小弟java小白一枚,目前在做服务器端,开发目的是对IOS端提供接口,但总感觉越写越乱,所以这里总结一下自己在开发过程中针对项目流程的一点想法,求各位大神指点
1.项目前端会对服务器进行文件或者图片的上传操作,而且项目中使用的文件也不可能存在前端,所以图片(文件)服务器是必然要有的,而且不能和app服务器合并,不然以后更新app时都会将图片服务器一起更新,并且如果版本迭代的时候旧版本没有更新就只能访问到旧版本服务器的图片,而得不到新版本的图片,具体如下(图是用xmind画的,个人认为是很好用的一款逻辑图软件)
接下来就是图片服务器的搭建了,实现的目标是能够将用户的图片保存并在需要的时候返回,(其实根本不会搭建图片服务器,只是自己的想法,勿喷)主要有两个功能,1.保存用户资源(这里以图片为例),接收用户上传的图片,将用户的图片命名并存储到图片服务器本地,返回图片的url;2.删除图片,根据用户上传的url拼接字符串,删除本地文件,将执行状态码返回(感觉不是很好,尤其是拼接字符串那一步,总觉得会有好的方法,但是自己不知道。。。。。)
具体搭建方法及细节,图片服务器用的是spring注解方式对外提供接口(相对熟悉spring),前台调用接口,将图片转换成base64数据,通过参数传递到后台,后台获取base64数据转换为图片文件,按照用户名-->时间戳-->图片的方式生成路径存放到tomcat下的项目下的image下,如果存放成功,则拼接url(如 http://xxx.xxx.xxx.xxx:端口号/项目名/image/本地路径就可以访问到图片了),然后将url返回给前台;测试过程中,发现上传图片成功,图片也写入主机本地,url生成也成功,但是访问不到图片,原因是,spring将所有的请求都拦截下来了,访问图片也是一次请求,但我们并没有这样的接口,所以需要在图片服务器的web.xml文件中声明
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
作用相当于告诉spring,如果遇见以.jpg这样的请求,就放过去,不要拦截;如果是其他类型的文件如.png;.css等请求也可以这样操作,只需要更换<url-pattern>中的参数就行了
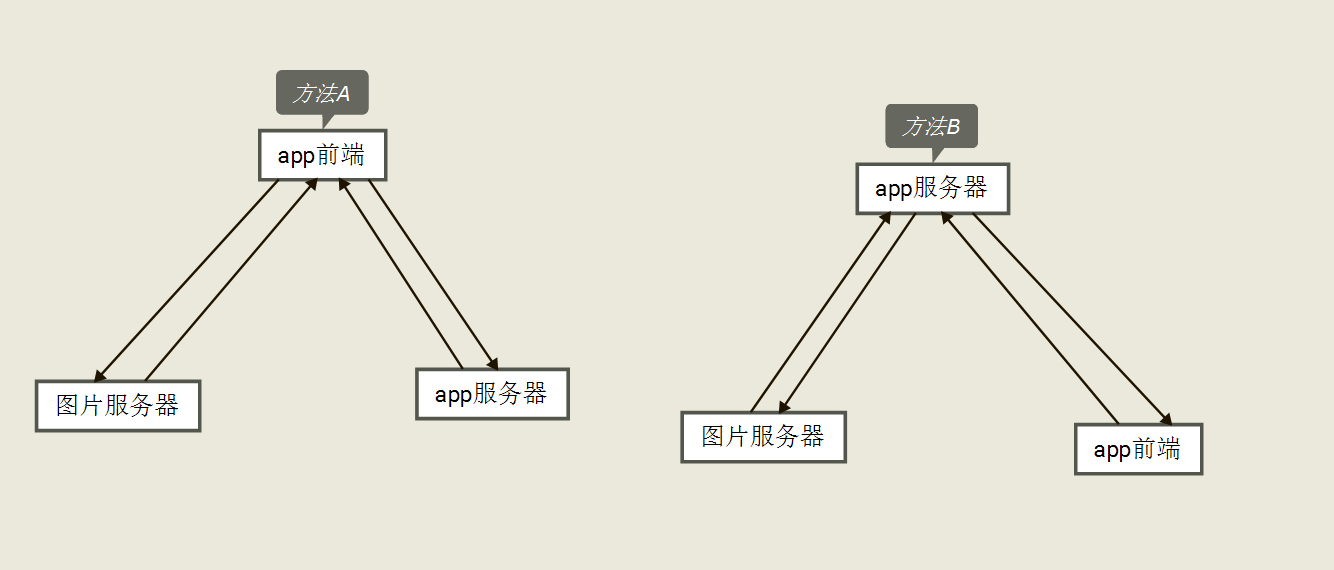
图片服务器搭建好了,接下来就是访问上传了,当时有两种想法,一种是前端访问app服务器,app服务器访问图片服务器,然后将讲结果返回,一种是前端先访问图片服务器,获取到图片服务器的返回值之后在访问app服务器,具体如下
最终选择方法A,app前端首先选择图片,将图片转换成base64上传到图片服务器,然后获取到图片服务器返回值(url),在将图片url传递到app服务器,app服务器将图片url存放到数据库中,取数据的时候,app前端首先访问app服务器获取图片的url,再根据url获取图片
























 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








