gulp简介
gulp 用自动化构建工具增强你的工作流程!
特点:
1.易于应用:通过代码优于配置的策略,让简单任务简单,复杂任务可管理。
2.构建快速:利用node.js流的威力,可以快速构建项目并减少频繁的IO操作。
3.插件高质
4.易于学习:通过最少的API,掌握不费力,构建工作尽在掌握,如同一系列流管道。
gulp原理
gulp使用
测试安装成功: gulp -v
2. 创建package.json : npm init (cnpm init)
3. 安装项目开发的依赖: npm install gulp --save-dev
--save-dev :devDependencies 开发环境
--save : dependencies 生产环境
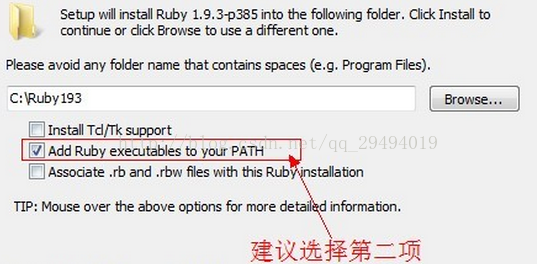
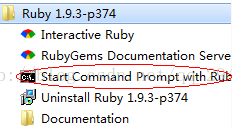
4.Ruby安装:
安装地址:http://rubyinstaller.org/downloads
sass编译需要安装ruby环境。
安装:
gem install sass
或者淘宝镜像:
$ gem sources --remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/
$ gem sources -l
*** CURRENT SOURCES ***
https://ruby.taobao.org
# 请确保只有 ruby.taobao.org
$ gem install sass
5.gulp插件篇 /基础函数篇
插件安装的命令: npm install <插件1> <插件2> --save-dev
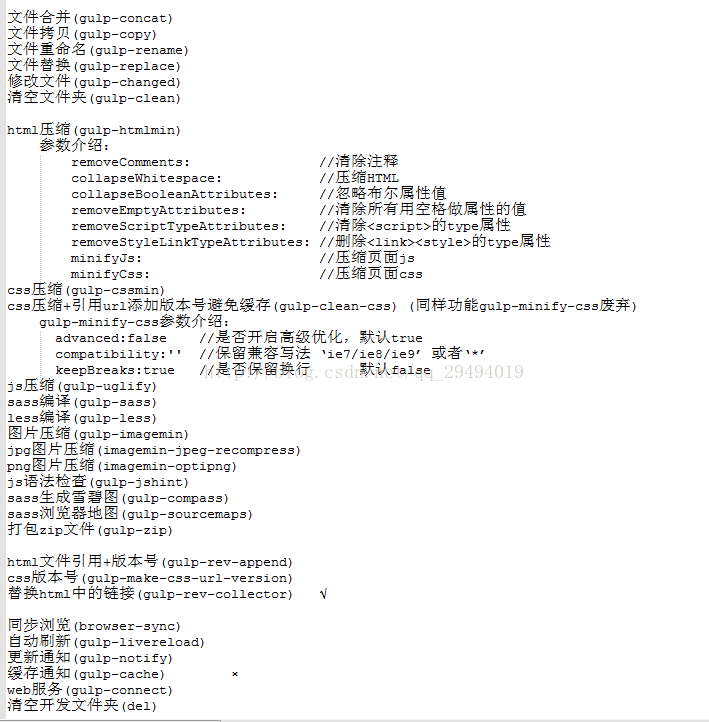
常见插件介绍:
部分插件的参数变化或者功能相同插件没有分析其异同,欢迎大家进行补充,以方便文章的完整性 

Gulp.run --运行函数
Gulp.task --命名函数
Gulp.watch --监视
Gulp-src --读取文件
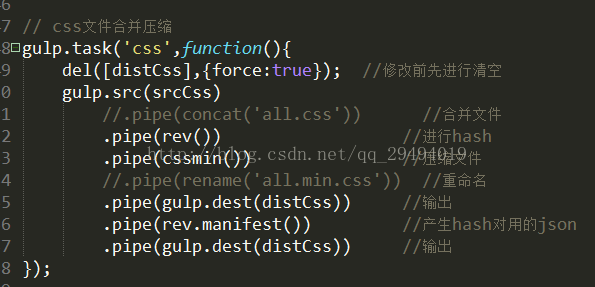
Gulp-dest --输出文件6. 构建gulp任务
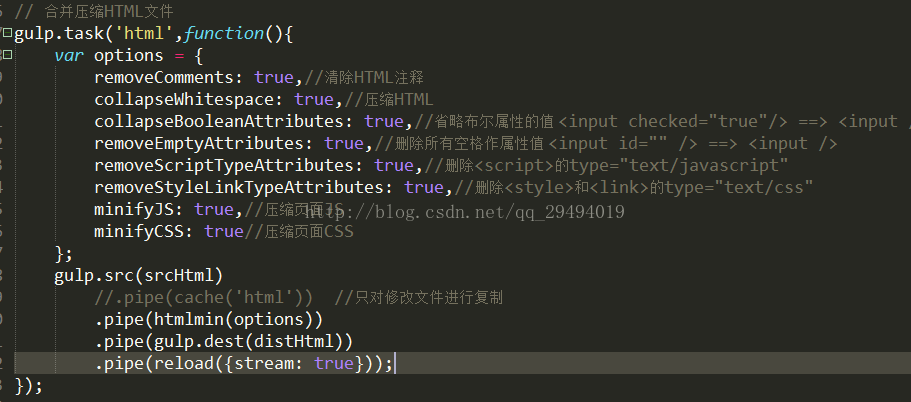
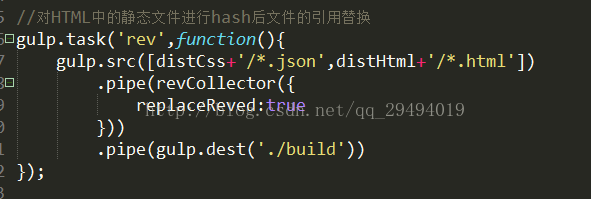
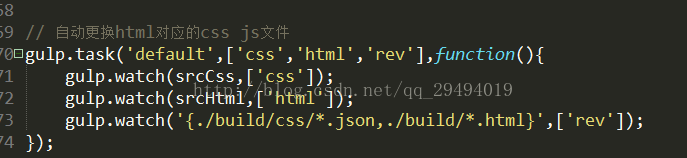
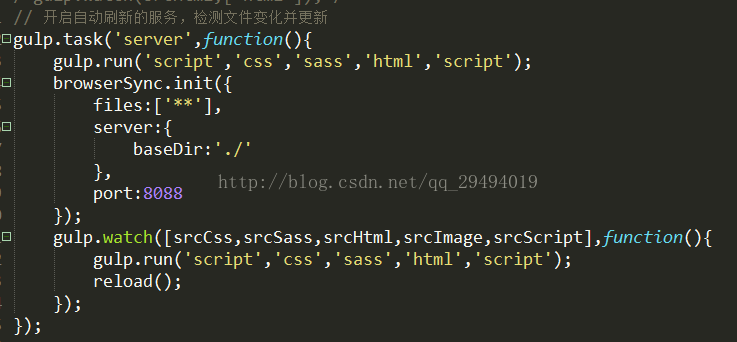
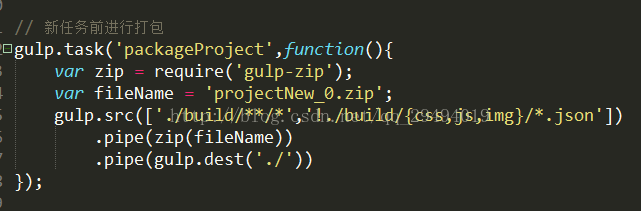
新建gulpfile.js文件
以上包含gulp常见的功能及用法,当然js压缩,图片压缩,sass编译解析,less编译解析后续都会单独讲到,也可以自行百度,进行配置。































 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








