(以cocos2d-js为例,且以下显示结果,均以刷新网站后的为准)
Ps:一般index是包括开始位置,不包括结束位置
数组的方法
创建数组:
var array = new Array();
var array = new Array(size);//指定数组的长度
var array = new Array(item1,item2……itemN);//创建数组并赋值
var array = [item1,item2……itemN];//字面量当new Array()参数为一个数值型,会当成size处理
var arr=new Array(6);
arr[0]=0;
arr[2]=2;
arr[3]=3;
arr[5]=5;
cc.log(arr);
cc.log(arr[1]);显示说明:(在Chrome中运行,且开发者工具里显示)
输出数字的显示格式:[index:item,index:item…]
(1)首元素非undefined时,不会显示“0:”
(2)undefined的元素,不会显示
添加/替换元素:
array.push(item1,item2……itemN);//新元素加到数组尾部
array.unshift(item1,item2……itemN);//新元素加到数组首部,其他元素向后平移
array.splice(start,delCount,item1,item2……itemN);
//从start开始(包括start),连续删除delCount个元素,再将item添加到这些位置Item数大于delCount时:平移
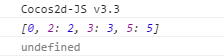
var arr=new Array(0,1,2,3,4,5);
cc.log(arr.splice(4,1,"str1","str2"));
cc.log(arr);
cc.log(arr.length);Item小于delCount时:彻底删除,而非undefined
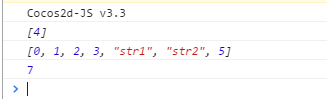
var arr=new Array(0,1,2,3,4,5);
cc.log(arr.splice(1,3,"str1","str2"));
cc.log(arr);
cc.log(arr.length);push,unshift平移,返回新数组的长度;
splice结合,返回被替换的数组
JS可用 一个未声明过的变量,同样,
也可用一个未定义的数组元素(指索引超过或等于length的元素)
删除元素
array.pop();//删除尾元素,并返回
array.shift();//删除首元素,并返回
array.splice(start,delCount);//从start的位置开始向后删delCount个元素shift移动
数组合并、截取(不改变当前数组)
array.slice(start,end);//返回数组,不包括end
array.concat(array1,array2....);//将多个数组拼接成一个数组slice切开
数组排序(改变当前数组)
array.reverse();//数组反转
array.sort();//数组排序(大—>小),返回数组地址
不改变数组
array.join(separator);//将数组元素用分割器separator连接起来
字符串的方法
(以下方法均不改变字符串原型)
获取
str.CharAt(index) ;
str.CharCodeAt(index);
String.fromCharCode(numX,numX,…,numX);//可接受一个或多个Unicode值,然后返回一个字符串
/*前两个方法接收多个参数时,也只以第一个参数为准,返回一个字符*/
var str="sasd";
cc.log(str.charAt(1,2));
cc.log(str.charCodeAt(1,2));查找
indexOf(searchvalue,fromindex);//获取从fromindex开始,返回第一个searchvalue字符串的第一个字符的序号
lastIndexOf(searchvalue,fromindex);//与indexOf的区别,是返回最后一个
stringObject.search(substr) ;//指定子字符串
stringObject.search(regexp)//与正则表达式相匹配的子字符串返回第一个匹配的子字符串的起始位置,如果没有匹配的,则返回-1
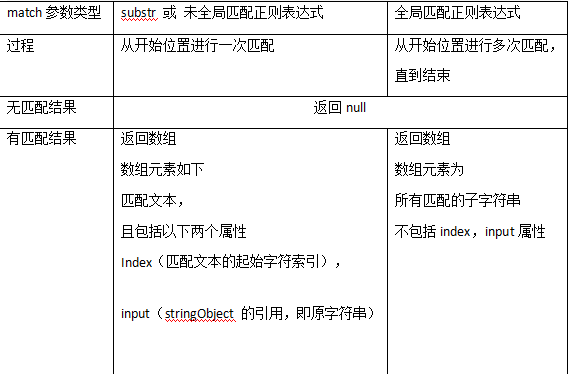
stringObject.match(substr) ;
stringObject.match(regexp);match()方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。

substr 或 未全局匹配正则表达式:
var str = '1a2b3c4d5e';
cc.log(str.match('h')); //返回null
cc.log(str.match('b')); //返回["b", index: 3, input: "1a2b3c4d5e"]
cc.log(str.match(/b/)); //返回["b", index: 3, input: "1a2b3c4d5e"]全局匹配正则表达式:
var str = '1a2b3c4d5e';
cc.log(str.match(/h/g)); //返回null
cc.log(str.match(/\d/g)); //返回["1", "2", "3", "4", "5"]截取
(1)根据序号
subString(int start);//截取从小标为start位置开始到结尾的字符串
subString(int start,int end);//截取从小标为start位置开始到小标为end-1的字符串
var str="sasd";
cc.log(str.substring(-1)); //返回sasd,传入负值时会视为0
slice(start,end);//参数为负,则该从尾部开始算起的位置;例如,-2 指字符串的倒数第二个字符(2)根据长度
substr(start,length);//抽取从start下标开始的指定数目的字符串,start为负数,则从尾部算起。替换
replace(regexp/substr,replacement);//返回替换的结果字符串
var str = 'abcdeabcdeABCDE';
cc.log(str.replace(/a/g, 'A')); //返回AbcdeAbcdeABCDE
cc.log(str.replace(/a/gi, '$')); //返回$bcde$bcde$BCDE转换
(1)数组
split(separator,howmany);//返回分割的字符串数组
/*字符串*/
var str = 'a|b|c|d|e';
cc.log(str.split('')); //返回["a", "|", "b", "|", "c", "|", "d", "|", "e"]
/*正则表达式*/
var str = 'a1b2c3d4e';
cc.log(str.split(/\d/)); //返回["a", "b", "c", "d", "e"](2)大小写
toLowerCase();
toUpperCase();连接
concat.(str1,str2...)//返回连接的字符串数组和字符串的三个属性
(其中prototype,constructor是所有对象共有的属性)
length
prototype
1.说明:返回对象类型原型的引用
2.作用:给对象添加属性或方法,
3.使用范围:添加的方法或属性在所有的实例上共享,因此也常用来扩展js内置对象
4.举例:
name:null;
var HelloWorldLayer = cc.Layer.extend({
sprite:null,
ctor:function () {
this._super();
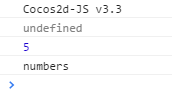
var arr=new Array(0,1,2,3,4,5);
cc.log(arr.prototype);
Array.prototype.max=arry_max;//给js内置对象Array添加方法max
Array.prototype.name=name;//给js内置对象Array添加属性name
arr.name="numbers";
cc.log(arr.max());
cc.log(arr.name);
}
});
arry_max=function(){
var max=this[0];
for(i in this){
if(this[i]>max){
max=this[i];
}
}
return max;
}
constructor
1.说明:创建对象的函数。
2.范围:它们包括除 Global 和 Math 对象以外的所有 JScript 固有对象
3.作用:constructor 属性保存了对构造 特定对象实例 的 函数的引用
4.举例:
var HelloWorldScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new HelloWorldLayer();
if(layer.constructor==HelloWorldLayer){
cc.log("layer对象的构造函数是HelloWorldLayer")
}
this.addChild(layer);
}
});Js中的toLocalString,toString,valueOf
一.适用:js中所有对象都有这三种方法
二.说明:
(1)toLocalString,toString:将对象转换成字符串
(2)valueOf:将对象的描述转换成字符串
三.举例:
var arr=new Array(0,1,2,3,4,5);
cc.log(arr.toString());
cc.log(arr.toLocaleString());
cc.log(arr.valueOf());第一次打开网站时

刷新后

三.针对数组的区别:
cc.log(arr.toString());//每个元素.toString(),然后结合
cc.log(arr.toLocaleString());//每个元素.toLocalString(),然后结合四.toLocalString与toString的具体区别
(1)方法命名:
toString()方法获取的是String(传统字符串)
toLocaleString()方法获取的是LocaleString(本地环境字符串)
(2)各自适用情况:
A.当前脚本在世界范围,则将对象转换成字符串,要用toString()
B.返回时间类型的数据时,LocaleString().
C.在后台处理字符串时,toString().
(∵LocaleString()会根据机器的本地环境来返回字符串,
和toString()返回值在不同的本地环境下,用的符号会有微妙的变化.
∴toString()是保险的,返回唯一值的方法,它不会因为本地环境的改变而发生变化.)




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








