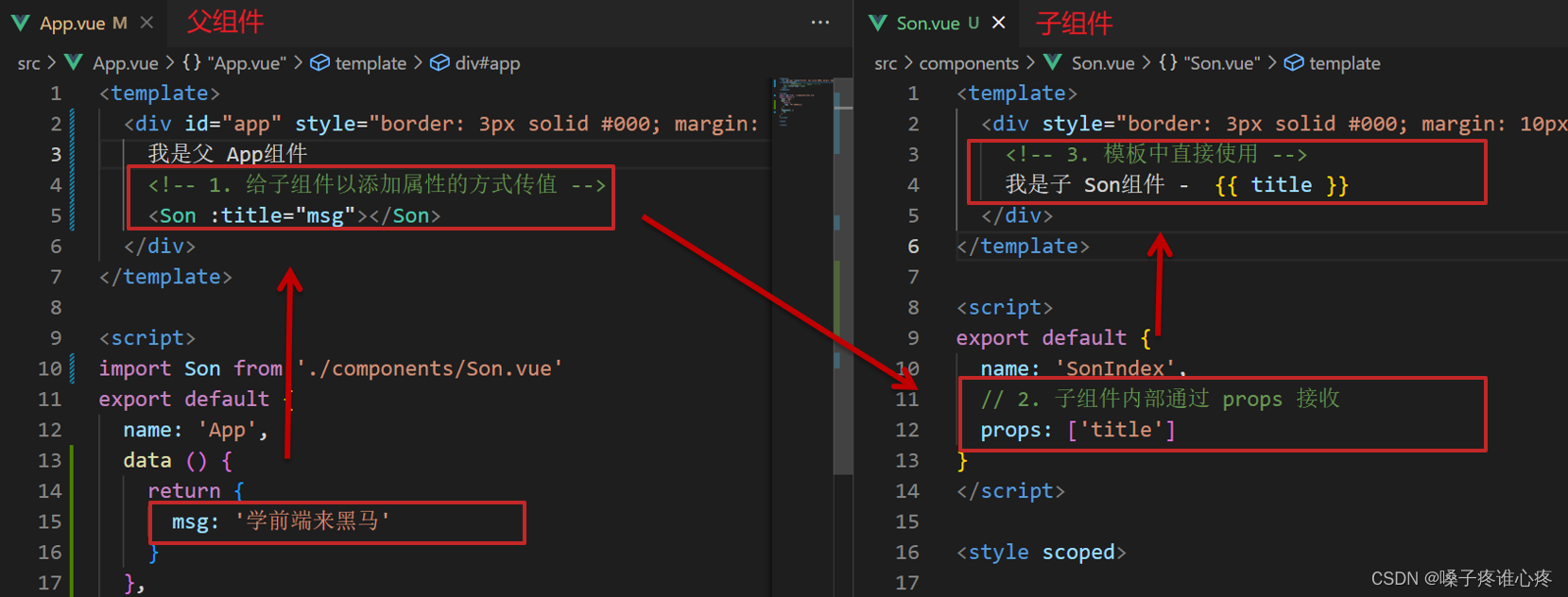
父组件通过 props 将数据传递给子组件父向子传值步骤
-
给子组件以添加属性的方式传值
-
子组件内部通过props接收
-
模板中直接使用 props接收
-

-
-
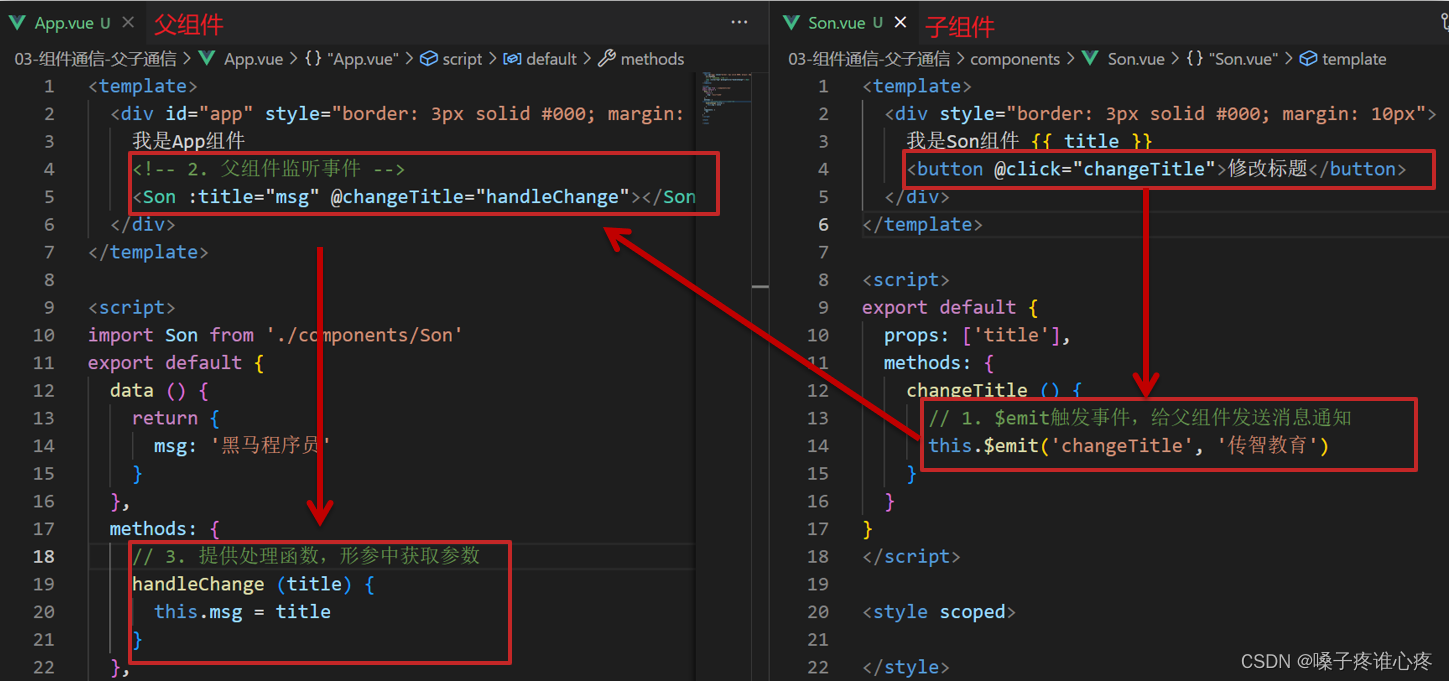
子组件利用 $emit 通知父组件修改更新
-
$emit触发事件,给父组件发送消息通知
-
父组件监听$emit触发的事件
-
提供处理函数,在函数的性参中获取传过来的参数
-

-
非父子间通讯 event bus
event bus 事件总线 非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)
-
创建一个都能访问的事件总线 (空Vue实例)
-
A组件(接受方),导入Bus,监听Bus的 $on事件
created () {
Bus.$on('sendMsg', (msg) => {
this.msg = msg
})
}-
B组件(发送方),导入Bus,触发Bus的 $emit事件
Bus.$emit('sendMsg', '这是一个消息')非父子间通讯 provide&inject
-
父组件 provide提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}-
子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
created () {
console.log(this.color, this.userInfo)
}
}注意
-
provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)
-
子/孙组件通过inject获取的数据,不能在自身组件内修改





















 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








