1.computed计算属性常用于当value值变化时重新对值进行计算。举个简单的例子(当输入框中的value值变化时,输出结果为无数字的字符串):
//html
<input type="text" v-model="value"/>{{valueWithoutNum}}
//data中
data () {
value: ''
}
//computed属性中
computed: {
vauleWithoutNum: function (){
return this.value.replace('/\d/g','');//将输入的数字变为空
}
}结果图
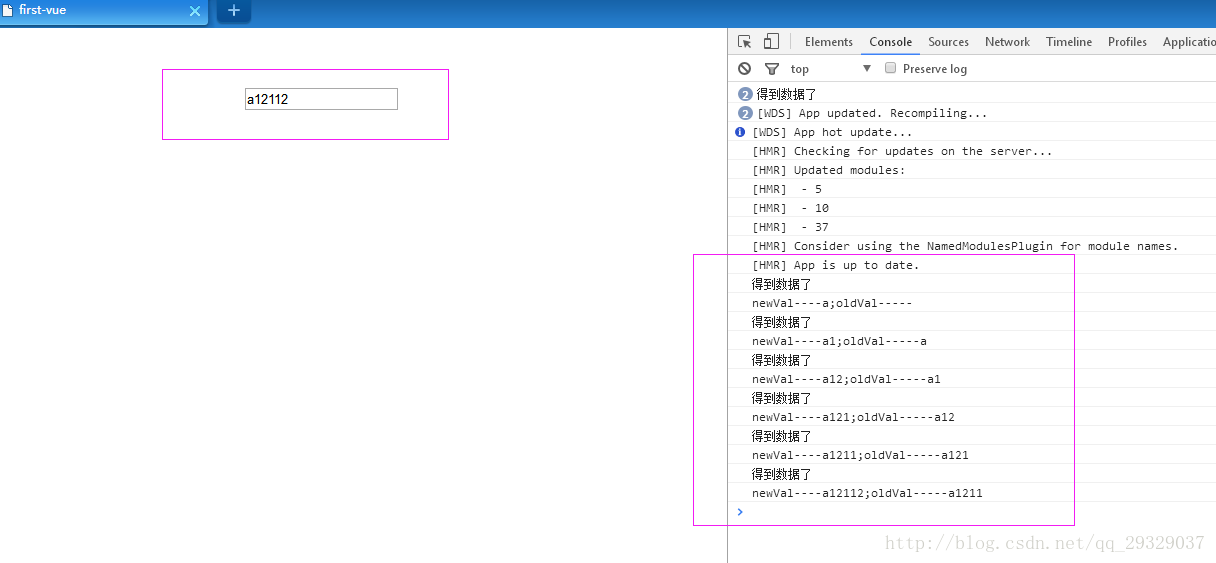
2.watch常用于监听一个数据的变化,有时候,当数据变化时我们需要不断的去执行一个函数,这个时候就需要用到watch了
//html
<input type="text" v-model="value"/>
//data
data () {
value: ''
}
//methods
methods: {
getNum () {
console.log('获取到了数据');
}
}
//watch
watch: {
value: funciton(newVal, oldVal){//newVal当前的值,old变化之前的值
this.getNum();
}
}结果图


























 3836
3836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








