一、安装
yarn add monaco-editor
或
npm install monaco-editor --save
二、使用
<div ref="editorContainer" style="height:100%;"></div>
import * as monaco from 'monaco-editor';
const editorContainer = ref<any>(null)
const editor = ref<any>(null)
onMounted(() => {
editor.value = monaco.editor.create(editorContainer.value,{
value: "test",
language:"javascript",
folding: true, // 是否折叠
foldingHighlight: true, // 折叠等高线
foldingStrategy: "indentation", // 折叠方式 auto | indentation
showFoldingControls: "always", // 是否一直显示折叠 always | mouseover
disableLayerHinting: true, // 等宽优化
emptySelectionClipboard: false, // 空选择剪切板
selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: false, // 代码镜头
scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true, // 颜色装饰器
accessibilitySupport: "off", // 辅助功能支持 "auto" | "off" | "on"
lineNumbers: "on", // 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbersMinChars: 5, // 行号最小字符 number
readOnly: false, //是否只读 取值 true | false
})
})
三、自定义高亮
monaco.languages.register({ id: 'mylanguages' })
monaco.languages.setMonarchTokensProvider('mylanguages', {
ignoreCase: true, // 忽略大小写
tokenizer: {
root:[
[/curl/, {token: "string.escape"}],
[/-X|-H|-d/, {token: "keyword"}],
[/POST|GET|DELETE|PATCH|PUT/, {token: "comment.doc"}],
],
}
})
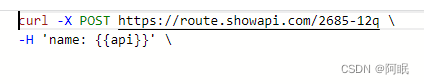
root中为高亮规则。[/curl/, {token: “string.escape”}]:表示 ‘curl’ 的高亮颜色为粉色
高亮颜色参考:https://microsoft.github.io/monaco-editor/monarch.html
效果:

四、自定义提示
monaco.languages.registerHoverProvider('mylanguages', { // 光标移入提示功能
provideHover: function (model, position, token) {
const lineword = model.getLineContent(position.lineNumber) // 获取光标悬停所在行的所有内容
const word = model.getWordAtPosition(position)?.word // 获取光标悬停的单词
if (word === "name") {
return {
contents: [
{ value: `${word}` },
{
value: [
"这是name的一些介绍",
"这是name的一些介绍",
].join("\n\n"),
},
],
};
} else if(undefined !== word){
return {
contents: [
{ value: `${word}` },
{
value: [
lineword
].join("\n\n"),
},
],
}
}
},
});
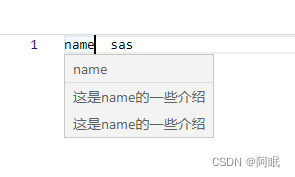
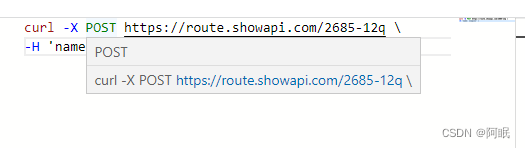
效果:


五、完整代码
1、父组件:HomeView.vue
父组件中传给子组件所需的组件高度、初始内容、高亮类型、是否只读
子组件通过editorChange方法给父组件实时传值
<template>
<div>
<monaco
ref="monacoEdit"
:value="data"
:readonly="false"
type="curl"
:height="300"
@editorChange="editorChange"
></monaco>
</div>
</template>
<script setup lang="ts">
import monaco from '../components/MonacoView.vue'
import { ref, toRefs, reactive } from "vue"
const data = ref('test')
function editorChange(val: string) {
//val:子组件实时传过来的值
console.log(val)
}
</script>
<style scoped>
</style>
2、子组件:MonacoView.vue
<template>
<div class="editorapp">
<div ref="editorContainer" :style="{height:editor_height}"></div>
</div>
</template>
<script setup lang="ts">
import { onMounted, ref, toRaw, watchEffect } from "vue"
// 引入方法一
import * as monaco from 'monaco-editor';
// 引入方法二( 这种引入方法体积小但没有鼠标悬停方法registerHoverProvider)
// import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js';
// import 'monaco-editor/esm/vs/basic-languages/javascript/javascript.contribution'
const emit = defineEmits(['contentChange'])
const props = defineProps({
value: {
type: String,
default: '',
},
height: { // 编辑器height
type: [String, Number],
default: 500,
},
readonly: { // 是否只读
type: Boolean,
default: false,
},
type: { // 高亮类型(javascript、curl等,javascript:自带的,curl:自定义的高亮规则)
type: String,
default: 'javascript',
}
})
const editorContainer = ref<any>(null)
const editor = ref<any>(null)
const data = ref(props.value)
const editor_height = ref(`${props.height}px`)
onMounted(() => {
// 初始化编辑器,确保dom已经渲染
if(props.type === 'curl'){ // 如果是curl 类型则重新定义高亮规则,否则使用自带的高亮语言
monaco.languages.register({ id: props.type })
monaco.languages.setMonarchTokensProvider(props.type, {
ignoreCase: true,
tokenizer: {
root:[
[/curl/, {token: "string.escape"}],
[/-X|-H|-d/, {token: "keyword"}],
[/POST|GET|DELETE|PATCH|PUT/, {token: "comment.doc"}],
],
}
})
}
monaco.languages.registerHoverProvider(props.type, { // 光标移入提示功能
provideHover: function (model, position, token) {
const lineword = model.getLineContent(position.lineNumber) // 获取光标悬停所在行的所有内容
const word = model.getWordAtPosition(position)?.word // 获取光标悬停的单词
if (word === "name") {
return {
contents: [
{ value: `${word}` },
{
value: [
"这是name的一些介绍",
"这是name的一些介绍",
].join("\n\n"),
},
],
};
} else if(undefined !== word){
return {
contents: [
{ value: `${word}` },
{
value: [
lineword
].join("\n\n"),
},
],
}
}
},
});
editor.value = monaco.editor.create(editorContainer.value,{
value: data.value,
language:props.type,
folding: true, // 是否折叠
foldingHighlight: true, // 折叠等高线
foldingStrategy: "indentation", // 折叠方式 auto | indentation
showFoldingControls: "always", // 是否一直显示折叠 always | mouseover
disableLayerHinting: true, // 等宽优化
emptySelectionClipboard: false, // 空选择剪切板
selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: false, // 代码镜头
scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true, // 颜色装饰器
accessibilitySupport: "off", // 辅助功能支持 "auto" | "off" | "on"
lineNumbers: "on", // 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbersMinChars: 5, // 行号最小字符 number
readOnly: props.readonly, //是否只读 取值 true | false
})
editor.value.onDidChangeModelContent((val: any) => {
//内容改变时给父组件实时返回值
emit('editorChange', toRaw(editor.value).getValue())
})
})
watchEffect(()=>{ // 监听父组件值的变化,重新赋值给编辑器
if(editor.value)
toRaw(editor.value).setValue(props.value)
})
</script>
<style scoped>
.editorapp {
height: 100%;
width: 100vh;
}
</style>
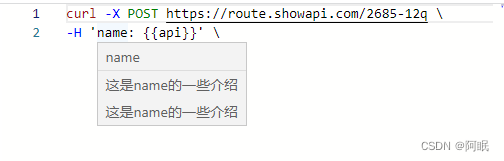
效果:


六、实际问题
没有实现双向绑定。子组件给父组件传值会比较麻烦,如果是很多页面都要使用的话要重复写很多接收参数的方法,并且重复定义很多额外的参数来接收子组件的传值
父组件中定义额外的参数来接收子组件的传值的原因:

修改:
父组件中:改为v-model,不再需要editorChange方法了
<monaco-editor ref="monacoEdit" v-model="data" :readonly="false" main="javascript" bgcolor="vs-dark'" />
子组件中:(只显示修改的部分)
// 编辑器避免重复赋值
watchEffect(() => {
if (editor.value && toRaw(editor.value).getValue() !== props.modelValue)
toRaw(editor.value).setValue(props.modelValue)
})
const emit = defineEmits<{
(e: 'update:modelValue', value: string): void
}>()
// 监听值的变化
editor.value.onDidChangeModelContent((val: any) => {
// 给父组件实时返回最新文本
emit('update:modelValue', toRaw(editor.value).getValue())
})





















 2337
2337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








