选择器在CSS中的重要性毋庸置疑。
自从CSS1开始,选择器就已经存在,下面先把CSS1的选择器列出来,然后再列出CSS2.1基于CSS1新增或加强的,最后是CSS3中的选择器。
這样也可以有种层次感,便于记忆。
CSS1 时期-选择器
总结一下,CSS1中提供的选择器有:三个最基本的选择器,一个后代选择器,五个伪类选择器,两个伪元素选择器。
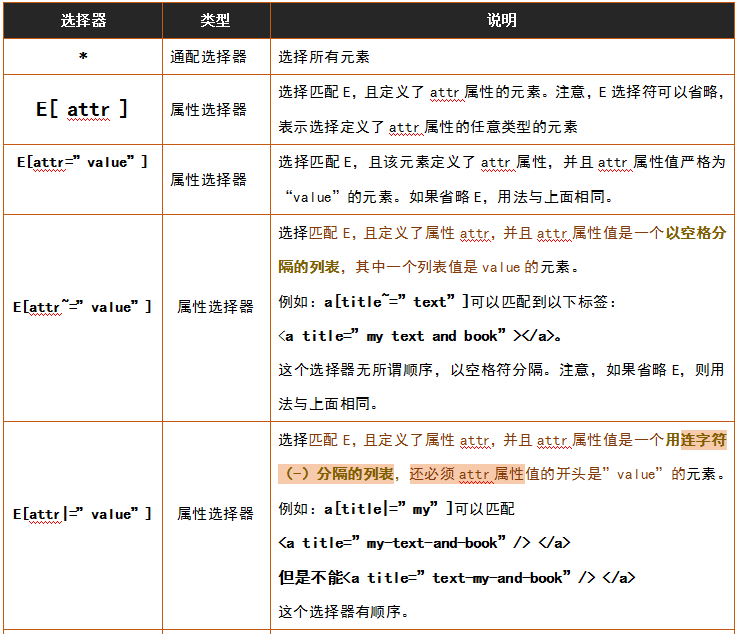
CSS1中给出的选择器功能是非常弱的额,覆盖范围也非常单薄,所以在此基础上,CSS2提出了更加强大的选择器,如:新增加的属性选择器,加强版的伪元素选择器。
如下:

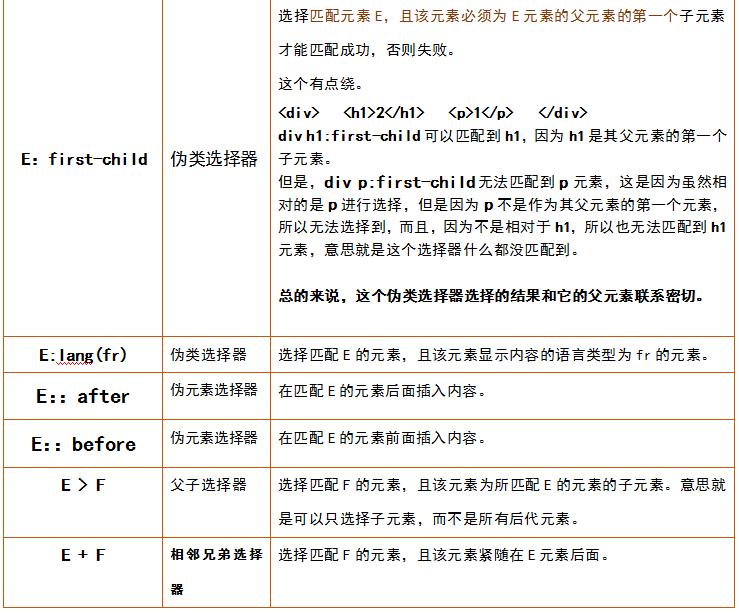
以上就是CSS2的选择器,配合着CSS1已经有的选择器,已经可以选择到绝大多数的元素.
CSS2选择器中最大亮点是新增的属性选择器。
比较容易混淆的是:first-child选择器。
用法比较复杂的是::after和::before选择器。这两个选择器用的溜起来之后,可以做很多很奇妙的效果。
最后是加强版的后代选择器E>F和E+F,这两个选择器也是非常强大和好用的。




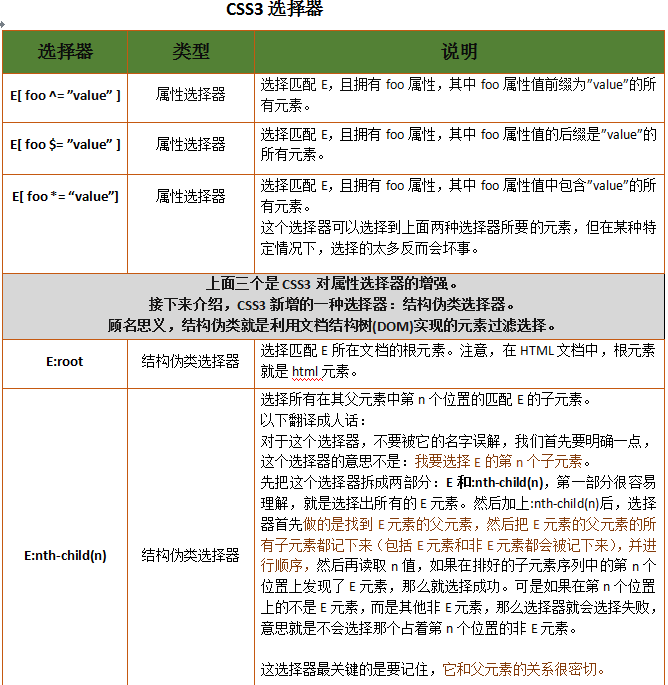
CSS3新增了许多强大的选择器。
三个新增属性选择器,再和CSS2中的四个选择器结合起来,就形成了一个很完善的选择系统。
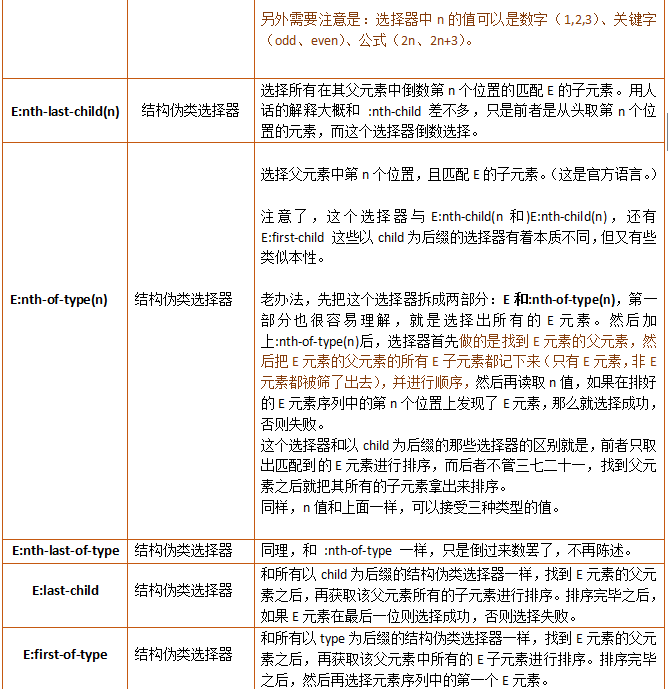
接着的是十一个结构伪类选择器,再CSS2中仅有一个,CSS3一口去增加了十一个,那么它的能力也是毋庸置疑的了。
还有就是UI状态选择器就是用在表单上的了,可以实现很人性化的效果。
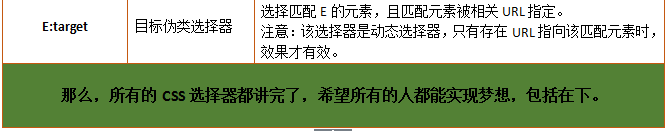
最后就是一些在CSS3中无法归类的,但是却可以归到CSS2和CSS1中,其中:not(s)和E~F的用处都非常大,:target的应用场景就比较特定。
选择器是CSS重中之重,学习必要性毋庸置疑,这里只是列出来了所有选择器,以后我有任何关于选择的想法或用法都会在这里更新。
























 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








