一、关于notification的使用,首先先上一个demo
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);
//自定义布局
// RemoteViews view = new RemoteViews(getPackageName(),R.layout.remoteview_nootify);
// view.setTextViewText(R.id.item_txt1, "diyige");
// view.setTextViewText(R.id.item_txt2, "dierge");
Intent intent = new Intent(this, DemoActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_CANCEL_CURRENT);
// view.setOnClickPendingIntent(R.id.linearlayout, pendingIntent);
// builder.setContent(view);
builder.setContentIntent(pendingIntent);
builder.setWhen(System.currentTimeMillis());
builder.setTicker("新消息");
builder.setContentInfo("补充内容");
builder.setContentText("主内容区");
builder.setContentTitle("通知标题");
builder.setSmallIcon(R.drawable.ptt_img_vip);
builder.setAutoCancel(true);
builder.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.notification));
builder.setColor(Color.parseColor("#ff0000"));
Notification notification = builder.build();
NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
manager.notify(111, notification);其中remoteview_nootify的xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#ff0000">
<TextView
android:id="@+id/item_txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00ff00"/>
<TextView
android:id="@+id/item_txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0000ff"/>
</LinearLayout>public class DemoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
manager.cancel(111);
}
}RemoteViews是用于进程间更新UI使用的。
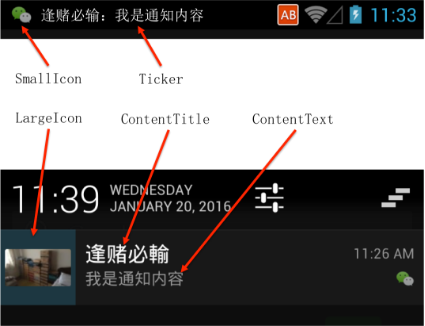
下图是我在网上找来的,可以借鉴看一下,方法对应的布局位置:
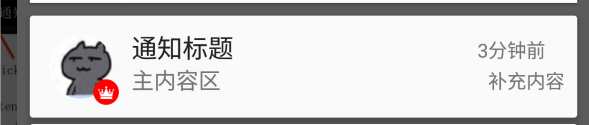
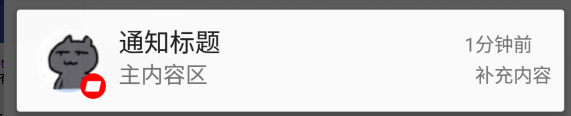
下面两个是我自己运行的demo
通过对比,我们看到使用setSmallIcon设置的图片本是彩色的,但在通知里面却被系统设置成白色的了;在有下面的小图标,默认背景是灰色的,但我们可以通过方法更改这个背景;再有一点就是我们在没有设置大图标的时候,系统会默认使用小图片,这时候就没有有下面的图了。
在5.0以上版本,对小图标是有要求的,如果图标过大或者图标太过严厉,右下角的图标会变成一坨白色的:
二、下面我们说说Notification.Builder和NotificationCompat.Builder的区别。
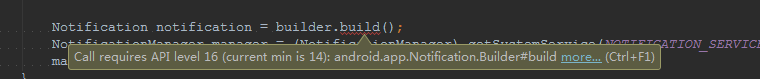
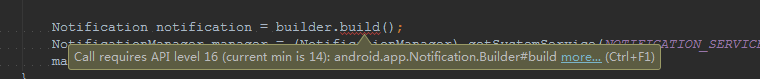
在demo中我们使用的是NotificationCompat.Builder,但如果我们使用的是Notification.Builder,就会在代码中报出红线:
其实NotificationCompat是v7包下的,是做兼容低版本使用的。




























 4553
4553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








