
在使用系统控件时有时候默认效果往往不是需要的,有这方面需要的可以参考下。
<com.google.android.material.tabs.TabLayout
android:id="@+id/tl_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="@dimen/size_20dp"
android:layout_marginRight="@dimen/size_20dp"
app:tabIndicatorColor="#da9c26"
app:tabIndicatorFullWidth="false"
app:tabIndicatorHeight="5dp"
app:tabRippleColor="@android:color/transparent"
app:tabSelectedTextColor="#da9c26"
app:tabIndicator="@drawable/tab_indicator_da9c26"
app:tabTextColor="#888888">
</com.google.android.material.tabs.TabLayout>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<item android:gravity="center">
<shape>
<size
android:width="26dp"
android:height="4dp" />
<corners android:radius="10dp" />
<solid android:color="#da9c26" />
</shape>
</item>
</layer-list>
//必须先写监听后添加标签设置,否则首次不执行
tl_title.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
replaceFragments(fragments.get(tab.getPosition()));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
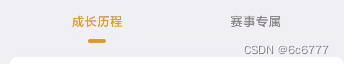
tl_title.addTab(tl_title.newTab().setText("成长历程"), true);
tl_title.addTab(tl_title.newTab().setText("赛事专属"));





















 7915
7915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








