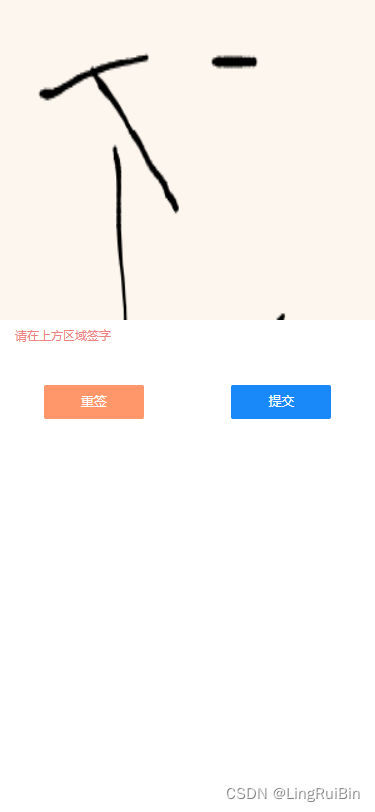
未修改前效果:手指按压下位置与实际位置偏差很大

初始化修改为以下代码:
const _canvas = this.$refs.signatureCanvas;
const ratio = Math.max(window.devicePixelRatio || 1, 1);
_canvas.width = _canvas.offsetWidth * ratio;
_canvas.height = 300 * ratio;
_canvas.getContext("2d").scale(ratio, ratio);
this.signaturePad = new SignaturePad(_canvas, {
// backgroundColor: "rgba(236,151,66,0.09)"
width: window.innerWidth + ratio,
minDistance: 2
});
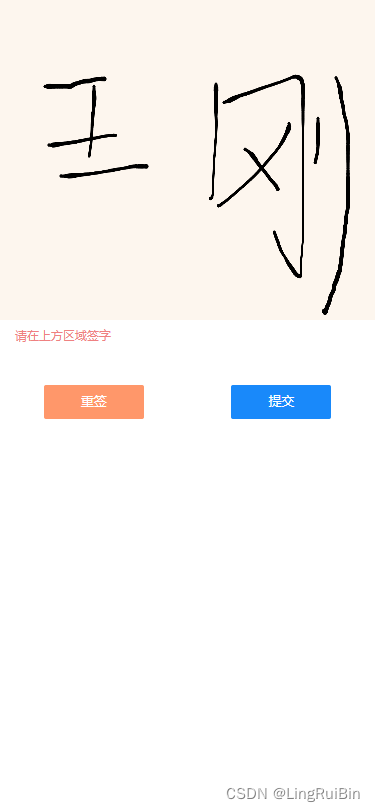
修改后结果:






















 6567
6567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








