这是一个小程序页面下部分固定,上部分可自由滑动的页面布局demo
wxml部分:
<view class="flexcol flexcenter view0">
<view class="view4">
<scroll-view scroll-y class="scroll">
<view wx:for="1413241431234x" class="view5"></view>
</scroll-view>
</view>
<view class="flexrow flexcenter view2">
<view class="view3"></view>
<text class="text3">全选</text>
<text class="text4">合计:¥128</text>
<text class="text5 centertext">结算(1)</text>
</view>
</view>
wxss部分:
page {
width: 100%;
height: 100%;
}
.view0 {
background-color: wheat;
width: 100vw;
height: 100%;
}
.view4 {
flex: 1;
height: 1px;
}
.scroll{
height: 100%;
overflow-anchor: auto;
}
.view5 {
height: 300rpx;
width: 100vw;
background-color: yellow;
margin-top: 10rpx;
}
.view2 {
background-color: yellowgreen;
width: 100vw;
height: 108rpx;
}
.flexcol {
display: flex;
flex-direction: column;
}
.flexrow {
display: flex;
flex-direction: row;
}
.flexcenter {
align-items: center;
}
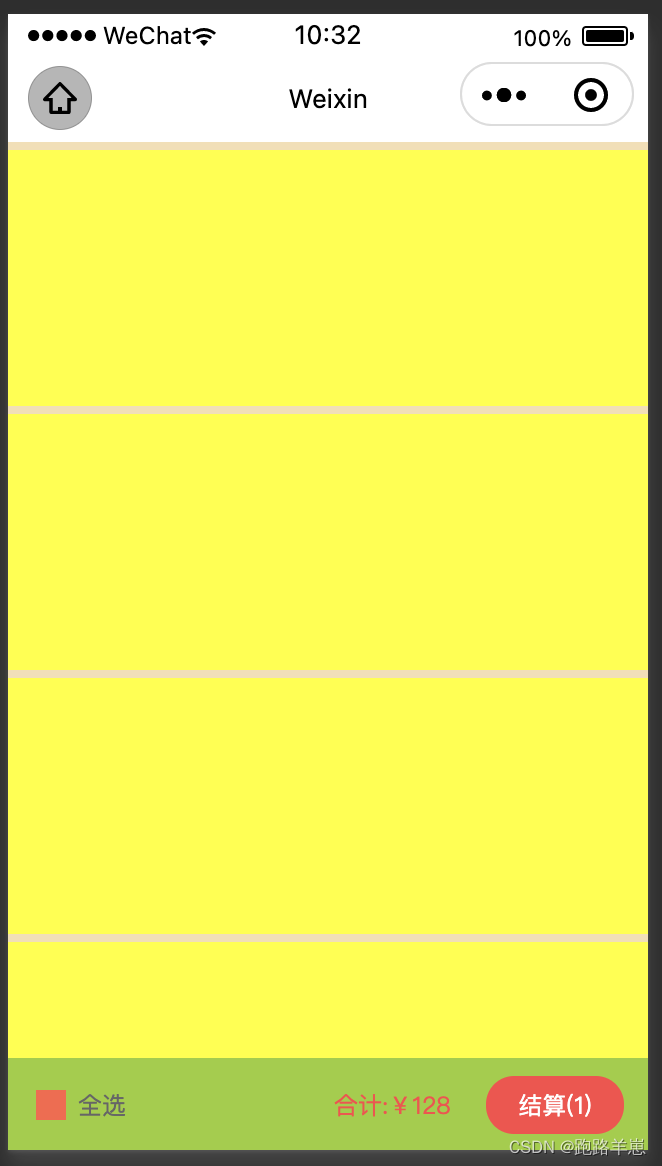
效果:























 2846
2846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








