1. 修改laydate.js对时间赋初值的代码
源代码
lay.each([24, 60, 60], function(i, item){
var li = lay.elem('li'), childUL = ['<p>'+ lang.time[i] +'</p><ol>'];
lay.each(new Array(item), function(ii){
childUL.push('<li'+ (that[startEnd][hms[i]] === ii ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(ii, 2) +'</li>');
});
li.innerHTML = childUL.join('') + '</ol>';
ul.appendChild(li);
});
修改后
lay.each([24, 60, 60], function(i, item){
var li = lay.elem('li'), childUL = ['<p>'+ lang.time[i] +'</p><ol>'];
if(i == 1 && that.format.indexOf("mm") >= 0 && that.format.indexOf("ss") == -1 ){
lay.each([0,30], function(i2, item2){
childUL.push('<li'+ (that[startEnd][hms[i]] === item2 ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(item2, 2) +'</li>');
});
}else if(i == 2 && that.format.indexOf("mm") >= 0 && that.format.indexOf("ss") == -1 ){
}else{
lay.each(new Array(item), function(ii){
childUL.push('<li'+ (that[startEnd][hms[i]] === ii ? ' class="'+ THIS +'"' : '') +'>'+ lay.digit(ii, 2) +'</li>');
});
}
li.innerHTML = childUL.join('') + '</ol>';
ul.appendChild(li);
});
2.设置样式 隐藏秒
<style type="text/css">
.layui-laydate-content>.layui-laydate-list {
padding-bottom: 0px;
overflow: hidden;
}
.layui-laydate-content>.layui-laydate-list>li{
width:50%
}
.merge-box .scrollbox .merge-list {
padding-bottom: 5px;
}
</style>
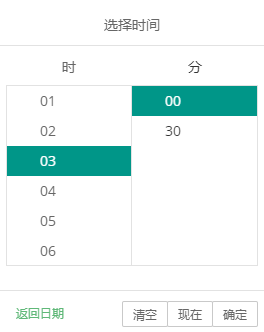
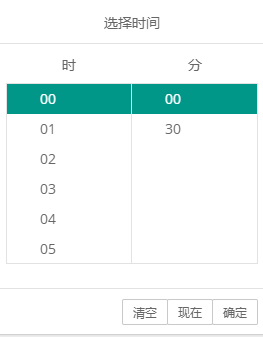
3.效果图
yyyy-MM-dd HH:mm

HH:mm























 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








