上拉加载:
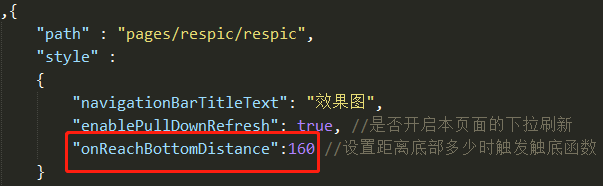
首先要在pages.json里面找到需要上拉的页面,在style属性里面写上 "onReachBottomDistance":160
(距离底部160时触发上拉onReachBottom() 函数)

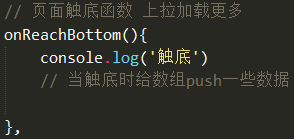
然后在该页面的methods里面写 onReachBottom() 方法
在这个函数里面写数据的添加逻辑,例如给页面数据数组push数据

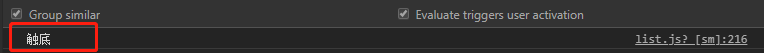
此时,当页面向上拖动的时候,距离底部160时就会触发onReachBottom()函数,打印出 “触底”

下拉刷新:
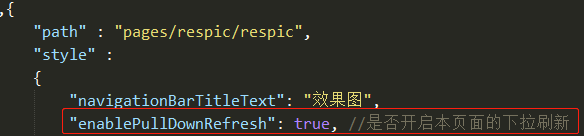
先在pages.json里面开启该页面的下拉刷新。默认就有,只需要把false改成true即可开启该页面的下拉功能。

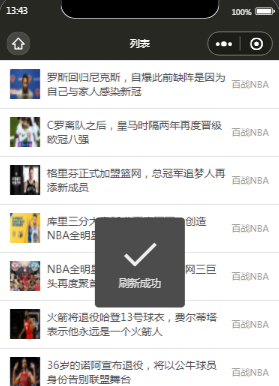
此时你下拉页面就有下拉的图标出现。

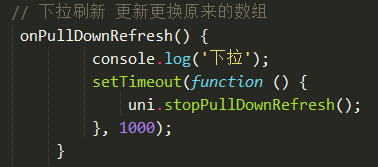
然后在该页面的methods里面写一个下拉函数 onPullDownRefresh()
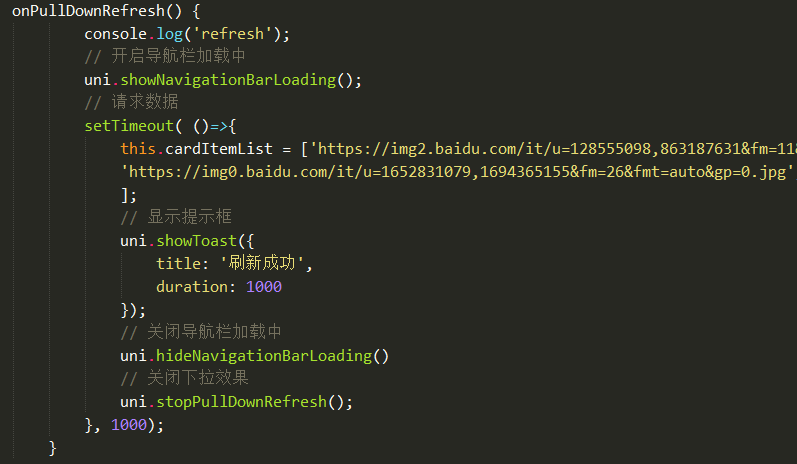
延时器是1秒后关闭下拉图标,在关闭下拉图标之前,即uni.stopPullDownRefresh(); 这一句的前面写更新数据的逻辑

也可以在下拉过程中增加一些效果,例如导航栏加载中效果,提示下拉成功效果等,这些效果就是一个方法,官网都有拷贝过来就行


小总结:
两个效果,都先要在pages.json里面开启对应的效果,然后在该页面的methods里面写对应的api方法即可,这些方法在官网都有,可直接拷贝,最后添加自己的数据即可。























 1698
1698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










