在做pcl的配准的时候,需要用不同的颜色来区分源点云和目标点云,找了一些资料发现QColor可以实现这个功能。
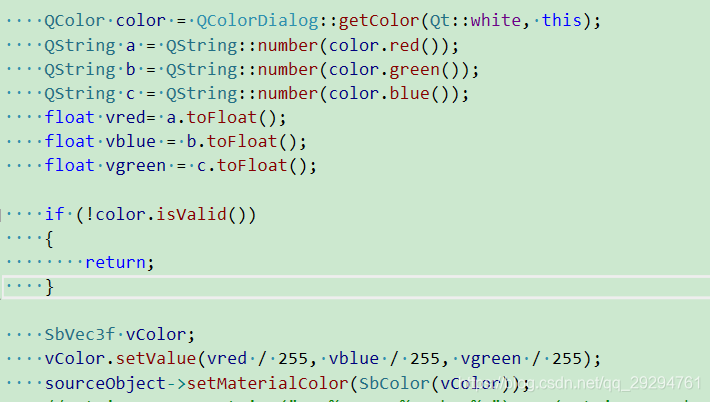
添加头文件#include <QColorDialog>后,可以通过 QColor color = QColorDialog::getColor(Qt::white, this)来调用调色板

在获取到设置颜色的RGB值后,通过自己写的setMaterialColor(SbColor(vColor))[SbVec3f vColor],为不同的点云文件设置不同的颜色。

但是在测试的时候发现,如果跳出调色板窗口后,不选择颜色直接点击Cancel后,点云文件会直接显示为黑色,为了解决这个问题,在调用setMaterialColor函数之前,用color.isValid()来判断颜色的获取状态,如果不选择颜色直接点击Cancel,模型保持原来的颜色,这样就可以解决之前存在的问题。






















 1233
1233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








