参考文档:https://blog.csdn.net/lyz86299355/article/details/81507787
小程序上的图片突然间就都显示不出来了,用开发工具打开看见报错提示:
Failed to load image <URL>
the server responded with a status of 403
你把图片连接复制到浏览器上又能正常显示
上网查了一圈说是防盗链的问题,
盗链的概念
盗链是指在自己的网站上展示一些并不在自己服务器上的一些内容, 一般被盗链的都是图片、 音乐、视频等资源。通过盗链的手段可以减轻自己服务器的负担
防盗链的原理
当你在自己网页上请求图片时图片的Request Headers中会带上一个来源参数Referer:
如果图片服务器的防盗链配置中没有加上你的网站域名,就会报错,我们可以把它理解为请求来源白名单
我的图片服务器用的是nginx, nginx.conf中的防盗链配置如下:
location ~ .*\.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv|mp4)$ {
valid_referers none blocked mywebsite.cn *.mywebsite.cn;
if ($invalid_referer) {
return 403; // 直接返回403
# rewrite ^/ http://www.mywebsite.cn/403.jpg; //返回指定提示图片
}
}
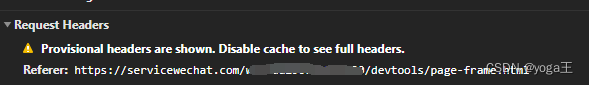
小程序上图片的Referer参数如下

如上我的防盗链配置 valid_referers 后没有添加 小程序的 Referer
就会直接返回403报错,
解决方法:
在nginx.conf中把小程序的referer: servicewechat.com加到valid_referers后即可
location ~ .*\.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv|mp4)$ {
valid_referers none blocked mywebsite.cn *.mywebsite.cn servicewechat.com;
if ($invalid_referer) {
return 403; // 直接返回403
# rewrite ^/ http://www.mywebsite.cn/403.jpg; //返回指定提示图片
}
}





















 1672
1672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








