为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸和杂志上都使用了几十年了,但要在Web页面上实现这样的效果还是有相当大的难度,庆幸的是,CSS3的多列布局可以轻松实现。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.no1 {
width: 80%;
height: 800px;
margin: 0 auto;
text-indent: 2em;
background-color: coral;
column-count: 6;
column-width: auto;
}
</style>
</head>
<body>
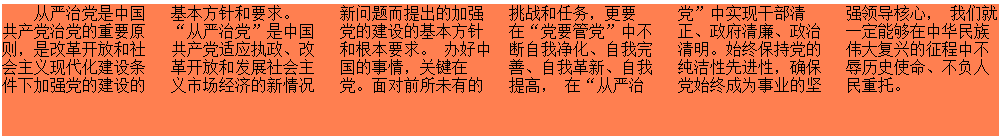
<div class="no1">从严治党是中国共产党治党的重要原则,是改革开放和社会主义现代化建设条件下加强党的建设的基本方针和要求。
“从严治党”是中国共产党适应执政、改革开放和发展社会主义市场经济的新情况新问题而提出的加强党的建设的基本方针和根本要求。
办好中国的事情,关键在党。面对前所未有的挑战和任务,更要在“党要管党”中不断自我净化、自我完善、自我革新、自我提高,
在“从严治党”中实现干部清正、政府清廉、政治清明。始终保持党的纯洁性先进性,确保党始终成为事业的坚强领导核心,
我们就一定能够在中华民族伟大复兴的征程中不辱历史使命、不负人民重托。
</div>
</body>
</html>运行结果:























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








