1.新建一个Dynamic Web Project项目,里面新建两个servlet文件和一个jsp文件,整体的项目框架如图所示:
2.ImageServlet.java里面的代码如下所示:
package servlet;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "imageServlet", urlPatterns = { "/imageServlet" })
public class ImageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);
Graphics g = bi.getGraphics();
Color c = new Color(200, 150, 255);
g.setColor(c);
g.fillRect(0, 0, 68, 22);
String ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
Random r = new Random();
int len = ch.length();
int index;
StringBuffer sb = new StringBuffer();
for (int i = 0; i < 4; i++) {
index = r.nextInt(len);
g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255)));
g.drawString(ch.substring(index, index + 1) + "", (i * 15) + 3, 18);
sb.append(ch.substring(index, index + 1) + "");
}
request.getSession().setAttribute("piccode", sb.toString());
ImageIO.write(bi, "JPG", response.getOutputStream());
}
}
3.LoginServlet.java里面的代码如下所示:
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "loginServlet", urlPatterns = { "/loginServlet" })
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String piccode = (String) request.getSession().getAttribute("piccode");
String checkcode = request.getParameter("checkcode");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
if (checkcode.equals(piccode)) {
out.println("验证码输入正确!");
} else {
out.println("验证码输入错误!");
}
out.flush();
out.close();
}
}
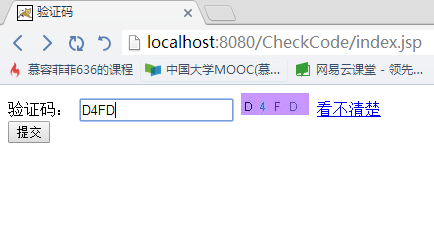
4.index.jsp里面的代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>验证码</title>
<script type="text/javascript">
function reloadCode() {
var time = new Date().getTime();
document.getElementById("imagecode").src = "imageServlet?d=" + time;
}
</script>
</head>
<body>
<form action="loginServlet" method="post">
验证码: <input type="text" name="checkcode"/>
<img alt="验证码" id="imagecode" src="imageServlet"/>
<a href="javascript:reloadCode();">看不清楚</a>
<br>
<input type="submit" value="提交"/>
</form>
</body>
</html>5.在浏览器里面输入http://localhost:8080/CheckCode/loginServlet可以得到验证码的实现。

























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








