前端页面按钮权限精确到按钮级别
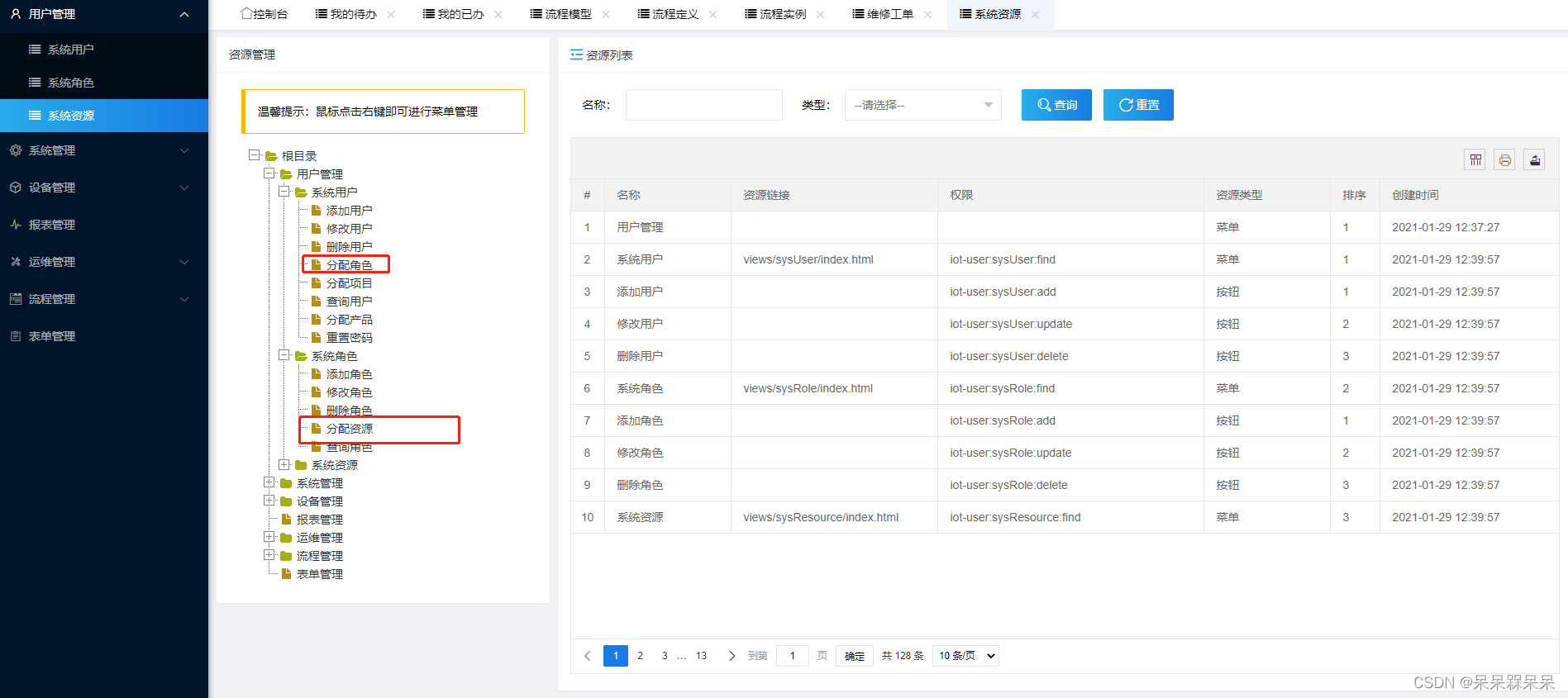
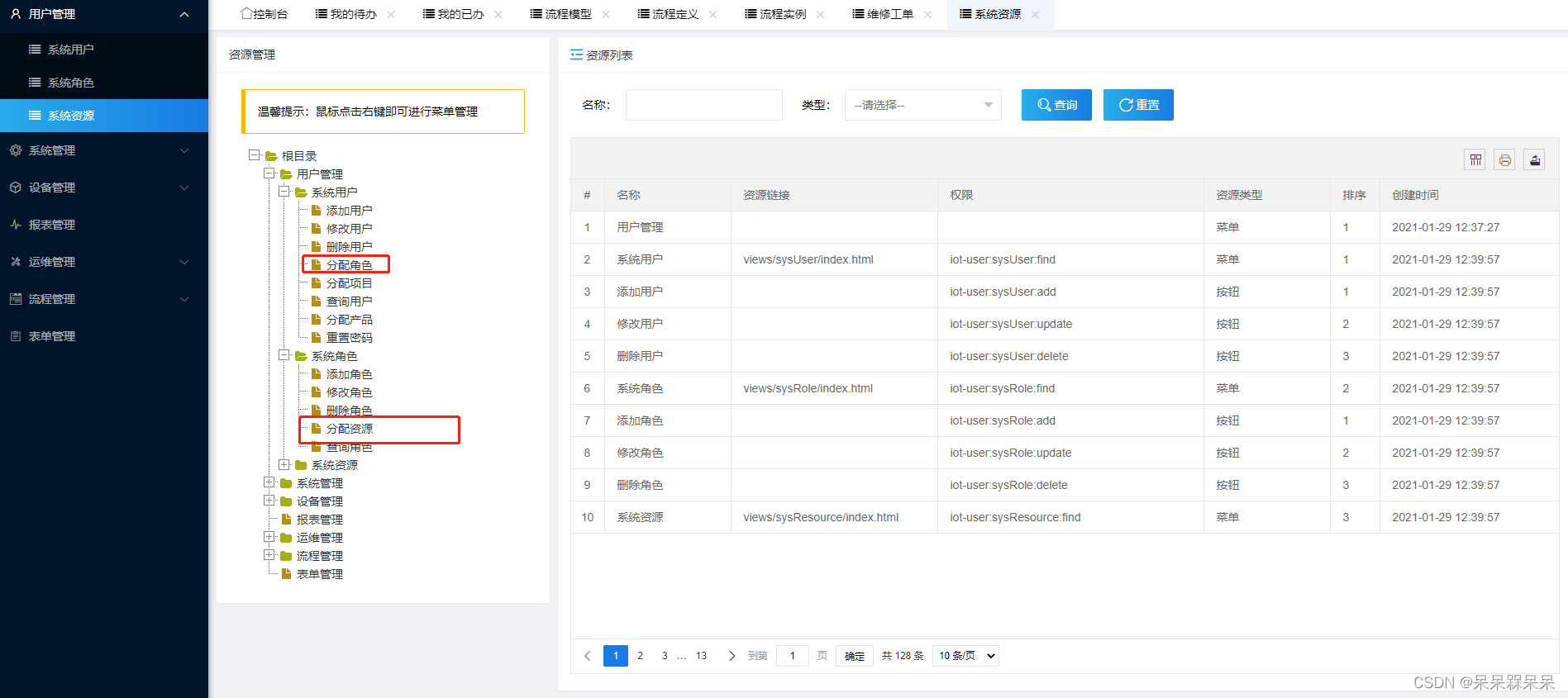
1.在页面上定义好菜单按钮资源,然后用户分配角色,角色分配资源。

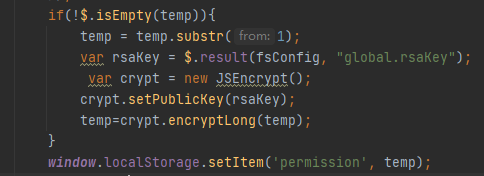
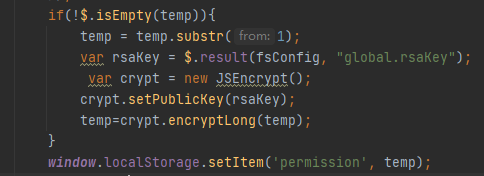
2.用户登录后,调用接口获取用户所拥有的菜单和按钮权限,动态显示左导航菜单栏后,获取后将权限加密后存入到storage。

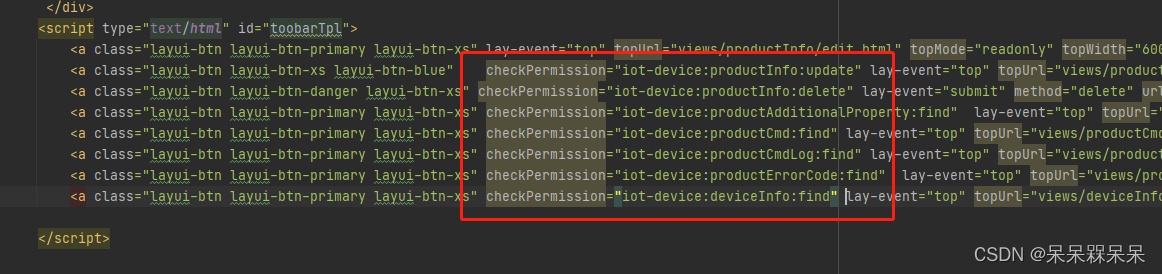
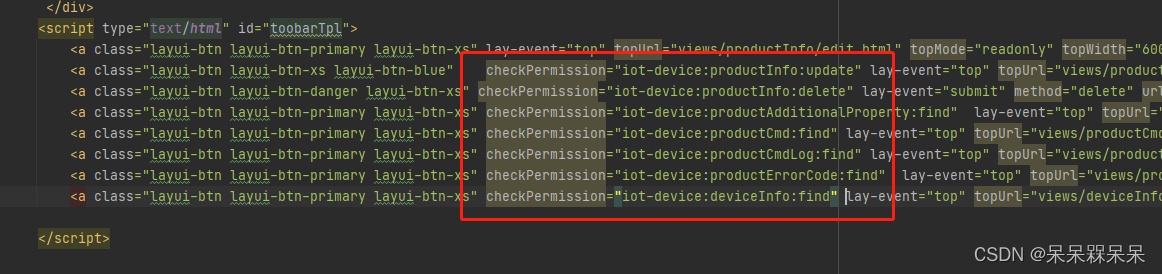
3.所有页面按钮或者链接根据需要增加标签checkPermission

4.引入共用的JS文件
- 将所有校验权限元素隐藏
- 从storage获取到所有的权限解密
- 判断当前权限是否在权限集合中,若存在则显示相关元素。
function checkPermission(privateKey){
var permissions = $('[checkPermission]');
if(permissions != null && permissions.length > 0){
$('[checkPermission]').hide();
var decrypt = new JSEncrypt();
decrypt.setPrivateKey(privateKey);
var permission = window.localStorage.getItem("permission");
if($.isEmpty(permission)){
return;
}
var url = decrypt.decryptLong(permission);
if(!url){
return ;
}
var permissionArr = url.split(",");
permissionArr = permissionArr.filter(item=>item!="");
for(var i = 0; i< permissions.length; i++){
var temp = $(permissions[i]).attr("checkPermission");
if(permissionArr.indexOf(temp)>=0){
$(permissions[i]).show();
}
}
}
}
function checkUrlPermission(privateKey,perUrl){
var decrypt = new JSEncrypt();
decrypt.setPrivateKey(privateKey);
var permission = window.localStorage.getItem("permission");
if($.isEmpty(permission)){
return false;
}
var url = decrypt.decryptLong(permission);
if(!url){
return false;
}
var permissionArr = url.split(",");
permissionArr = permissionArr.filter(item=>item!="");
return permissionArr.indexOf(perUrl)>=0;
}
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null)
return unescape(r[2]);
return null;
}
JSEncrypt.prototype.encryptLong=function (d){
var obj = this;
var maxLength = 117;
try {
var lt = "";
var ct = "";
if (d.length > maxLength) {
lt = d.match(/.{1,117}/g);
var flag = false;
lt.forEach(function (entry) {
var t1 = obj.encrypt(entry);
if(flag){
ct += "_"+t1;
}else{
ct += t1;
flag = true;
}
});
return (ct);
}
var t = obj.encrypt(d);
return t;
} catch (ex) {
return false;
}
}
JSEncrypt.prototype.decryptLong = function (string) {
var obj = this;
try {
var arr = string.split("_");
var y = "";
for(var i = 0; i < arr.length; i++){
y+= obj.decrypt(arr[i]);
}
return y;
} catch (ex) {
return false;
}
};

























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








