什么是数据Mock
Mock:模拟的;模仿的;虚假的;不诚实的
数据Mock就是数据的模拟,我们通过一些技术手段对真实的数据进行模拟,通过这些假数据来模拟出真实的场景。
为什么要数据Mock

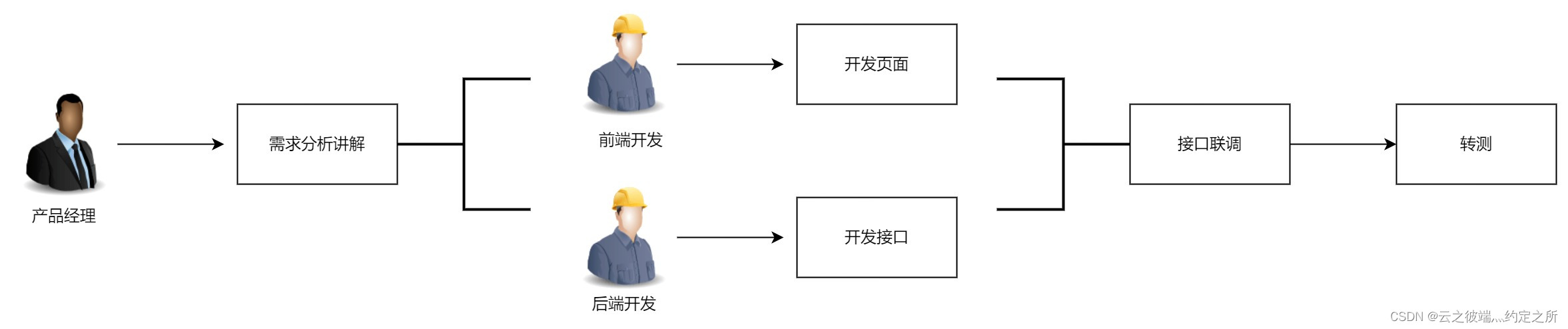
如上图所示,这是一个需求开发经历的过程。在现在前后端分离的项目里,前后端开发是一个并行的过程,在前端开发页面时页面的数据后端还未给出,此时前端就需要做一些假数据,这个就是Mock数据。有人会问可不可以不用Mock数据?答案是可以,以下情况可以不用数据Mock:
- 如果你和你的后端心意相通,你想即他想。后端接口仿佛就是你开发的。
- 后端开发先行。在你开始前端开发时后端已经把接口写好,任君采撷,直接可以调接口那自然不需要Mock数据。
但上面的两种场景在实际开发中不太可能,所以数据mock是很必要的。有些前端同学在开发页面的时候写的很快,很悠闲。但到接口联调的时候加班加点,奋斗到天亮。很有可能在开发页面的时候没有做好数据的Mock,所以在接口联调前不仅要做数据Mock,还要做好数据Mock。
怎么做数据Mock
现在的数据Mock方式多种多样,Mock的框架也琳琅满目,下面将介绍几种常见的数据Mock方式。
代码侵入
直接在代码中写死,这种是大家最常用、最简单但也是最不推荐的。或者引入本地的json文件。
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
优点:简单








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2363
2363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








