一、问题产生
好好的webpack项目,本来正常跑,正常编译。结果某天突然就这样:

ERROR in ./node_modules/_extract-text-webpack-plugin@3.0.0@extract-text-webpack-plugin/dist/loader.js?{“omit”:1,“remove”:true}!../pcClient/node_modules/_vue-style-loader@3.0.1@vue-style-loader!../pcClient/node_modules/_css-loader@0.28.0@css-loader?{“sourceMap”:true}!./node_modules/_vue-loader@13.3.0@vue-loader/lib/style-compiler?{“vue”:true,“id”:“data-v-62e7d4d0”,“scoped”:false,“hasInlineConfig”:false}!../pcClient/node_modules/_less-loader@4.1.0@less-loader/dist/cjs.js?{“sourceMap”:true}!./node_modules/_vue-loader@13.3.0@vue-loader/lib/selector.js?type=styles&index=0!./src/views/home/login.vue
二、问题解决
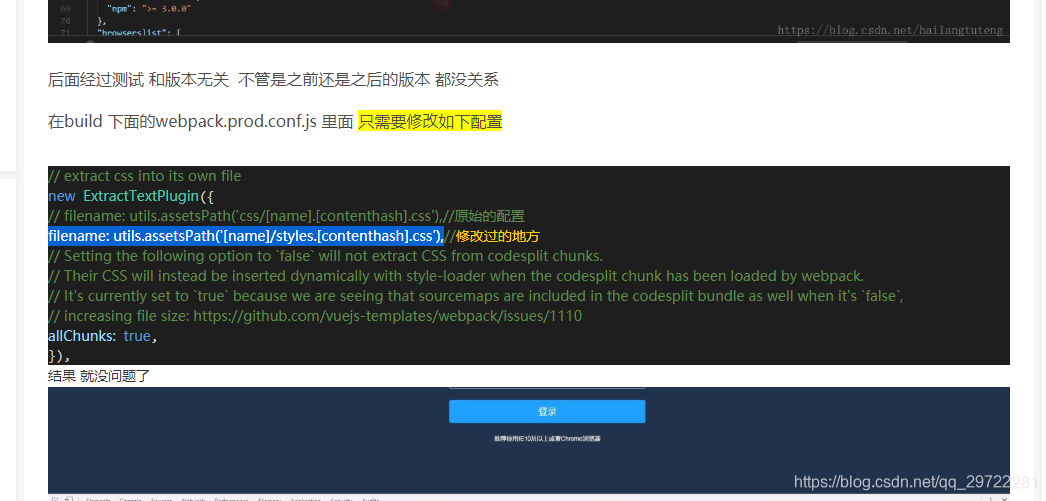
网上找到了解决方案如下:

发现并不管用。
最终发现问题是vscode内置命令行环境导致的问题。如果你使用vscode命令行,换为使用powershell或者cmd。问题迎刃而解。搞了我2个多小时,记住,install的过程也需要powershell或者cmd中进行。记。
2022.6.3日(长期有效):打个广告,苏州华为终端BG面向社会招聘人才,Java /C C++ / Python / Javascript 。有兴趣来苏州的同学们 可以加我V 15850277051 ,走内推流程,有问必答!






















 3516
3516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








