<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="css.css" rel="stylesheet" type="text/css"> </head> <body> <ul> <p>一个正常的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul> <ol> <p>一个正常的有序列表</p> <li>阳光</li> <li>空气</li> <li>我</li> </ol> <hr/> <!--可以通过更改列表的一些属性值,来改变列表元素前是否有数字,圆点,等--> <!--ol跟ul其实也就是一个属性的默认值不同,所以一个是圆点。一个是数字。--> <ul class="none"> <p>没有圆点的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul> <ol class="disc"> <p>变成了空心圆的有序列表,也就是从ol变成了无序跟ul差不多,其实就是更改了一下list-style-type</p> <li>阳光</li> <li>空气</li> <li>我</li> </ol> <!--更改元素前面 圆点或者数字--> <hr/> <ul class="image"> <p>一个正常的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul> <hr/> <ul class="image2"> <p>一个正常的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul> </body> </html>
ul.none{ list-style-type: none; } ol.circle{ list-style-type: disc; } /*ul 与ol 的 list style type 的默认值都是disc,ul是实心圆,ol是普通数字。 这个值是没有特定的实心圆值得,所以不能把一个ol转成 实心圆,但是可以把一个ul彻底转换成一个ol,普通的数字序列.*/ ul.image{ list-style-image: url("20130110203306_QCafv.png"); list-style-position: inside; } /* image将列表样式改成图片 position值代表是图片在文字信息的什么位置 list-style-position 属性设置在何处放置列表项标记。 position该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处, 不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。 这个例子里,如果不设置position inside 图片过大会挤入左侧。设置了inside之后就出来了。 */ ul.image2{ list-style: circle inside url("20130110203306_QCafv.png"); } /*可以直接将 type position image 三个属性直接整合到一个上直接写出来 该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。 可以按顺序设置如下属性: list-style-type list-style-position list-style-image 可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。 */
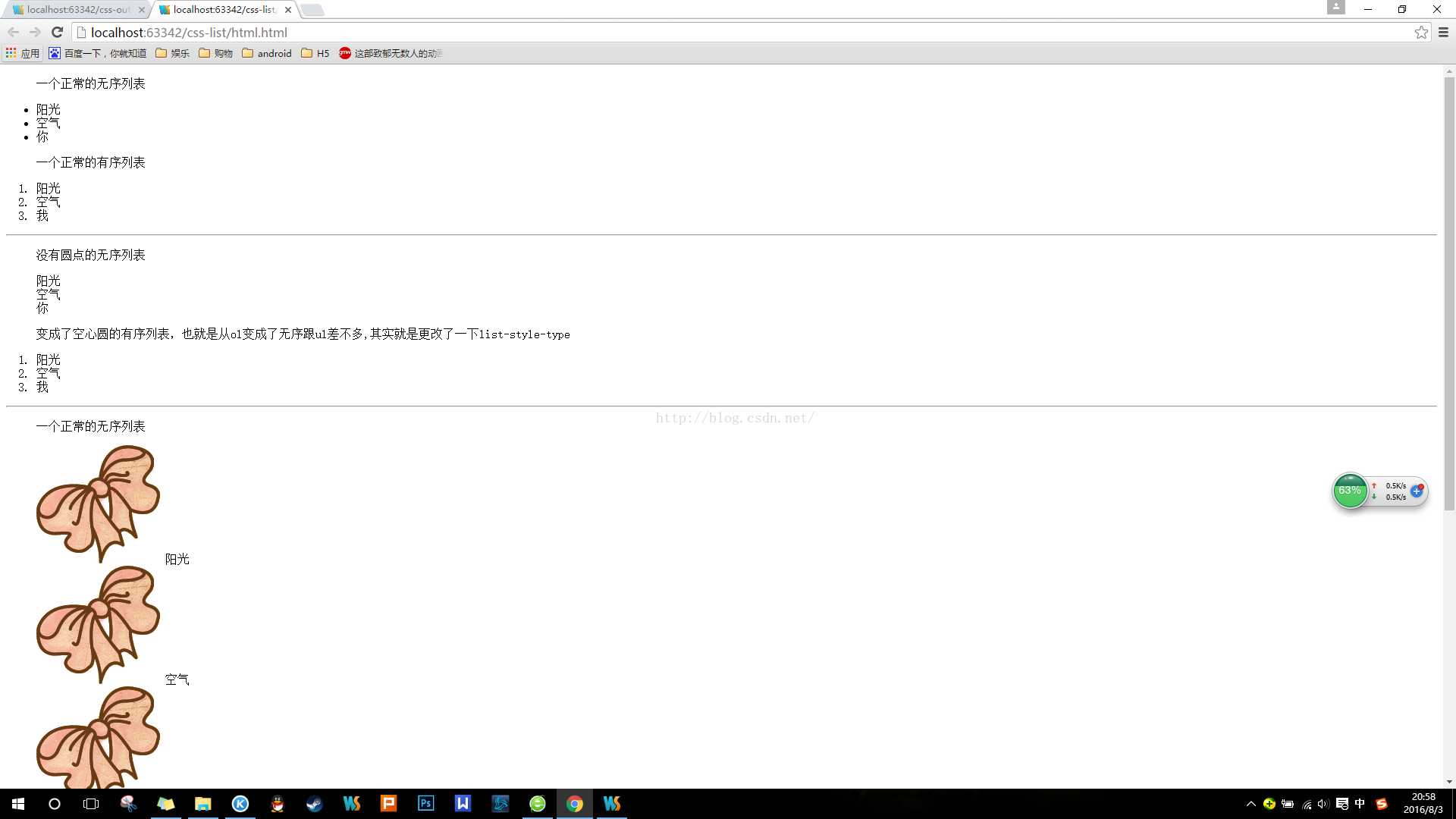
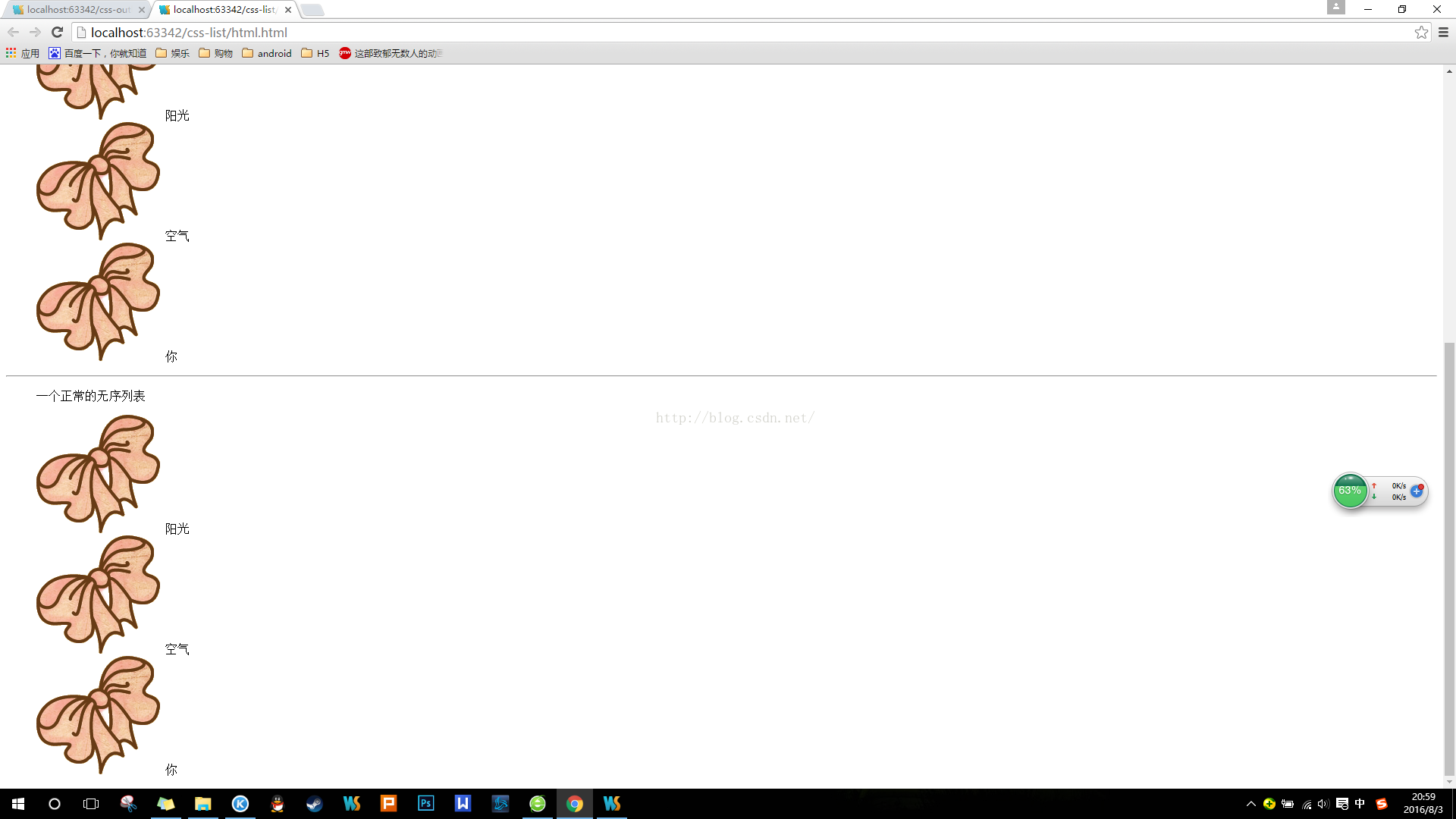
具体效果如下:
代码解释如下:
这一次的内容是 设置ol 与 ul 列表项的不同样式
不显示列表项
<ul class="none"> <p>没有圆点的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul>
ul.none{ list-style-type: none; }
将列表项设置为图片
ul.image2{ list-style: circle inside url("20130110203306_QCafv.png"); } /*可以直接将 type position image 三个属性直接整合到一个上直接写出来 该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。 可以按顺序设置如下属性: list-style-type list-style-position list-style-image 可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。 设置了图片,又设置 circle ,是防止图片显示不出来。 */
<ul class="image2"> <p>一个正常的无序列表</p> <li>阳光</li> <li>空气</li> <li>你</li> </ul>
























 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








