1.新建一个Dynamic Web Project项目,里面新建两个jsp文件,新建一个java文件,整体的框架如下所示:
2.Car.java里面的代码如下所示:
package com.bean;
public class Car {
String tradeMark;
String number;
public String getTradeMark() {
return tradeMark;
}
public void setTradeMark(String tradeMark) {
this.tradeMark = tradeMark;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
}
3.one.jsp里面的代码如下所示:
<%@page import="com.bean.Car"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>example</title>
</head>
<body>
<form action="two.jsp" method="post">
请输入汽车品牌:<input type="text" name="tradeMark"/><br>
请输入汽车牌号:<input type="text" name="number"/><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>4.two.jsp文件里面的代码如下所示:
<%@page import="com.bean.Car"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%
request.setCharacterEncoding("UTF-8");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>example</title>
</head>
<body>
<jsp:useBean id="smallCar" class="com.bean.Car" scope="page" />
<jsp:setProperty property="*" name="smallCar"/>
汽车的品牌是:<jsp:getProperty property="tradeMark" name="smallCar" /><br>
汽车的牌号是:<jsp:getProperty property="number" name="smallCar" />
</body>
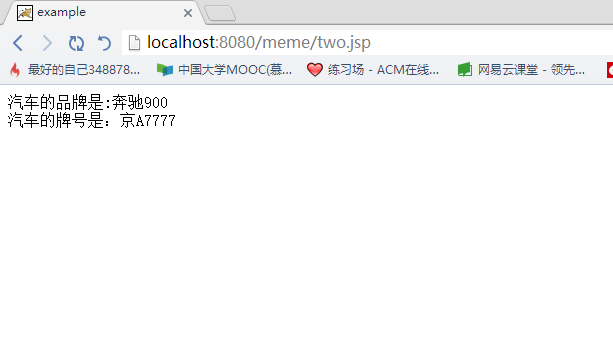
</html>5. 在浏览器里面输入http://localhost:8080/meme/one.jsp运行之后得到的结果如下所示:
























 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








