Thymeleaf 实现数据动态渲染
在Spring Boot中使用Thymeleaf进行数据动态渲染,你需要先集成Thymeleaf作为你的模板引擎,然后在你的Controller中传递数据给Thymeleaf模板,并在模板中使用Thymeleaf的语法来动态渲染这些数据。
1、创建数据模型
创建一个Java类作为你的数据模型。例如,如果你想要展示一个用户列表,你可以创建一个User类。
@TableName("user")
public class User {
@TableId(type = IdType.AUTO)
private Long id;
private String name;
private Integer age;
private String email;
private String introduce;
private String phone;
// getters and setters
}
2、创建Controller
在Controller中,准备数据并将其传递给Thymeleaf模板。
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@GetMapping("/list")
public String list(Model model){
List<User> users = userService.list();
model.addAttribute("users", users);
return "user/list";
}
}
在Spring MVC框架中,Model、ModelAndView和ModelMap都是用于处理模型数据的组件。这些组件在控制器中用来将数据传递给视图,使得视图可以展示这些数据。
3、创建Thymeleaf模板
<h1>简历列表</h1>
<ul class="resume-list">
<li class="resume-item" th:each="user:${users}">
<h2 th:text="${user.name}">张三</h2>
<p th:text="${user.introduce}">软件工程师,具有5年工作经验,擅长Java和前端技术。</p>
<p th:text="${user.phone}">联系方式:123-4567-8901</p>
</li>
</ul>
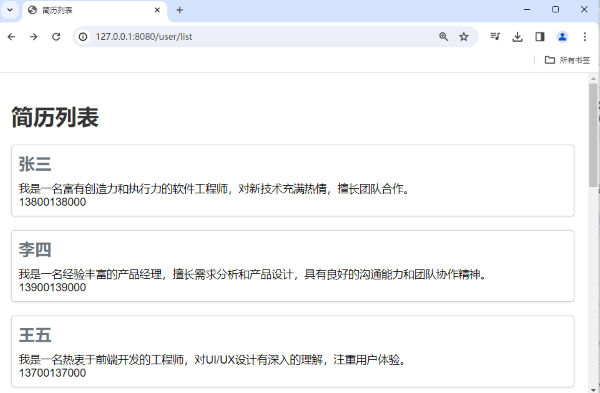
4、运行和测试
启动你的Spring Boot应用,然后访问/user/list端点。你应该能看到一个包含用户列表的页面,其中的数据是动态地从后端获取的。






















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








