| 欢迎、引导 | 登录、注册 | 主页 |
|---|---|---|
 |  |  |
Flutter 路由跳转
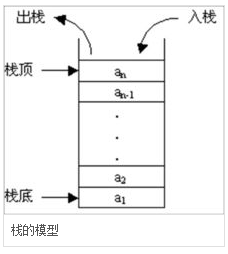
界面跳转 push 相当于是一个入栈操作
界面返回 pop 相当于是一个出栈操作

封装 Fluro 路由工具类
fluro 提供了对路由入栈和出栈,在跳转和返回界面也可以设置对应参数控制(动画、时间、入栈方向、是否替换/清空)
Android activity startActivity
iOS pushViewController popViewController
封装 navigate_util.dart
import 'package:fluro/fluro.dart';
import 'package:moose_app/ui/routers/application.dart';
class ATHNavigator {
// 入栈
static push(context, path) {
ATHApplication.router
.navigateTo(context, path, transitionDuration: Duration(seconds: 1));
}
// 出栈
static pop(context) {
ATHApplication.router.pop(context);
}
// 从右边入栈
static pushFromRight(context, path) {
ATHApplication.router
.navigateTo(context, path, transition: TransitionType.inFromRight);
}
// 1s 从右边入栈
static pushFromRightDuration(context, path) {
ATHApplication.router.navigateTo(context, path,
transition: TransitionType.inFromRight,
transitionDuration: Duration(seconds: 1));
}
// 入栈 谈入动画
static pushFadeIn(context, path) {
ATHApplication.router.navigateTo(context, path,
transition: TransitionType.fadeIn,
transitionDuration: Duration(seconds: 1));
}
// 入栈替换,clearStack 是否清空栈
static pushReplace(context, path, {clearStack: false}) {
ATHApplication.router.navigateTo(context, path,
replace: true,
clearStack: clearStack,
transition: TransitionType.fadeIn,
transitionDuration: Duration(seconds: 0));
}
// 入栈替换 谈入
static pushFadeInReplace(context, path) {
ATHApplication.router.navigateTo(context, path,
replace: true,
transition: TransitionType.fadeIn,
transitionDuration: Duration(seconds: 0));
}
}
登录界面
ATHLoginScreen
- login_screen.dart
import 'package:flutter/material.dart';
import 'login_body.dart';
class ATHLoginScreen extends StatelessWidget {
static final String routeName = "app://login";
ATHLoginScreen({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
// flutter material 自带脚手架
return Scaffold(
body: ATHLoginBody(),
);
}
}
Scaffold Flutter 自带组件,可以设置 appBar、floatingActionButton、drawer …,用于快速构建展示视图
ATHLoginBody
- login_body.dart
....
import 'login_background.dart';
class ATHLoginBody extends StatefulWidget {
ATHLoginBody({Key key}) : super(key: key);
@override
_LoginBodyState createState() => _LoginBodyState();
}
class _LoginBodyState extends State<ATHLoginBody> {
final TextEditingController _usernameController = TextEditingController();
final TextEditingController _passwordController = TextEditingController();
@override
void initState() {
super.initState();
_usernameController.text = "江景";
_passwordController.text = "123";
}
void _onLoginButtonPressed() async {
ATHNavigator.pushReplace(context, ATHMainScreen.routeName,
clearStack: true);
}
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: () {
ATHFocusUtil.requestFocus(context);
},
child: ATHLoginBackground(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Image.asset(
'assets/images/login.png',
height: 400.h,
),
ATHAuthAccountInput(
hintText: "账号",
controller: _usernameController,
// onChanged: (value) => {print('$value')},
),
ATHAuthPasswordInput(
hintText: "密码",
controller: _passwordController,
// onChanged: (value) => {},
),
ATHAuthButton(
text: "登录",
press: () {
ATHFocusUtil.requestFocus(context);
_onLoginButtonPressed();
},
),
ATHUserAlready(
login: true,
press: () {
ATHNavigator.pushReplace(
context, ATHRegisterScreen.routeName);
},
),
],
),
),
));
}
}
GestureDetector : Flutter 中手势事件
TextEditingController : 文本编辑控制器,可以监听文本框改变
ATHFocusUtil : 获取焦点工具类
SingleChildScrollView :Flutter 组件单个子组件滚动容器
ATHLoginBackground
- login_background.dart
import 'package:flutter/material.dart';
class ATHLoginBackground extends StatelessWidget {
final Widget child;
const ATHLoginBackground({Key key, @required this.child}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
height: size.height,
width: double.infinity,
child: Stack(
alignment: Alignment.center,
children: <Widget>[
child,
],
),
);
}
}
Container: Flutter 容器组件
MediaQuery.of(context).size 获取屏幕尺寸
Stack:容器组件,可以根据 Position 放置不同位置子组件
注册界面
和登录界面基本一致,只需要把封装好的容器一个个按照顺序摆放就行
关注公众号 「全栈技术部」,不断学习更多有趣的技术知识。























 2146
2146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








