前言:ngrx和redux的操作很类似 如果是从react中转型过来学习的可能比较好理解
1.安装相关依赖(以下两种二选一)
npm install @ngrx/core @ngrx/store --save
yarn add @ngrx/core @ngrx/store
2.在app下面创建文件夹并创建reducer.ts和actions.ts个文件



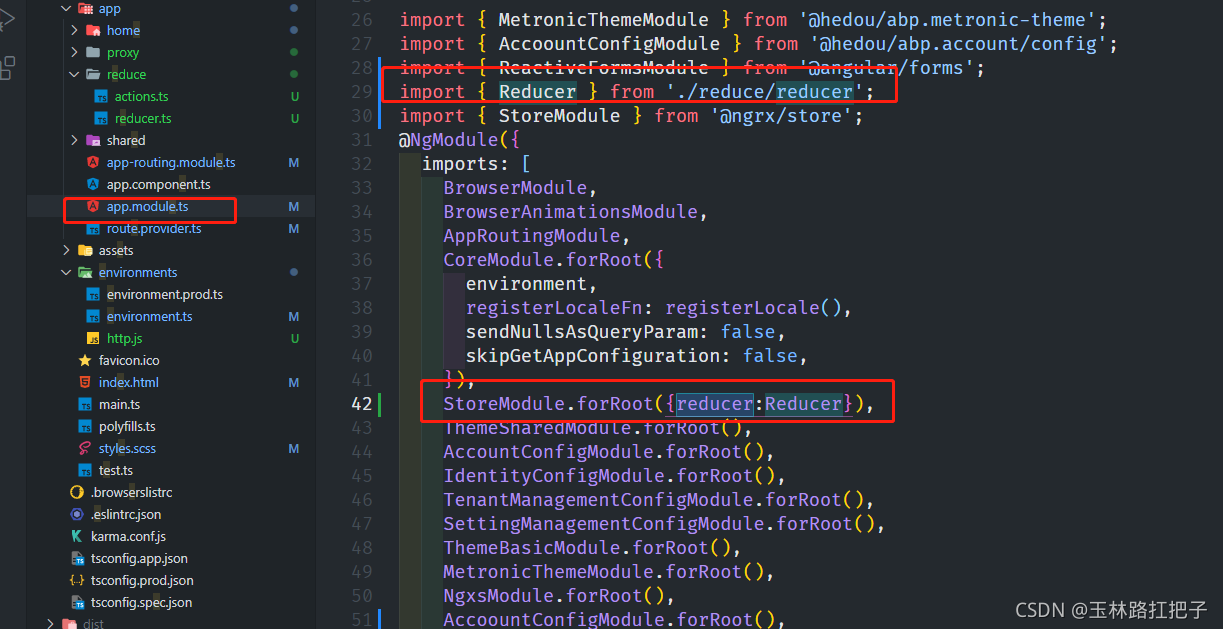
3.在app.module.ts中引入相关文件

4.应用--通过dispatch派发action来更新store

5应用 --通过订阅来获取更新之后的状态值

在用的时候最后其实应该再加一步取消订阅
按照上述步骤来操作就能构建一个简单的状态管理器























 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










