这里只演示字体的一个效果,举一反三其他样式也一样(参考官方文档)
这个看文档不就行了,但是,我在实际情况中根据文档并没有解决问题。
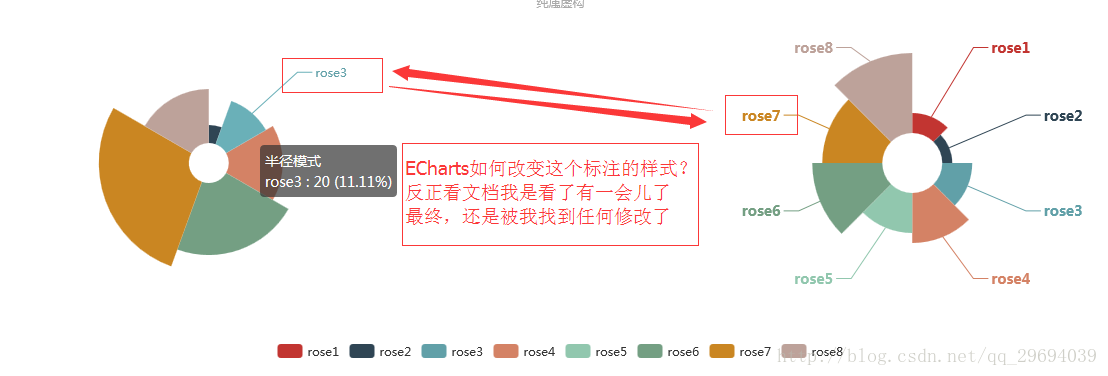
关于 饼状图 的样式,
根据文档中有两处写法:
seriesi.itemStyle.normal.label.textStyle(有效)
seriesi.markPoint.itemStyle.normal.label.textStyle(无效)
自行查看文档,说明都是:标签的文本样式。
点击直达>>>>Echarts2.0 参考文档
这里记录下实践的代码
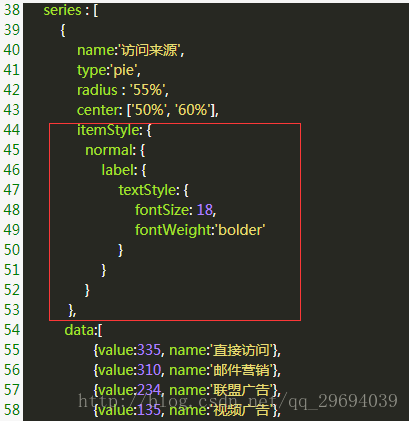
- 要注意看图中的结构与位置,放在其他位置是不可以的!
itemStyle : {
normal : {
label : {
show : false
},
labelLine : {
show : false
}
},
emphasis : {
label : {
show : true
},
labelLine : {
show : true
}
}
},var option = {
title : {
text : 'ECharts 入门示例'







 本文介绍了在Echarts中饼状图标注和字体样式的修改问题。实践中发现,通过`series-i.itemStyle.normal.label.textStyle`可以有效设置标注的文本样式,而`series-i.markPoint.itemStyle.normal.label.textStyle`则无效。作者分享了实际操作中的代码片段,提醒读者参考官方文档并结合实践来解决此类问题。
本文介绍了在Echarts中饼状图标注和字体样式的修改问题。实践中发现,通过`series-i.itemStyle.normal.label.textStyle`可以有效设置标注的文本样式,而`series-i.markPoint.itemStyle.normal.label.textStyle`则无效。作者分享了实际操作中的代码片段,提醒读者参考官方文档并结合实践来解决此类问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3985
3985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








