一、淘宝商品详情页效果
先看一下淘宝详情页的效果

我们的效果

二、实现思路
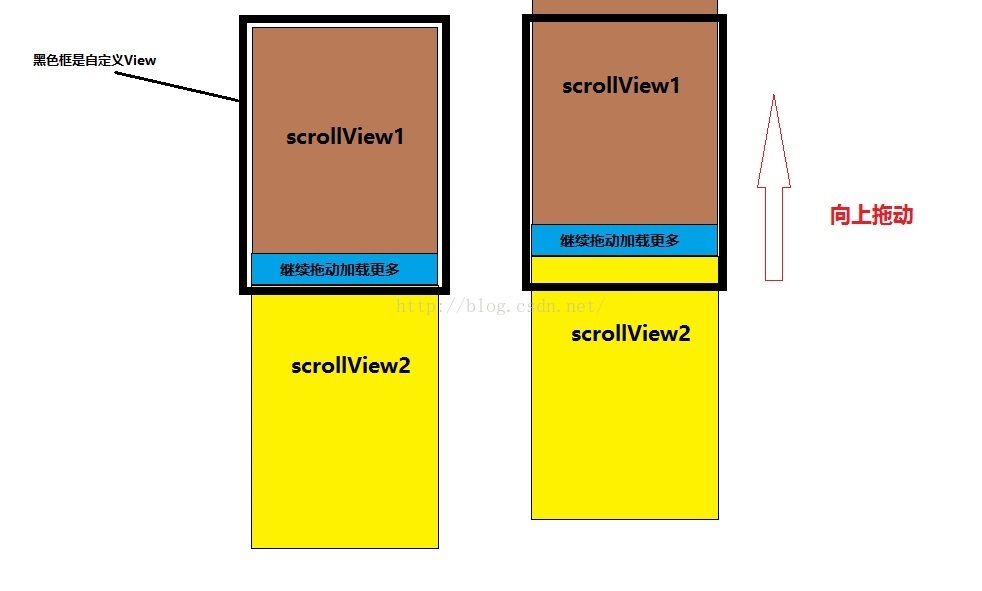
使用两个scrollView,两个scrollView 竖直排列,通过自定义viewGroup来控制两个scrollView的竖直排列,以及滑动事件的处理。如下图

三、具体实现
1、继承viewGroup自定义布局View 重写onMeasure()和onLayout方法,在onLayout方法中完成对两个子ScrollView的竖直排列布局,代码如下:
布局文件:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.baoyunlong.view.pulluptoloadmore.MainActivity">
- <com.baoyunlong.view.pulluptoloadmore.PullUpToLoadMore
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <com.baoyunlong.view.pulluptoloadmore.MyScrollView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fillViewport="true">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <ImageView
- android:scaleType="fitXY"
- android:src="@drawable/a1"
- android:layout_width="match_parent"
- android:layout_height="180dp" />
- <TextView
- android:text="这里是标题"
- android:textSize="18dp"
- android:layout_marginRight="10dp"
- android:layout_marginLeft="10dp"
- android:layout_marginTop="10dp"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- <TextView
- android:layout_marginTop="10dp"
- android:text="子标题"
- android:layout_marginLeft="10dp"
- android:layout_marginRight="10dp"
- android:textSize="18dp"
- android:layout_width="match_parent"
- android:layout_height="wrap_content" />
- ..............
- <LinearLayout
- android:layout_height="0dp"
- android:layout_weight="1"
- android:gravity="bottom"
- android:layout_width="match_parent">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:height="50dp"
- android:background="#b11"
- android:gravity="center"
- android:text="继续拖动查看图文详情"
- android:textColor="#000" />
- </LinearLayout>
- </LinearLayout>
- </com.baoyunlong.view.pulluptoloadmore.MyScrollView>
- <com.baoyunlong.view.pulluptoloadmore.MyScrollView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fillViewport="true">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical">
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/a1" />
- <ImageView








 本文介绍了如何在Android中创建一个仿淘宝、京东商品详情页面,通过向上拖动查看图文详情的控件。首先展示了淘宝详情页效果,接着详细阐述了实现思路和具体代码实现,包括自定义`PullUpToLoadMore`、`MyScrollView`组件及其交互逻辑。
本文介绍了如何在Android中创建一个仿淘宝、京东商品详情页面,通过向上拖动查看图文详情的控件。首先展示了淘宝详情页效果,接着详细阐述了实现思路和具体代码实现,包括自定义`PullUpToLoadMore`、`MyScrollView`组件及其交互逻辑。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








