一).首先了解下基础知识:
1,屏幕的尺寸(英寸),5英寸,就是指屏幕对角线的长度为5英寸,1英寸约等于2.56厘米
2,屏幕的分辨率:(PX) 就是像素点数,1px = 1像素点
3, 屏幕的像素密度(dpi):就是每英寸的像素点数 他与尺寸和分辨率有关
他们三者的关系如下:
比如:一个手机的分辨率为 1280*720 它的尺寸为5英寸
那么他的dpi = (1280^2 + 720^2)开方 / 5 = 293
px 最小的图像单位 以160dpi为基准,1dpi = 1px
sp: 根据文字大小首选项进行放缩,
谷歌官方建议字体大小为12sp, 14sp,18sp,22sp。不要使用基数小数,容易造成精度丢失
二).如何支持各种屏幕尺寸?
1.使用相对布局,和 线性布局
2.使用比重
3.如果要支持平板设备等,则需要使用限定符
最小宽度: res/layout-sw600dp/main.xml :
这里的-sw600dp就是限定符,sw最小宽度,600dp以上就会使用这个这里面的布局
还有方向限定符:
方向限定符:
res/laytou-land/main.xml
res/laytou-port/main.xml
land:水平方向
port:垂直方向
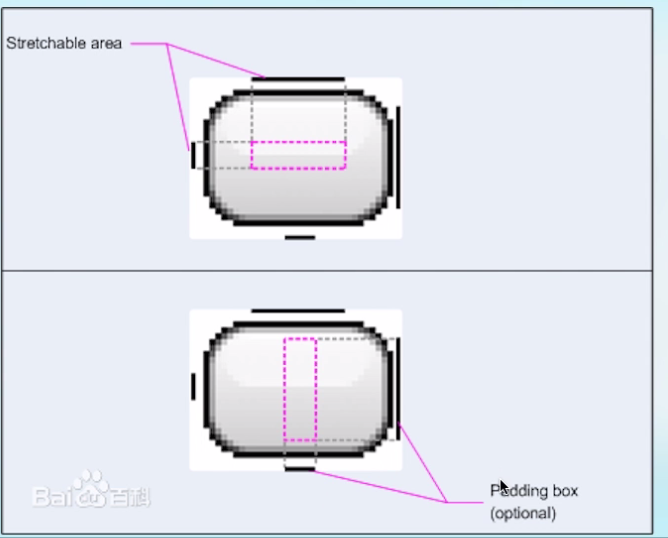
4.为了避免图片被拉伸变形,所以需要制作.9图片
在android-sdk中的tools文件夹中,有draw9patch.bat 打开制作.9图片
制作.9图片,左边和上面 的交叉区域代表可以被拉伸的区域
右边和下面 代表显示内容的内间距的距离,控制内容与背景图边缘的padding。
三),但是仅仅是适配了屏幕的尺寸还是不够的
因为不同设备的分辨率不同,所以就算使用dp和sp还是不能够适配的好
所以我们可以以320为基准,把屏幕分成320份,然后得出不同的分辨率得出的新的单位:
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.PrintWriter;
public class MakeXml {
private final static String rootPath = "C:\\Users\\Administrator\\Desktop\\layoutroot\\values-{0}x{1}\\";
private final static float dw = 320f;
private final static float dh = 480f;
private final static String WTemplate = "<dimen name=\"x{0}\">{1}px</dimen>\n";
private final static String HTemplate = "<dimen name=\"y{0}\">{1}px</dimen>\n";
public static void main(String[] args) {
makeString(320, 480);
makeString(480,800);
makeString(480, 854);
makeString(540, 960);
makeString(600, 1024);
makeString(720, 1184);
makeString(720, 1196);
makeString(720, 1280);
makeString(768, 1024);
makeString(800, 1280);
makeString(1080, 1812);
makeString(1080, 1920);
makeString(1440, 2560);
}
public static void makeString(int w, int h) {
StringBuffer sb = new StringBuffer();
sb.append("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");
sb.append("<resources>");
float cellw = w / dw;
for (int i = 1; i < 320; i++) {
sb.append(WTemplate.replace("{0}", i + "").replace("{1}",
change(cellw * i) + ""));
}
sb.append(WTemplate.replace("{0}", "320").replace("{1}", w + ""));
sb.append("</resources>");
StringBuffer sb2 = new StringBuffer();
sb2.append("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");
sb2.append("<resources>");
float cellh = h / dh;
for (int i = 1; i < 480; i++) {
sb2.append(HTemplate.replace("{0}", i + "").replace("{1}",
change(cellh * i) + ""));
}
sb2.append(HTemplate.replace("{0}", "480").replace("{1}", h + ""));
sb2.append("</resources>");
String path = rootPath.replace("{0}", h + "").replace("{1}", w + "");
File rootFile = new File(path);
if (!rootFile.exists()) {
rootFile.mkdirs();
}
File layxFile = new File(path + "lay_x.xml");
File layyFile = new File(path + "lay_y.xml");
try {
PrintWriter pw = new PrintWriter(new FileOutputStream(layxFile));
pw.print(sb.toString());
pw.close();
pw = new PrintWriter(new FileOutputStream(layyFile));
pw.print(sb2.toString());
pw.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
public static float change(float a) {
int temp = (int) (a * 100);
return temp / 100f;
}
} 代码应该很好懂,我们将一个屏幕宽度分为320份,高度480份,然后按照实际像素对每一个单位进行复制,放在对应values-widthxheight文件夹下面的lax.xml和lay.xml里面,这样就可以统一所有你想要的分辨率的单位了,下面是生成的一个320*480分辨率的文件,因为宽高分割之后总分数和像素数相同,所以x1就是1px,以此类推
这样我们就得出了很多的values文件放到res文件下;我们就可以直接引用这个新的单位了
2,提供多种分辨率的切图,这不仅为了使图片清晰,同时也是为了节省手机内存(因为如果有适配手机分辨率的切图,那么占用内存会小很多),如果条件不够,尽量提供高分辨率的切图;
xhdpi:2.0
hdpi:1.5
mdpi:1.0(最低要求)
ldpi:0.75
3,ImageView的ScaleType属性
设置不同的ScaleType会得到不同的显示效果,一般情况下,设置为centerCrop能获得较好的适配效果。
同时推荐鸿洋的http://blog.csdn.net/lmj623565791/article/details/45460089























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








